Heim >Web-Frontend >CSS-Tutorial >Drei kleine Spezialeffekte, die leicht zu meistern sind: Textaushöhlung, Transparenz und Schatteneffekte
Drei kleine Spezialeffekte, die leicht zu meistern sind: Textaushöhlung, Transparenz und Schatteneffekte
- 零下一度Original
- 2017-04-28 10:48:293404Durchsuche
In diesem Artikel wird hauptsächlich eine Zusammenfassung von Beispielen für Textaushöhlung, Transparenzwert und Schatteneffekteinstellungen in CSS vorgestellt. Durch Festlegen des Textstrich-Farbtransparenzwerts können sich bedürftige Freunde darauf beziehen . Erstellen Sie leeren Text unter
text-fill-color:
Code
CSS-CodeInhalt in die Zwischenablage kopieren
-webkit-text-fill-color:transparent;
-webkit -text-Stroke:1px #000; -Stroke-Color-Transparenzwert macht Text weicher:
Code
CSS-Code
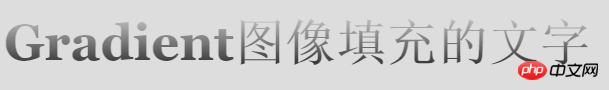
Hintergrundbild:-webkit-linear-gradient(#eee, #000
);-
-webkit-hintergrund-clip:text; 🎜>-webkit-text-fill-
color : - transparent
; Inhalt in die Zwischenablage kopieren
- Hintergrundbild
:-webkit-linear-gradient(#eee,#000); >
-webkit-text-fill- Farbe
transparent
; 
1px transparent;
- Effekt 2
-
Im Vergleich werden Sie feststellen, dass der Text in Effekt 2 klarer ist als der in Effekt 1. WeicherTextschatten
Syntax: CSS-CodeInhalt in die Zwischenablage kopieren
- Feld -reflect:
none |. [
> >Inhalt in die Zwischenablage kopieren{2,3} && < color> ][ , < ;length>{2,3} && <Farbe -
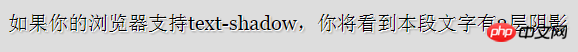
text-shadow:
2px
0
#000  ;
;
Effekt
Weicherer Textschatten: CodeCSS-Code
- Inhalt in die Zwischenablage kopieren
-
Textschatten:1px
1px
5px
; CodeCSS-Code
Inhalt in die Zwischenablage kopieren-
text-shadow:1px 1px
5px
;
Wirkung
Das obige ist der detaillierte Inhalt vonDrei kleine Spezialeffekte, die leicht zu meistern sind: Textaushöhlung, Transparenz und Schatteneffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

