Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der benutzerdefinierten Toast-Beispiele des WeChat-Applets
Detaillierte Erläuterung der benutzerdefinierten Toast-Beispiele des WeChat-Applets
- Y2JOriginal
- 2017-04-20 10:58:392829Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Methoden zum Anpassen von Toast in WeChat-Miniprogrammen vor. Er hat einen gewissen Referenzwert.
WeChat bietet einen Toast Die API wx.showToast() ist ursprünglich besser und einfacher zu verwenden, aber dieser Toast zeigt das Symbol an und kann nicht entfernt werden.
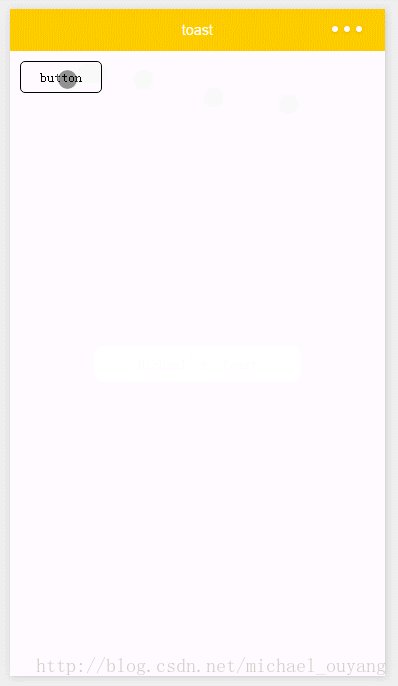
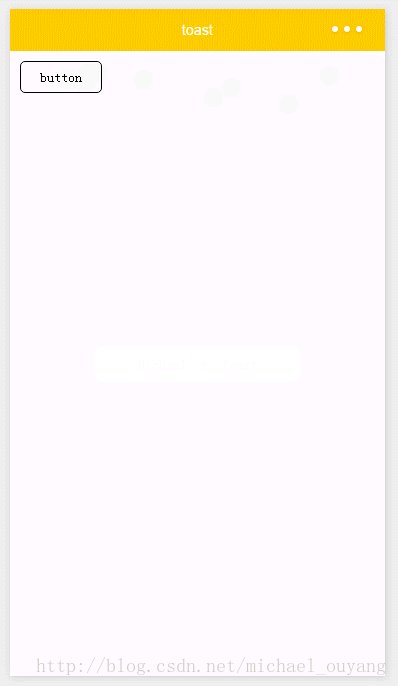
Hypothese: Wenn wir mit der Ausführung des Geschäfts fertig sind, stoßen Sie darauf an. Wenn die Ausführung erfolgreich ist, ist der Effekt akzeptabel, wie unten gezeigt:

Wenn jedoch die Ausführung fehlschlägt, wie unten gezeigt:
Wenn die Ausführung fehlschlägt und Sie immer noch ein Schaltflächenmuster anzeigen, ist das ein Erfolg oder ein Misserfolg? ? Das ist sicherlich inakzeptabel.
Wenn der Chef diesen Effekt sieht, wird er erneut beschimpft und der Programmierer wird sich beleidigt fühlen

Im Folgenden wird ein benutzerdefinierter Toast vorgestellt
Effekt:

Spezifische Implementierung:
wxml:
<!--按钮-->
<view style="{{isShowToast?'position:fixed;':''}}">
<view class="btn" bindtap="clickBtn">button</view>
</view>
<!--mask-->
<view class="toast_mask" wx:if="{{isShowToast}}"></view>
<!--以下为toast显示的内容-->
<view class="toast_content_box" wx:if="{{isShowToast}}">
<view class="toast_content">
<view class="toast_content_text">
{{toastText}}
</view>
</view>
</view>wxss:
Page {
background: #fff;
}
/*按钮*/
.btn {
font-size: 28rpx;
padding: 15rpx 30rpx;
width: 100rpx;
margin: 20rpx;
text-align: center;
border-radius: 10rpx;
border: 1px solid #000;
}
/*mask*/
.toast_mask {
opacity: 0;
width: 100%;
height: 100%;
overflow: hidden;
position: fixed;
top: 0;
left: 0;
z-index: 888;
}
/*toast*/
.toast_content_box {
display: flex;
width: 100%;
height: 100%;
justify-content: center;
align-items: center;
position: fixed;
z-index: 999;
}
.toast_content {
width: 50%;
padding: 20rpx;
background: rgba(0, 0, 0, 0.5);
border-radius: 20rpx;
}
.toast_content_text {
height: 100%;
width: 100%;
color: #fff;
font-size: 28rpx;
text-align: center;
}js:
Page({
data: {
//toast默认不显示
isShowToast: false
},
showToast: function () {
var _this = this;
// toast时间
_this.data.count = parseInt(_this.data.count) ? parseInt(_this.data.count) : 3000;
// 显示toast
_this.setData({
isShowToast: true,
});
// 定时器关闭
setTimeout(function () {
_this.setData({
isShowToast: false
});
}, _this.data.count);
},
/* 点击按钮 */
clickBtn: function () {
console.log("你点击了按钮")
//设置toast时间,toast内容
this.setData({
count: 1500,
toastText: 'Michael's Toast'
});
this.showToast();
}
})Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der benutzerdefinierten Toast-Beispiele des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

