Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programmkomponente: Interpretation und Analyse von Navigatorseiten-Links
WeChat Mini-Programmkomponente: Interpretation und Analyse von Navigatorseiten-Links
- 高洛峰Original
- 2017-03-31 13:15:403621Durchsuche
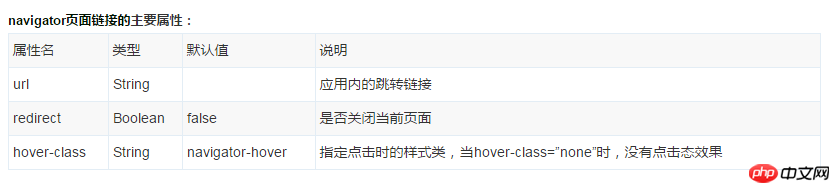
Beschreibung der Navigationsseiten-Linkkomponente:
Seitenlink.
Nutzung der Navigator-Seiten-Link-Komponente:
Tipp:
Offizielle Vorschriften schreiben vor, dass in einem Miniprogramm maximal fünf Seiten gleichzeitig vorhanden sein dürfen. Dies bedeutet, dass die Seite nicht geschlossen werden kann. In diesem Fall können bis zu fünf neue Seiten geöffnet werden, und die Seitentiefe beträgt 5. Wenn der Seitenstapel 5 erreicht, kann er nicht mehr springen.
Wenn die Navigatorkomponente über ein Umleitungsattribut verfügt (unabhängig davon, ob der Umleitungswert wahr oder falsch ist), wird die aktuelle Seite geschlossen und zur Zielseite gesprungen, und der Seitenstapel ändert sich nicht.
Wenn das Weiterleitungsattribut in der Navigatorkomponente nicht vorhanden ist, bleibt die aktuelle Seite erhalten, springt zur Zielseite und der Seitenstapel wird um 1 erhöht.
Der Beispielcode für die Navigationsseitenverknüpfung läuft wie folgt ab:

Das Folgende ist der WXML-Code:
<!-- sample.下面是WXML代码: --> <view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
<!-- navigator.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到之前页面 </view>
<!-- redirect.下面是WXML代码: -->
<view class="title"> {{title}} </view>
<view> 点击左上角返回回到上级页面 </view> Das Folgende ist der JS-Code:
// redirect.下面是JS代码: navigator.下面是JS代码:
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
}
Das Folgende ist der WXSS-Code:
/** 下面是WXSS代码: **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
.title{
text-align:center;
}

Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmkomponente: Interpretation und Analyse von Navigatorseiten-Links. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

