Heim >WeChat-Applet >Mini-Programmentwicklung >Zusammenfassung der Erfahrungen in der Entwicklung des Miniprogramms WeChat in Dianping
Zusammenfassung der Erfahrungen in der Entwicklung des Miniprogramms WeChat in Dianping
- 高洛峰Original
- 2017-03-26 15:31:372693Durchsuche
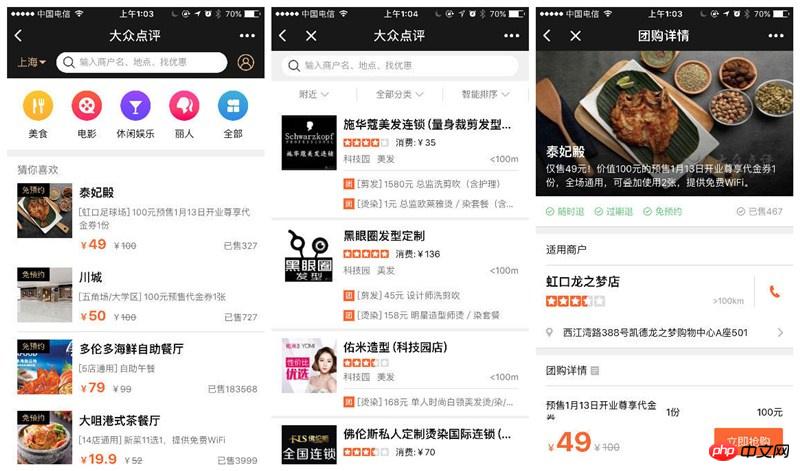
Liste der Hauptseiten von Dianping+

Die oben genannten Merkmale des Miniprogramms erfordern, dass wir den Benutzern nur Kerndienste anbieten und uns auf alles konzentrieren müssen, von Produkten bis hin zu Technologie „Einfachheit“ Worte machen Aufsehen. In Kombination mit den Geschäftsszenarien von Dianping bieten wir in „Dianping+“ schließlich die folgenden zwei grundlegenden Dienste an:
Schnell ein Geschäft finden: Ermöglicht Benutzern das schnelle Auffinden eines Geschäfts durch Suche, Kategorieliste und Empfehlung Stellen Sie Händlerinformationen bereit, darunter Standort, Telefonnummer, Bewertungen, Gerichte und andere Händlerinformationen, um Benutzern bei der Entscheidungsfindung zu helfen
Kauf von Gruppenkäufen: Empfehlen Sie Benutzern Gruppenkaufprodukte und implementieren Sie geschlossene Transaktionen, um Benutzern zu helfen, Vorteile zu erzielen
Die Produktebene ist ausreichend rationalisiert. Schauen wir uns an, wie wir auf technischer Ebene Einfachheit erreichen können.
Schauen wir uns zunächst die Verwirrung der Entwicklungsstudenten zu Beginn des Projekts an:
Miniprogramme sind eine neue Sache, und an der Entwicklung beteiligte Kollegen wissen in der Regel wenig über den Entwicklungsprozess und die Funktionsweise Prinzipien
Ohne zu wissen, wie viele Fallstricke das Miniprogramm hat, müssen wir dennoch sicherstellen, dass die Entwicklung aller Grundfunktionen abgeschlossen ist, bevor das Miniprogramm geöffnet wird.
Die Schnittstelle Stabilität, Umfang und Sicherheit der Miniprogrammleistung, Verbindungsgeschwindigkeit usw.
Für jedes neue Anwendungsszenario ist es verständlich, dass die Entwicklungsumgebung, Tools und Frameworks nicht perfekt genug sind, aber wie können wir dies sicherstellen? die Einfachheit des Entwicklungsprozesses bei gleichzeitiger Bereitstellung bestimmter Spezifikationen und technischer Fähigkeiten? „Zu diesem Zweck haben wir unter der Prämisse, das Grundgerüst des Miniprogramms einzuhalten, die folgende Technologieauswahl und einfache Kapselung vorgenommen:
Die Das Projekt unterscheidet zwischen Entwicklungsverzeichnis und Konstruktionsverzeichnis, entwickelt sich im Entwicklungsverzeichnis und verwendet dann gulp. Das Entwicklungsverzeichnis wird für die Konstruktion verwendet (hauptsächlich für die Verarbeitung grundlegender Funktionen wie Komprimierung). Das Build-Verzeichnis ist der eigentliche laufende Code des Miniprogramms
Einführung von npms package.json, um die Verwaltung von Entwicklungsabhängigkeiten und die Versionsverwaltung von Anforderungsschnittstellen zu lösen, aber kein npm-Paket verwenden (kopieren Sie nur eine Promise-Implementierung)
Verwenden Sie nur ES6-Syntax und Arbeiten Sie mit eslint zusammen, um grundlegende JS-Fehler schnell zu überprüfen. (Zu diesem Zeitpunkt sind die Fehleraufforderungen des Miniprogramms nicht benutzerfreundlich genug, und einige Fehler werden durch JS-Syntaxfehler verursacht.)
Versprechen Sie, die JS-API zu kapseln Wird vom Miniprogramm bereitgestellt und der Code ist im Promise-Stil geschrieben, um verschiedene Laufzeitfehler abzufangen
Unterschiede in der Miniprogrammplattform während des Entwicklungsprozesses
Das Applet läuft auf Entwicklertools, iOS Es kann zu Implementierungsunterschieden zwischen Geräten und Android-Geräten kommen, die zu einigen Anzeigeinkonsistenzen führen. Im Vergleich zur vorherigen Entwicklungsmethode gibt es jedoch viele, und ich hoffe, dass sich das Miniprogrammteam weiter verbessert die zugrunde liegende Kompatibilität kommt Front-End-Programmierern zugute
Entwicklungsdenken und technische Einschränkungen
Es gibt keine BOMDOM-Operation und die Ansicht kann nur über Daten geändert werden
Noch einmal Es wird betont, dass das Miniprogramm bis zu 5 Seitenebenen unterstützt
Entwicklungscode + kompilierter und gekapselter Code des Miniprogramms = endgültig kompiliertes Paket
Als Reaktion auf die oben genannten Probleme haben wir bestanden Unsere eigenen Wir haben eine Reihe praktischer Lösungen zusammengefasst und werden sie hier mit Entwicklern teilen und diskutieren:
Während des Entwicklungsprozesses werden wir auf jeden Fall Entwicklertools verwenden, um die Entwicklung und das Debuggen abzuschließen, dies ist jedoch nicht der Fall Dies bedeutet, dass wir auf realen Maschinen die gleichen Ergebnisse erzielen können. Bei der Entwicklung von Hybrid-Frameworks sind wir immer auf das Problem der inkonsistenten Leistung gestoßen beinhaltet sowohl Unterschiede in der zugrunde liegenden Implementierung als auch Kommunikationsprobleme zwischen verschiedenen Entwicklungsteams. Dieses Problem lässt sich nur schwer ein für alle Mal lösen Änderung im Entwicklungsdenken
Es gibt einige gängige Lösungen, die sich ändern müssen, einschließlich, aber nicht beschränkt auf die folgenden Vorgänge:
Ähnlich wie beim Ankerwechsel des WeChat-Adressbuchs (kann kann mithilfe der Scroll-Ansicht von WeChat implementiert werden)
Berechnung des Inhalts Stark bestimmte Zeilenkürzung + Anzeige des Schalters „Erweitern/Reduzieren“
Um dieses Problem zu lösen, gibt es ungefähr drei Ideen:
Optimieren Sie den Produktinteraktionsprozess und versuchen Sie, den Produktprozess zu vereinfachen, bis er weniger als 5 Ebenen umfasst.
RedirectTo-Idee: Nachdem die Seite die fünfte Ebene erreicht hat, werden alle nachfolgenden Seiten über die RedirectTo-Methode geöffnet. Die verursachten Probleme sind ebenfalls offensichtlich. Wenn der Benutzer auf die N-te Seite klickt, kann er nur die vierte Seite sehen und die N-5-Seiten in der Mitte sind verschwunden. Dies ist für bestimmte Szenarien geeignet goBack Die Idee besteht darin, mithilfe technischer Mittel sicherzustellen, dass der Hauptprozess nur auf Ebene 5 erfolgt (in unserer Implementierung gibt es Möglichkeiten, die Suchfunktion als Status der Seite anstelle der Seite zu verwenden, und es gibt Möglichkeiten, den aktuellen zu zerstören Anschließend wird durch einheitliches Kapseln der Seitenweiterleitung ermittelt, ob sich die aktuelle Seite im Verlaufsstapel befindet , es wird über goBack zurückgegeben. Die neuesten Parameterinformationen werden im onShow-Ereignis auf der Seite gelesen. Schließen Sie die Seitenaktualisierungsaktion ab
Lassen Sie uns abschließend nur über die Optimierung der Codegröße sprechen.
Obwohl Dianping+ derzeit nur zwei Hauptfunktionen bietet: Store-Suche und Gruppenkauf, ist die Codegröße von 1 Million doch zu klein, um den Benutzern mehr Funktionen und ein besseres Erlebnis zu bieten, nicht genug Platz ist für zukünftige Erweiterungen reserviert, weshalb wir auf die Größe des Codes „vorsichtig“ sein müssen.
konvertiert alle JSON-, WXML-, WXSS- und JS-Dateien unseres Projekts in JS, führt sie in einer Datei zusammen und lädt sie auf den WeChat-Cloud-Server hoch. Wenn der Benutzer das Miniprogramm zum ersten Mal öffnet, wird es vom Dienst heruntergeladen und analysiert. Am Beispiel unseres Projekts haben wir mithilfe von Tool-Komprimierung und Statistik berechnet, dass das Projektvolumen nach dem Kompilieren und Hochladen auf WeChat sowie der Vorschau und dem Herunterladen auf dem Mobiltelefon genau das ist Die Entwickler-Tool-Anzeige verrät uns die Größe des kompilierten Pakets.
Entwicklungsstand:
Vereinfachtes WXML. Wir haben festgestellt, dass WXML beim Kompilieren in JS ein sehr großes Volumen einnimmt (wodurch ein komprimierter 4K-WXML reduziert wird). , können Sie das Kompilierungspaket um 9 KB reduzieren)
Das obige ist der detaillierte Inhalt vonZusammenfassung der Erfahrungen in der Entwicklung des Miniprogramms WeChat in Dianping. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

