Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie CSS, um einen transparenten Dreiecks-Spezialeffektcode zu implementieren
Verwenden Sie CSS, um einen transparenten Dreiecks-Spezialeffektcode zu implementieren
- 零下一度Original
- 2017-04-28 10:53:082044Durchsuche
In diesem Artikel erfahren Sie hauptsächlich, wie Sie transparente Dreiecke mit CSS zeichnen. In diesem Artikel erfahren Sie, wie Sie dieses Problem lösen:
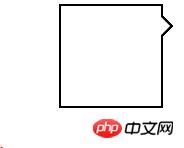
css Implementieren Sie den folgenden Bildstil. Ich kann mich nicht an die spezifischen Pixelwerte erinnern. Es ist einfach, ihn einzurichten >Kopieren Sie den Inhalt in die Zwischenablage
"demo"
-
Analyse: Der Schlüssel zu diesem Stil liegt darin, dass er nach der Implementierung des Dreiecks und des Dreiecks zu einem Dreieck mit nur einem Rand wird. Nutzen Sie die Pseudoelemente :after und :before des Elements (bitte ignorieren Sie automatisch niedrigere Versionen des IE).
Idee: Implementieren Sie zuerst ein Quadrat, dann eine Dreiecksebene, platzieren Sie sie in der oberen rechten Ecke und implementieren Sie dann ein transparentes Dreieck, um die Innenseite des schwarzen Dreiecks abzudecken und nur den Rand übrig zu lassen.
XML/HTML-Code
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS, um einen transparenten Dreiecks-Spezialeffektcode zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

