Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programm-Tutorial-Demo: Beispiel für einen Maoyan-Film
WeChat Mini-Programm-Tutorial-Demo: Beispiel für einen Maoyan-Film
- 高洛峰Original
- 2017-03-26 15:43:098448Durchsuche
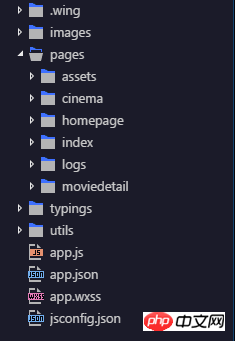
1. Verzeichnisstruktur

Das verwendete Entwicklungstool ist Egret Wing:
Aus dem Verzeichnis können wir ersehen, dass Die Gesamtstruktur ist einfach und besteht hauptsächlich aus drei Schnittstellen: Startseite, Filmdetailseite, Filmdetailseite, Kinolistenseite, Kino.
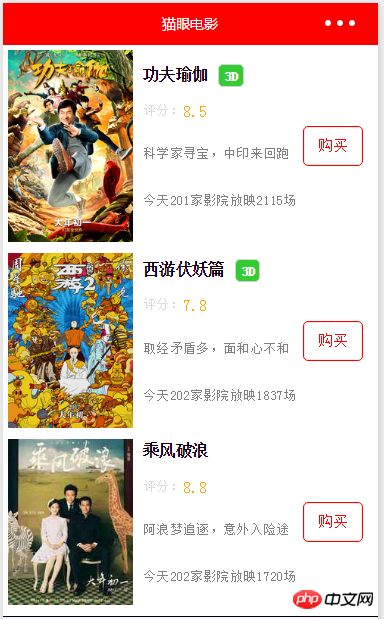
2. Startseite

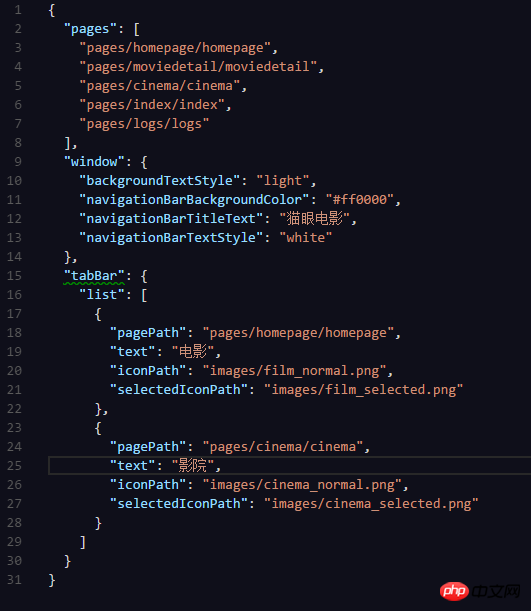
Tab-Code, öffnen Sie app.json wie gezeigt:

hier Ich möchte sagen, dass mir der TabBar-Auswahleffekt, der mit dem WeChat-Applet einhergeht, sehr gut gefällt (wenn Sie für jeden Tab eine Selektor-XML-Datei auf Android schreiben müssen, gefällt er mir sehr gut). viel. Nicht viel zu sagen.
Als nächstes geben Sie die Homepage ein. Die Dateistruktur einer Schnittstelle ist untrennbar mit drei Dateien verbunden: xxx.js, xxx.wxml, xxx.wxss
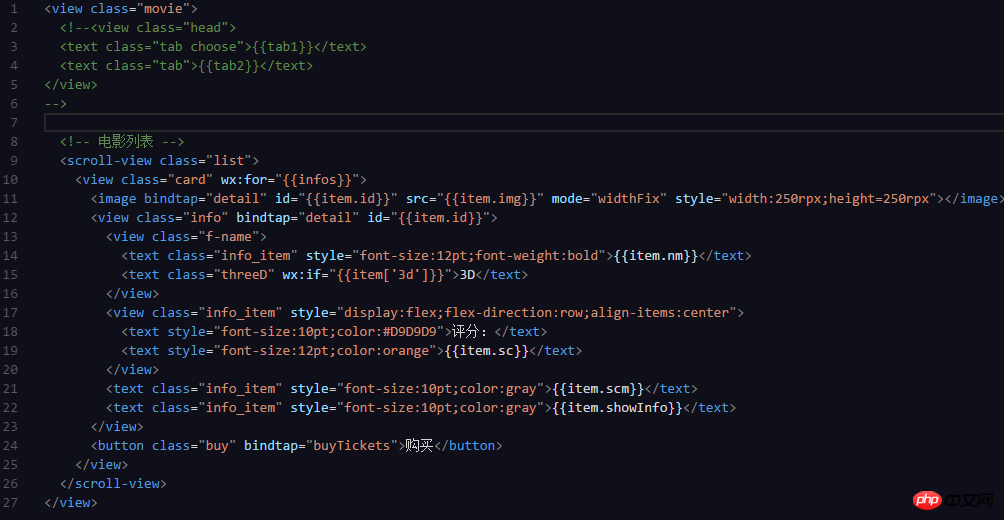
Werfen wir zunächst einen Blick auf den Layoutcode :

Hier gebe ich zu, dass ich beim ersten Schreiben faul war. Ich habe einige Tag-Attribute direkt in den Stil geschrieben, aber bei der eigentlichen Entwicklung ist es am besten, den Stil festzulegen Jedes Tag wird in die .wxss-Datei geschrieben und kann über einen benutzerdefinierten Klassennamen (oder eine benutzerdefinierte ID) direkt auf dieselbe Klasse im selben Layout verwiesen werden. Andernfalls werden einige Attribute wie bei mir mehrmals geschrieben (manuell umständlich).
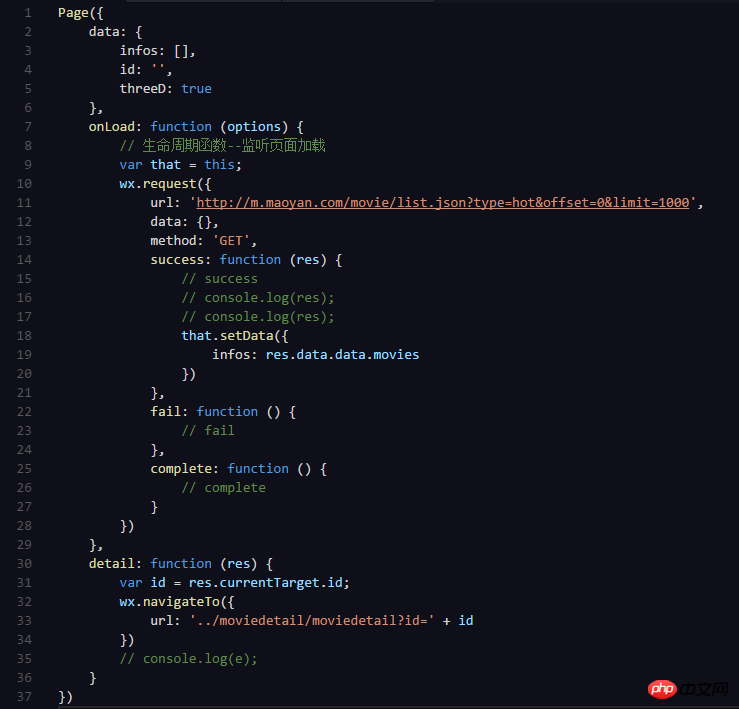
.js-Code sucht nach:

Das Informationsbuch der Filmliste wird im definierten infos[]-Array platziert, das Applet jedoch nicht Beim Parsen von json nimmt die unter der wx.request-Anforderung erhaltene res den entsprechenden Wert res.data.data.movie an und wird direkt im homepage.html-Tag mit wx:for="{{infos}}" durchlaufen zu item, und der Wert lautet: Wenn Sie „item.value name“ verwenden, können Sie die Daten abrufen.
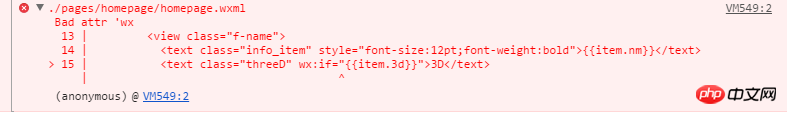
Es gibt einen kleinen Punkt, der hier erklärt werden muss. Es hat damals einige Zeit gedauert, ihn zu lösen: Es gibt einen Parameter namens „3d“ in den JSON-Daten, und dieser Tag ist nicht in allen verfügbar Filme, also ist es definiert Um den Wert der Variablen threeD:true in .wxml zu erhalten, kann man sich vorstellen, dass er direkt als wx:if="{{item.3d}}" geschrieben wird, und das Ergebnis ist ein Fehler:

Das Problem liegt in diesem 3d. Nach Überprüfung der Informationen habe ich herausgefunden, dass es als wx:if="{{item['3d" umgeschrieben werden sollte ']}}" und es wurde sofort gelöst. Es gibt keinen Grund, es ist eine Konvention. Es ist nur so, dass ich, ein Front-End-Neuling, es nicht weiß (seien Sie nicht überrascht ... lächeln Sie manuell)
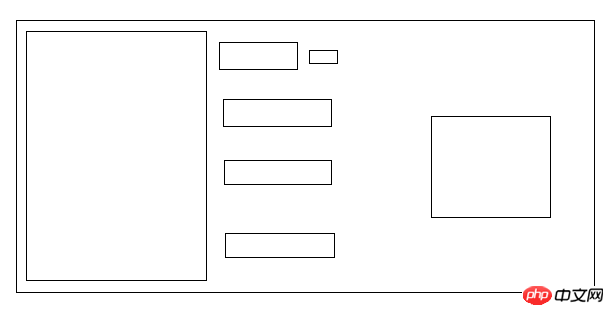
Um allen ein klareres Verständnis des Layouts der Filmliste zu vermitteln, habe ich eine Skizze gezeichnet:

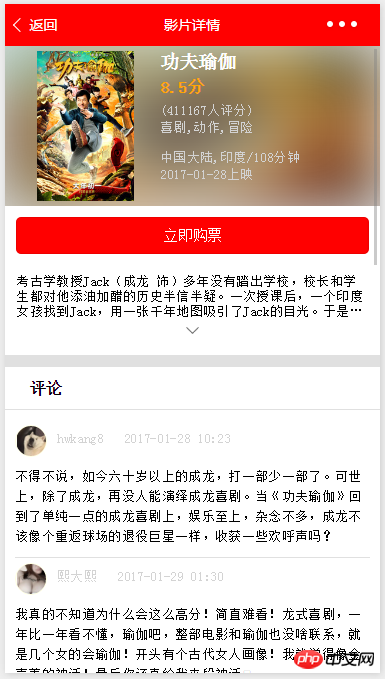
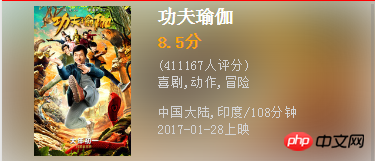
2. Detailseite

Ich werde hier nicht alle Codes veröffentlichen, sondern nur die Schlüsselcodes verwenden, um einige der Dinge zu erklären, auf die ich damals gestoßen bin
 Hier gibt es zwei, eine Klasse="blur" (Gaußscher Unschärfehintergrund) und eine Klasse="info" (Filminformationen). Am Anfang habe ich dieses Layout basierend auf dem Android-Layout-Design-Denken geschrieben. Nachdem ich geschrieben und geschrieben hatte, bis der endgültige Effekt herauskam, stellte ich fest, dass ich irgendwie zu naiv war es unter der Gaußschen Unschärfe, das heißt, es wurde als LinearLayout und Orientierung = vertikal geschrieben: Du schreibst jetzt nicht Android, wach auf! Der Hauptgrund ist, dass das Wissen über CSS3 ist nicht genug, also habe ich es ehrlich studiert. Hier ist der Code:
Hier gibt es zwei, eine Klasse="blur" (Gaußscher Unschärfehintergrund) und eine Klasse="info" (Filminformationen). Am Anfang habe ich dieses Layout basierend auf dem Android-Layout-Design-Denken geschrieben. Nachdem ich geschrieben und geschrieben hatte, bis der endgültige Effekt herauskam, stellte ich fest, dass ich irgendwie zu naiv war es unter der Gaußschen Unschärfe, das heißt, es wurde als LinearLayout und Orientierung = vertikal geschrieben: Du schreibst jetzt nicht Android, wach auf! Der Hauptgrund ist, dass das Wissen über CSS3 ist nicht genug, also habe ich es ehrlich studiert. Hier ist der Code:
filter:blur(30px) und -webkit-filter:blur(30px) bilden einen Gaußschen Unschärfeeffekt (Inner OS: Wenn es Android ist, ist es viel Code). Die Kombination aus Position: relativ und Z-Index: 1 in Info und Position: Absolut und Z-Index: 0 in Unschärfe kann den oben genannten Effekt zeigen. Der Schlüssel liegt darin, dass der Z-Index in Info größer ist als der in Unschärfe Stellen Sie sicher, dass die Anzeige über Unschärfe relativ und Unschärfe absolut ist. Freunde, die interessiert sind und noch nie mit CSS3 in Kontakt gekommen sind, können den Code herunterladen und versuchen, ihn zu ändern, um den Effekt zu sehen kann. Stattdessen ist er schlau.
②Klicken, um alle anzuzeigen

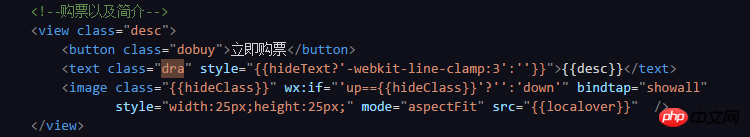
Hier möchte ich den ternären Operator noch einmal loben:

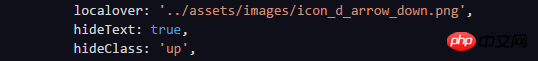
Legen Sie drei Variablen in den Daten in der .js-Datei fest

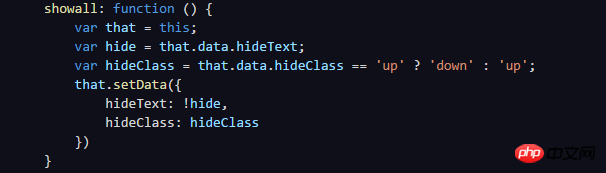
showall-Methode

hideText Der boolesche Wert wird verwendet, um zu bestimmen, ob Der aktuelle Status ist ausgeblendet. Verwenden Sie style="{{hideText?'-webkit-line-clamp:3':' '}}", um die Anzahl der angezeigten Zeilen festzulegen. Wenn hideText wahr ist, werden 3 Zeilen angezeigt, andernfalls nein Der Wert ist angegeben, was der Standardwert ist. Definieren Sie hideClass, um die Richtung des Pfeils zu steuern. „Nach unten“ bedeutet, dass die aktuelle Einführung ausgeblendet wird. „Nach oben“ bedeutet, dass alle angezeigt werden. Geben Sie für die Symbolrotation einfach ein Rotationsattribut an >
Okay, ich verbringe viel Zeit mit diesen beiden Stellen auf der Detailseite. Es gilt immer noch das alte Sprichwort: Wenn Sie es nicht verstehen, schauen Sie nach weiteren Informationen. Der Kommentarbereich ist eine einfache Liste und wird hier nicht im Detail erläutert.
Der Kommentarbereich ist eine einfache Liste und wird hier nicht im Detail erläutert.
3. Kinoliste
Hier ist nur eine einfache Liste mit Informationen, aber der Code kann optimiert werden. Zu diesem Zweck spart es Ärger, deshalb habe ich es nicht geschrieben, nur um den Effekt zu erzielen. Zusammenfassung
Zusammenfassung
Im Allgemeinen ist der Code nicht schwierig. Es handelt sich lediglich um eine Demo, die zum Kennenlernen von JS und CSS3 geschrieben wurde Dass es optimiert werden kann, gibt es an vielen Stellen. Dies ist auch der erste Artikel, den ich geschrieben habe, seit ich bei Jianshu bin (leider habe ich endlich den ersten Schritt getan, ich möchte nur das Wissen, das ich gerade gelernt habe, zusammenfassen, es überprüfen und es mit allen teilen!
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programm-Tutorial-Demo: Beispiel für einen Maoyan-Film. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

