Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet-Komponente: Interpretation und Analyse des Eingabeaufforderungsfelds für die Toastanzeige
WeChat-Applet-Komponente: Interpretation und Analyse des Eingabeaufforderungsfelds für die Toastanzeige
- 高洛峰Original
- 2017-03-31 13:19:283595Durchsuche
Toast zeigt die Komponentenbeschreibung der Meldungsaufforderungsbox an:
Toast ist eine Aufforderungsmeldung, die angezeigt wird, wenn der Benutzer auf bestimmte Komponenten klickt. Toast hilft Ihnen beim Erstellen und Anzeigen dieser Nachrichten. Toast ist ein einfaches Nachrichtenfeld. Wenn die Ansicht dem Benutzer angezeigt wird, erscheint sie als Float in der Anwendung. Das Miniprogramm wird die Toast-Komponente bald aufgeben, daher wird die Toast-API hier vorgestellt: wx.showToast
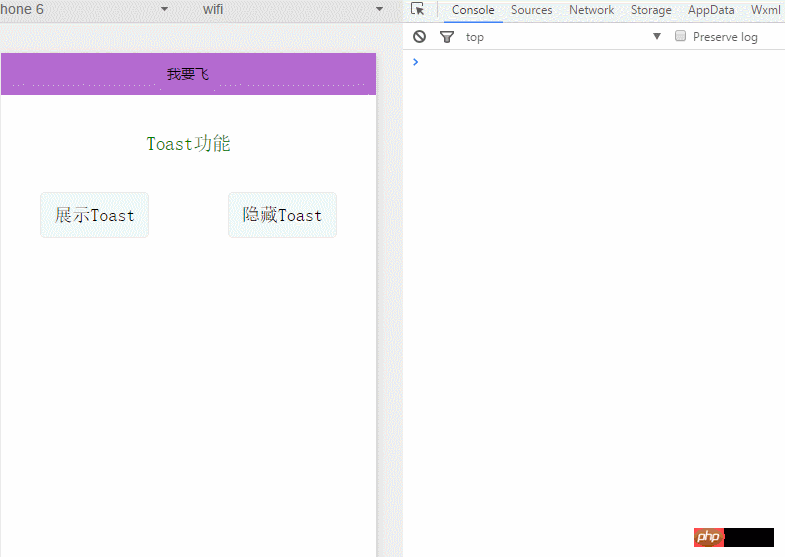
Der Beispielcode der Komponente „Toast Display Message Prompt Box“ lautet wie folgt:

Das Folgende ist der WXML-Code:
<!--index.下面是WXML代码:-->
<view class="content">
<text class="showfunc">Toast功能</text>
<view class="con-button">
<button class="button-left" bindtap="showToast">展示Toast</button>
<button class="button-right" bindtap="hideToast">隐藏Toast</button>
</view>
</view>Das Folgende ist der JS-Code:
Page({
showToast:function(){
var that=this;
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000,
success: that.flySuccess,
fail:that.flyFail,
complete:that.flyComplete
})
},
hideToast:function(){
var that=this;
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000,
success: that.loadingSuccess,
fail:that.loadingFail,
complete:that.loadingComplete
});
setTimeout(function(){
wx.hideToast()
},2000)
},Das Folgende ist der WXSS-Code:
/**index.下面是WXSS代码:**/
.con-button{
display: flex;
flex-direction: row;
padding-top: 10%;
}
.showfunc{
padding-top:10%;
display: block;
text-align: center;
color: green;
}
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Komponente: Interpretation und Analyse des Eingabeaufforderungsfelds für die Toastanzeige. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

