Heim >Web-Frontend >CSS-Tutorial >Wir stellen zwei Spezialeffektcodes vor, die CSS verwenden, um Hintergrundbilder transparent und Text undurchsichtig zu machen.
Wir stellen zwei Spezialeffektcodes vor, die CSS verwenden, um Hintergrundbilder transparent und Text undurchsichtig zu machen.
- 零下一度Original
- 2017-04-28 10:45:072318Durchsuche
In diesem Artikel werden hauptsächlich zwei Methoden zur Verwendung von CSS vorgestellt, um transparente Hintergrundbilder und undurchsichtige Texteffekte zu erzielen.
Zusammenfassung:
Methode 1 (Milchglaseffekt): Hintergrundbild + Pseudoklasse + Flite:blur(3px)
Methode 2 (durchscheinender Effekt): Hintergrundbild + Positionierung + Hintergrund:rgba(255,255,255,0.3 )
Zwei Methoden zum Erzielen transparenter Hintergrundbilder und undurchsichtiger Texteffekte mit CSS
In Projekten wird es häufig verwendet, um einige Texteinleitungen auf Hintergrundbildern zu platzieren. Hier sind zwei Techniken, um einen transparenten Hintergrund zu erzielen Bilder, Textopazitätseffekt, zeichnen Sie ihn für zukünftige Studien auf.
1. Milchglaseffekt:
Hintergrundbild + Pseudoklasse + Flite:blur(3px)
.demo1{
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
}
.demo1:before{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
content: "";
position: absolute;
top: 0;
left: 0;
z-index: -1;/*-1 可以当背景*/
-webkit-filter: blur(3px);
filter: blur(3px);
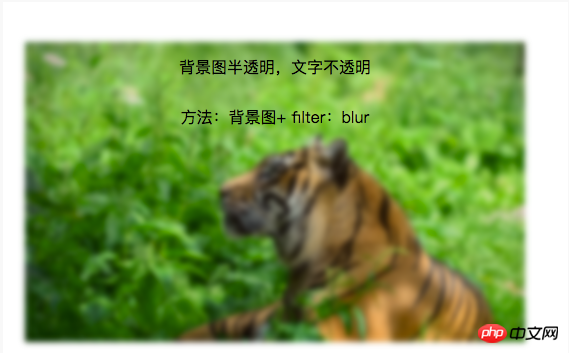
}<p class="demo1">背景图半透明,文字不透明<br />方法:背景图+ filter:blur</p>

2. Durchscheinender Effekt:
Hintergrundbild + Positionierung + Hintergrund:rgba(255,255,255,0,3)
.demo2-bg{
background: url(http://csssecrets.io/images/tiger.jpg) no-repeat;
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
width: 500px;
height: 300px;
line-height: 50px;
text-align: center;
background:rgba(255,255,255,0.3);
}
<p class="demo2-bg">
<p class="demo2">背景图半透明,文字不透明<br />方法:定位+ background:rgba(255,255,255,0.3)</p>
</p>
Das obige ist der detaillierte Inhalt vonWir stellen zwei Spezialeffektcodes vor, die CSS verwenden, um Hintergrundbilder transparent und Text undurchsichtig zu machen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

