Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet für die Entwicklung neuer ES6-Funktionen (1)
WeChat-Applet für die Entwicklung neuer ES6-Funktionen (1)
- 迷茫Original
- 2017-03-25 17:22:522004Durchsuche
ECMAScript 6 (kurz ES6) ist der neueste Standard für die JavaScript-Sprache. Da die aktuelle Version von ES6 im Jahr 2015 veröffentlicht wurde, wird sie auch ECMAScript 2015 genannt.
Das WeChat-Applet unterstützt die meisten neuen Funktionen von ES6.
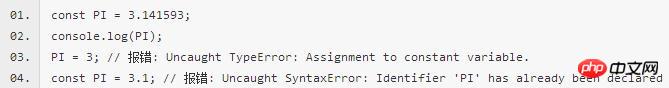
Konstanten (Konstanten)
ES6 fügt das Schlüsselwort const hinzu, um Konstanten zu deklarieren.

const ist nur innerhalb des Blockebenenbereichs gültig, in dem es deklariert wird.
Scoping (Bereich)
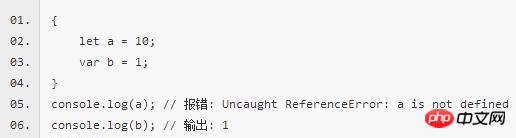
ES6 fügt das Schlüsselwort let hinzu, das zum Deklarieren von Variablen verwendet wird, aber die Deklaration wirkt sich nur auf den Codeblock aus innerhalb.

Der obige Code deklariert zwei Variablen mit let bzw. var im Codeblock. Dann werden diese beiden Variablen außerhalb des Codeblocks aufgerufen. Infolgedessen meldet die von let deklarierte Variable einen Fehler und die von var deklarierte Variable gibt den korrekten Wert zurück. Dies zeigt, dass die von let deklarierte Variable nur in dem Codeblock gültig ist, in dem sie sich befindet.

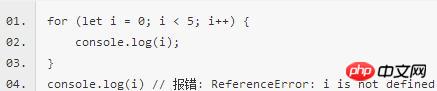
Der Zähler i im obigen Code ist nur innerhalb des for-Schleifenkörpers gültig.
let fügt JavaScript einen neuen Bereich auf Blockebene hinzu.

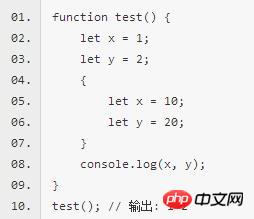
Die obige Funktion verfügt über zwei Codeblöcke, die beide die Variablen x, y deklarieren und nach der Ausführung 1 ausgeben 2. Dies bedeutet, dass der äußere Codeblock nicht vom inneren Codeblock beeinflusst wird. Wenn Sie var verwenden, um die Variable n zu definieren, ist der endgültige Ausgabewert 10 20.
Pfeilfunktionen (Pfeilfunktion)
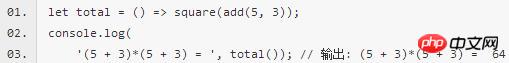
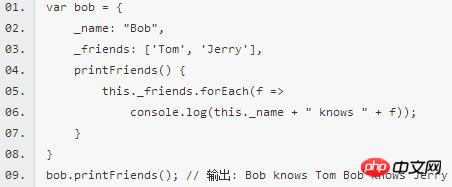
Die Pfeilfunktion ist eine gute Syntaxfunktion, die von ES6 bereitgestellt wird:
Die Syntax ist prägnanter.
Dieses Objekt grammatikalisch korrigiert.
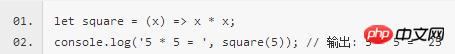
Ein Parameter

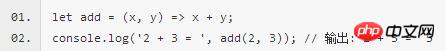
Mehrere Parameter


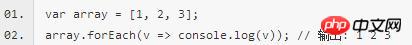
Array-Traversal


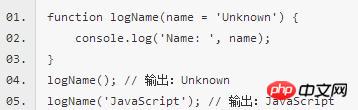
Erweiterte Parameterbehandlung (Parametererweiterung)
ermöglicht das Festlegen von Standardwerten für Funktionsparameter, also das Schreiben dieser direkt nach der Parameterdefinition.

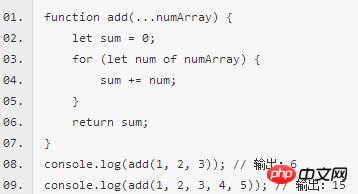
Rest-Variablenparameter (dargestellt durch „...“) sind benannte Parameter, die auch in Funktionen verwendet werden akzeptiert eine unbegrenzte Anzahl unbenannter Argumente.

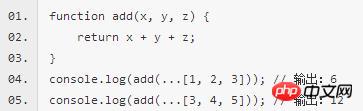
Der Spread-Operator ist derselbe wie der Rest-Variablenparameter und wird durch „...“ dargestellt. ", Spread-Operation Der Operator ermöglicht es uns, die Parameter im Array einzeln an die Funktion zu übergeben.

Das obige ist der detaillierte Inhalt vonWeChat-Applet für die Entwicklung neuer ES6-Funktionen (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

