Heim >WeChat-Applet >Mini-Programmentwicklung >Austausch von Lösungen für die Entwicklung von WeChat-Miniprogrammen bezüglich der drei Sünden
Austausch von Lösungen für die Entwicklung von WeChat-Miniprogrammen bezüglich der drei Sünden
- 黄舟Original
- 2017-05-07 13:24:402050Durchsuche
Nachdem WeChat die Dokumentation und Entwicklungstools des Miniprogramms angekündigt hatte, haben wir es sofort studiert und erlebt und festgestellt, dass die Technologie Architektur und die Entwicklungserfahrung des WeChat-Miniprogramms uns ein wenig enttäuscht haben. Da die Ausführungsumgebung von WeChat-Miniprogrammen keine Standard-Browserumgebung ist und die Verpackungsarbeit von WeChat nicht perfekt ist, sind viele unserer bisherigen Entwicklungserfahrungen nicht anwendbar. Dies ist nicht einfach eine Frage der Unvereinbarkeit mit Entwicklungsgewohnheiten, sondern, was noch wichtiger ist, unsere Entwicklungsprozesse und -spezifikationen gelten nicht.
Die erste Sünde der WeChat-Miniprogrammentwicklung: NPM-Paket kann nicht aufgerufen werden
Obwohl das WeChat-Miniprogrammentwicklungstool die Funktion erforderlich beim Laden implementiert Verpackungsabhängigkeiten, jedoch kein vollständiges CommonJS-Abhängigkeitsmanagement. Da die Anforderungsfunktion nur JS-Dateien im Projekt laden kann und der JS-Dateipfad streng definiert sein muss, unterstützt der Pfad den CommonJS-Pfadstil nicht. Beispielsweise führen die folgenden Lademethoden zu Fehlern:
require('lodash');require('lodash/map');require('./foo');
Im WeChat-Applet-Entwicklungstool müssen wir das entsprechende Format wie folgt schreiben:
require('node_modules/lodash/lodash.js');require('node_modules/lodash/map.js');require('./foo.js');
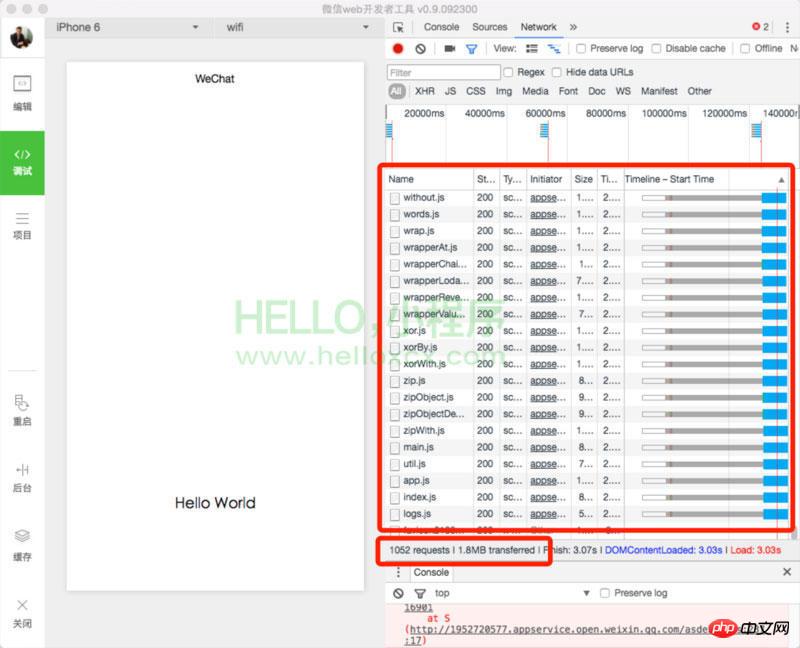
Obwohl wir Die Bibliothek im Verzeichnis node_modules kann wie der obige Code geladen werden, aber wenn sie tatsächlich ausgeführt wird, passiert Folgendes:

Auf der Registerkarte „Netzwerk“ des Debug-Tools sehen wir, dass zur Laufzeit mehr als 1.000 Dateien mit einem Gesamtdatenvolumen von 1,8 MB geladen werden, und wir laden nur einen Lodash im Code Nur eine Bibliothek! Dies liegt daran, dass das WeChat-Applet-Entwicklungstool die JS-Dateien unter allen Projekten als Projektdateien betrachtet und sie verpackt. In der tatsächlichen Entwicklung müssen wir viele NPM-Erweiterungsbibliotheken installieren, und diese Erweiterungsbibliotheken enthalten eine große Anzahl von Dateien, die nicht gepackt werden müssen. Beispielsweise gibt es Tausende von Dateien in lodash. und wir müssen nur einen sehr kleinen Teil davon verwenden.
Außerdem müssen wir während der Entwicklung häufig Babal, Eslient, Webpack, Grunt und andere Entwicklungstools installieren. Das WeChat-Applet-Entwicklungstool verpackt auch den Quellcode dieser Tools ... Die gemessenen Entwicklertools werden zusammenbrechen ! Entwickler werden abstürzen! Ich breche zusammen!
Der Grund, warum NPM-Pakete nicht unterstützt werden, ist, dass die WeChat-Entwicklertools den CommonJS-Standard nicht unterstützen. Der Grund, warum die CommonJS-Standards nicht unterstützt werden, ist, dass die WeChat-Entwicklertools davon ausgehen, dass die js-Dateien in der Im Projektverzeichnis müssen sich Projektdateien befinden, sodass sie nur die einfache Anforderungsfunktion implementieren, die als selbstverständlich angesehen wird. . .
Die zweite Sünde der WeChat-Miniprogrammentwicklung: die Unfähigkeit, Babel zum Transkodieren zu verwenden
Der Grund, warum Sie Babel nicht zum Transkodieren verwenden können, liegt tatsächlich immer noch in der Unfähigkeit, die NPM-Bibliothek zu laden. Aber die Folgen werden schwerwiegend sein. Da Sie ES6/7-Funktionen nicht mehr sicher nutzen können, können Sie keine asynchronen/wartenden Funktionen verwenden und werden mit endlosen Rückrufen zu kämpfen haben. Wie sollten Sie sich selbst beschreiben? Leidender Programmierer in der Callback-Hölle?
Wenn Sie das sehen und nicht verstehen, was Babel ist, dann herzlichen Glückwunsch, denn Sie wissen nicht, was die Hölle ist, wenn Sie den Himmel nicht gesehen haben. Sie müssen sich keine Sorgen machen, dass ES6/7 nicht unterstützt wird. Aber sobald Ihr Gehirn ES6/7 unterstützt und Sie Babel verwendet haben, werden Sie nie wieder zurückkehren. Wie ich können Sie nicht ohne Babel programmieren.
Die dritte Sünde der WeChat-Miniprogrammentwicklung: Unfähigkeit, Komponenten wiederzuverwenden
Tatsächlich ist es nicht unmöglich, Komponenten wie W bei der WeChat-Miniprogrammentwicklung wiederzuverwenden XML-Syntax Unterstützt Import und include. Dabei handelt es sich jedoch nur um die Wiederverwendbarkeit von Ansichtsvorlagen, nicht um die Wiederverwendbarkeit von Komponenten, da wir der Meinung sind, dass Komponenten Ansichten und Logik enthalten sollten.
WXML basiert eigentlich auf wiederverwendbaren Komponenten, erlaubt uns aber nicht, Komponenten selbst zu definieren. Wenn Sie Erfahrung mit React haben, wissen Sie, was ich meine.
Ihr Miniprogramm ist beispielsweise eine E-Commerce-APP. Es gibt zwei Seiten im Projekt, die Produkt- Listengruppen Elemente enthalten, wie z. B. eine Produktliste unter einer bestimmten Kategorie und eine Suche Ergebnisse. Wir wissen, dass es sich bei diesen beiden Listen eigentlich nur um unterschiedliche Parameter handelt. Bei der Entwicklung kleiner Programme können Sie jedoch nur die Vorlage der Liste abstrahieren, nicht jedoch die Logik. Daher müssen Sie die Steuerlogik der Listenkomponente auf beiden Seiten implementieren, z. B. mehr aktualisieren und laden. . . Unsere Praxis
Es ist unethisch, sich nur zu beschweren, zu kontrollieren und zu töten, aber nicht zu begraben. Nachdem wir nun verschiedene Mängel bei der Entwicklung von WeChat-Miniprogrammen entdeckt haben, haben wir eine Reihe von Prozessen und Tools zusammengefasst Während der Entwicklung wurde Labrador entwickelt, um die oben genannten drei Probleme zu lösen und der Open-Source-Community kostenlos zur Verfügung gestellt. Lassen Sie uns als Nächstes gemeinsam unsere Entwicklungserfahrung ausprobieren. Labrador installieren**
Verwenden Sie den Befehl npm install -g labrador-cli
, um das Labrador-Kontrollzeilentool global zu installieren.
Initialisieren Sie das Projekt
Erstellen Sie ein neues Labrador-Projekt mit dem folgenden Befehl:
mkdir democd demonpm initlabrador init
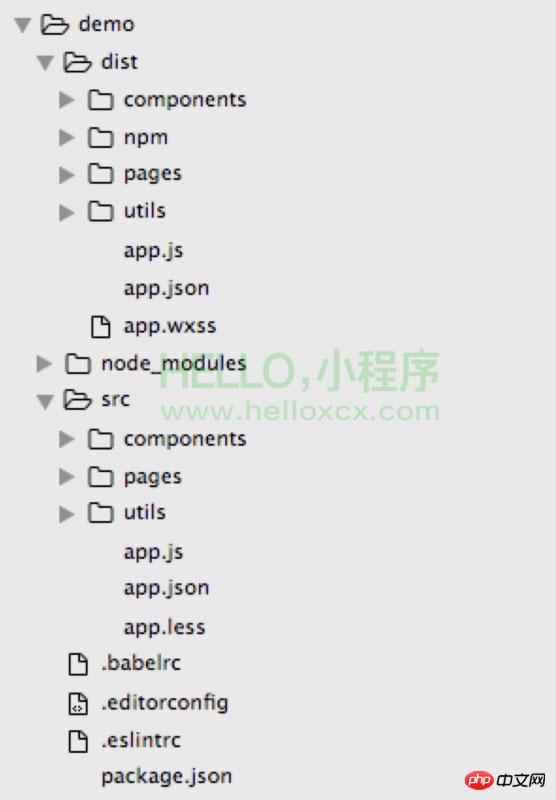
Nach der Projektinitialisierung Ist das Verzeichnis fertig, sieht es so aus:

Der Quellcode im Bild ist unser Quellcodeverzeichnis, node_modules ist das NPM-Paketverzeichnis und dist ist das Zielausgabeverzeichnis. Bitte erstellen Sie ein neues Projekt in den Entwicklertools und legen Sie den Pfad auf das dist-Verzeichnis fest. Legen Sie es nicht auf das Demo-Verzeichnis fest! Verwenden Sie WebStorm oder Sublime, um das Demo-Verzeichnis zu öffnen. Während des Entwicklungsprozesses verwenden wir WebStorm oder Sublime, um den Quellcode im src-Verzeichnis zu ändern. Bitte ändern Sie die Dateien im dist-Verzeichnis nicht direkt, da das dist-Verzeichnis über generiert wird Labrador-Befehl.
Führen Sie den Befehl labrador build
im Demo-Verzeichnis aus, um das Projekt zu kompilieren. Dieser Befehl verarbeitet die Dateien im src-Verzeichnis einzeln und generiert die entsprechenden Dateien im dist-Verzeichnis. Wir können auch den Befehl labrador watch ausführen, um Dateiänderungen im src-Verzeichnis zu überwachen, sodass wir den Kompilierungsbefehl nicht nach jeder Änderung manuell ausführen müssen.
NPM-Paket laden
Wir nehmen das lodash-Paket als Beispiel und geben den Code const = require('lodash');
in src/app.js ein Kompilierung, wir Sie können sehen, dass die Dateien im dist-Verzeichnis so aussehen: [BilderHochladen. . . (3)]
Wir sehen, dass es ein npm/lodash-Verzeichnis unter dem dist-Verzeichnis gibt. In diesem Verzeichnis gibt es dann nur eine lodash.js-Datei. Packen Sie dann die Vorschau und die lodash-Bibliothek in WeChat-WebentwicklertoolsNur diese Datei wird geladen.
Wie ist das passiert?
Schauen wir uns den Quellcode von dist/app.js an und stellen fest, dass const = require('lodash');
im Quellcode in var _ = require('./ kompiliert ist npm/lodash/lodash.js ');
Dann kopiert der Labrador-Befehl die Datei node_modules/lodash/lodash.js
nach dist/npm/lodash/lodash.js
. So können NPM-Pakete über Labrador aufgerufen werden.
Wichtig ist, dass durch den Labrador-Befehl nur die tatsächlich verwendeten js-Dateien zum Projektverzeichnis hinzugefügt werden. Eine solch kleine Verbesserung bedeutet, dass unser kleines Programm problemlos die riesigen Erweiterungsbibliotheken im NPM-Warehouse aufrufen kann!
Babel-Transkodierung
Der Inhalt im initialisierten Beispielcode src/app.js lautet wie folgt:
[Bild hochladen. . . (4)]
timer und getUserInfoattribute in der Abbildung sind beide asynchrone Funktionen, und „await“ wird im Funktionskörper zum Aufrufen asynchroner Vorgänge verwendet. Die Labrador-Bibliothek kapselt die WeChat-API, indem sie const wx = require('labrador'); verwendet, um die standardmäßige globale -Variable wx; das gekapselte wx--Objekt zu überschreiben Die bereitgestellten asynchronen Methoden geben alle asynchronen Promise-Objekte zurück. In Kombination mit der Funktion async/await wird der Rückruf vollständig beendet, der asynchrone Code wird synchron geschrieben und die Rückrufhölle kann leicht entkommen!
Aber derzeit wird die Async/Await-Funktion von Browsern nicht unterstützt. Der Labrador-Kompilierungsbefehl verfügt über eine integrierte Babel-Transkodierung Inhalt Zu lang und wird nicht erneut veröffentlicht.
Komponenten wiederverwenden
Das wichtigste zu lösende Problem bei der Wiederverwendung von Komponenten ist die Wiederverwendung des Logikcodes der Komponente. Im Beispielcode gibt es ein Verzeichnis src/components, das zum Speichern wiederverwendbarer Komponenten im Projekt verwendet wird. Seine Struktur ist wie folgt: [Bild hochladen. . . (5)]
Das Unterverzeichnis src/components/list speichert eine wiederverwendbare Komponente. list.js / list.less / list.xml entsprechen jeweils den js / wxss / wxml-Dateien des WeChat-Applets. JS ist die Logikschicht des -Steuerelements und sein Code lautet wie folgt: [Bild hochladen. . . (6)]
Die Datei exportiert eine List-Klasse. Diese Komponentenklasse hat die gleichen LebenszyklusFunktionen wie PageonLoad, onReady, onShow, onHide, onUnload und Datenfunktion festlegen. Die LESS-Datei entspricht der WXSS-Datei von WeChat. Aufgrund der Einschränkungen der WeChat-Applet-Implementierung kann die kontinuierliche Auswahlsyntax in LESS nicht verwendet werden, es können jedoch Variablen definiert werden, um die Entwicklung zu erleichtern. Die XML-Datei entspricht der WXML-Datei von WeChat, einer Beschreibungsdatei für die Komponentenansicht. Der Inhalt von list.xml lautet: [Bild wird hochgeladen. . . (7)] Exportieren Sie eine Vorlage mit dem Namen list aus der Datei. Komponenten können nicht nur im Verzeichnis src/components gespeichert, sondern auch in separate NPM-Pakete umgewandelt werden, sodass Komponenten problemlos projektübergreifend gemeinsam genutzt werden können.
Nachdem die Komponentendefinition abgeschlossen ist, besteht der nächste Schritt darin, sie auf der Seite aufzurufen. In src/pages/index/index.js befindet sich der folgende Code: [Bild hochladen. . . (8)] Der Code führt zunächst die Labrador-Bibliothek ein, um das globale Standard-WX-Objekt zu ersetzen, und verwendet labrador.createPage-Methode anstelle der globalen Page-Funktion, um die Seite zu deklarieren. Laden Sie dann die List-Komponentenklasse, fügen Sie das Components-Attribut in der Seitendeklarationskonfiguration hinzu und übergeben Sie die Instanziierung der List-Komponentenklasse. Die labrador.createPage-Methode ist eine Kapselungsebene der Page-Methode. Der Zweck besteht darin, sie beim Initialisieren der Seite mit dem Komponentenobjekt zu verknüpfen.
Fügen Sie den Code @import 'list' zu src/pages/index/index.less hinzu, um den Stil der Listenkomponente aufzurufen. Wenn list.less nicht in src/components/list gefunden wird, wird der Kompilierungsbefehl angezeigt NPM Suchen Sie im Paket nach node_modules/list/index.less.
Fügen Sie den Code 8535f3f9426c2a44413b42e5b63f3015 zu src/pages/index/index.xml hinzu, um die Vorlagendatei der Listenkomponente aufzurufen . Nach der Kompilierung werden Import und Vorlage entsprechend generiert. Wenn list.xml nicht in src/components/list gefunden wird, sucht der Kompilierungsbefehl nach node_modules/list/index.xml
Das obige ist der detaillierte Inhalt vonAustausch von Lösungen für die Entwicklung von WeChat-Miniprogrammen bezüglich der drei Sünden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

