Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet realisiert den Sperreffekt
Das WeChat-Applet realisiert den Sperreffekt
- 迷茫Original
- 2017-03-25 16:37:317157Durchsuche
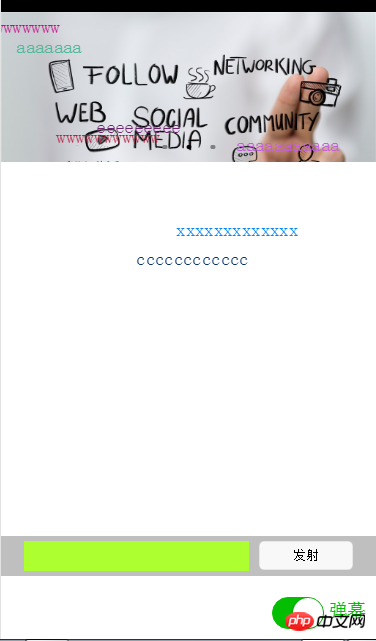
Hier zunächst eine Darstellung:

Der WXML-Code lautet wie folgt:
<!-- pages/index/index.wxml -->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="unique">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
<!--弹幕开关-->
<view class="barrage-Switch" style="color:{{barrageTextColor}};">
<switch id="switch_" bindchange="barrageSwitch"/>
<text>弹幕</text>
</view>
<!--弹幕输入框-->
<view class="barrage-inputText" style="display:{{barrage_inputText}}">
<view class="barrage-input">
<input bindblur="bind_shoot" value="{{bind_shootValue}}"/>
</view>
<view class="barrage-shoot">
<button class="shoot" size="mini" bindtap="shoot">发射</button>
</view>
</view>
<!--弹幕上单文字-->
<view class="barrage-fly" style="display:{{barragefly_display}}">
<block wx:for="{{barrage_style}}" wx:key="unique">
<text class="barrage-textFly" style="color:{{item.barrage_shoottextColor}};left:{{item.barrage_phoneWidth}}px;top:{{item.barrageText_height}}px;">{{item.barrage_shootText}}</text>
</block>
</view>Der WXSS-Code lautet wie folgt :
/* pages/index/index.wxss */
.slide-image{
width: 100%;
}
/* 弹幕选择按钮的操作*/
.barrage-Switch{
position: absolute;
bottom: 10px;
right: 10px;
z-index: 2;
}
/* 弹幕输入框的操作*/
.barrage-inputText{
position: absolute;
display: flex;
background-color: #BFBFBF;
width: 100%;
height: 40px;
flex-direction: row;
nav-index: 2;
justify-content: center;
align-items: center;
bottom: 10%;
}
.barrage-input{
background-color: greenyellow;
width: 60%;
height: 30px;
}
.barrage-shoot{
margin-left: 10px;
width: 25%;
height: 30px;
}
.shoot{
width: 100%;
color: black;
}
/*弹幕飞飞飞*/
.barrage-fly{
z-index: 3;
height: 80%;
width: 100%;
position: absolute;
top: 0;
}
.barrage-textFly{
position: absolute;
}Solche Grundstile werden alle verwirklicht. Als nächstes müssen wir die Wörter auf dem Sperrfeuer verarbeiten.
Der Text bewegt sich von rechts nach links. Die obere Position des Textes ist zufällig und die linke Position entspricht der Breite des Bildschirms. Beim Verschieben erfolgt die Verarbeitung per Timer.
Außerdem erscheint die Farbe der Schriftart zufällig. Diese Funktionen werden alle mit js verwaltet.
JS-Code lautet wie folgt:
var barrage_style_arr = [];
var barrage_style_obj ={};
var phoneWidth = 0;
var timers = [];
var timer ;
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500,
barrageTextColor:"#D3D3D3",
barrage_inputText:"none",
barrage_shoottextColor:"black",
bind_shootValue:"",
barrage_style:[],
barragefly_display:"none",
},
// 生命周期函数--监听页面加载
onLoad:function(options){
var that = this;
//获取屏幕的宽度
wx.getSystemInfo({
success: function(res) {
that.setData({
barrage_phoneWidth:res.windowWidth-100,
})
}
})
phoneWidth = that.data.barrage_phoneWidth;
console.log(phoneWidth);
},
//是否打开弹幕...
barrageSwitch: function(e){
console.log(e);
//先判断没有打开
if(!e.detail.value){
//清空弹幕
barrage_style_arr = [];
//设置data的值
this.setData({
barrageTextColor:"#D3D3D3",
barrage_inputText:"none",
barragefly_display:"none",
barrage_style:barrage_style_arr,
});
//清除定时器
clearInterval(timer);
}else{
this.setData({
barrageTextColor:"#04BE02",
barrage_inputText:"flex",
barragefly_display:"block",
});
//打开定时器
timer= setInterval(this.barrageText_move,800)
}
},
//发射按钮
shoot: function(e){
//字体颜色随机
var textColor = "rgb("+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+")";
// //设置弹幕字体的水平位置样式
// var textWidth = -(this.data.bind_shootValue.length*0);
//设置弹幕字体的垂直位置样式
var barrageText_height = (Math.random())*266;
barrage_style_obj = {
// textWidth:textWidth,
barrageText_height:barrageText_height,
barrage_shootText:this.data.bind_shootValue,
barrage_shoottextColor : textColor,
barrage_phoneWidth:phoneWidth
};
barrage_style_arr.push(barrage_style_obj);
this.setData({
barrage_style:barrage_style_arr, //发送弹幕
bind_shootValue:"" //清空输入框
})
//定时器 让弹幕动起来
// this.timer= setInterval(this.barrageText_move,800);
},
//定时器 让弹幕动起来
barrageText_move: function(){
var timerNum = barrage_style_arr.length;
var textMove ;
for(var i=0;i<timerNum;i++){
textMove = barrage_style_arr[i].barrage_phoneWidth;
console.log("barrage_style_arr["+i+"].barrage_phoneWidth----------:"+barrage_style_arr[i].barrage_phoneWidth);
textMove = textMove -20;
barrage_style_arr[i].barrage_phoneWidth = textMove;
//走完的移除掉
if(textMove<=-100){
// clearTimeout(this.timer);
barrage_style_arr.splice(0,1);
i--;
//全部弹幕运行完
if(barrage_style_arr.length==0){
this.setData({
barrage_style:barrage_style_arr,
})
// clearInterval(this.timer);
return;
}
}
console.log("第"+i+"个定时器:",textMove);
this.setData({
barrage_style:barrage_style_arr,
})
}
},
//绑定发射输入框,将值传递给data里的bind_shootValue,发射的时候调用
bind_shoot:function(e){
this.setData({
bind_shootValue:e.detail.value
})
},
})Weil ich gerade erst mit kleinen Programmen in Berührung gekommen bin, weiß ich nicht viel darüber die Verwendung einiger Aussagen. Ich bin also auf einige Probleme gestoßen:
1 Erhalten Sie WXML-Steuerinformationen in js.
js:
barrageSwitch: function(e){
console.log(e);
} wxml:
a0bb5219d1c8c2d466da6c6733be2926
Ergebnis: Es wird ein Objekt zurückgegeben. Die in der Konsole zurückgegebenen Typen scheinen Daten im JSON-Format zu sein.
Objekt {Typ: „Änderung“, Zeitstempel: 2766 , Ziel: Objekt, aktuelles Ziel: Objekt, Detail: Objekt}
2. Klicken Sie beim Implementieren von Barrage auf die Schaltfläche „Starten“, um die Informationen des Eingabefelds zu erhalten.
Wenn das Eingabefeld hier den Fokus verliert, kopiere ich die Daten in die Datenklasse in js und übernehme dann den Wert in der Datenklasse, wenn ich zum Starten klicke.
3. Das größte Problem ist, wie man den Text zum Laufen bringt, da das Miniprogramm jQuery nicht unterstützt, was mich zu einem js-Idioten macht , ein wenig hilflos.
Lassen Sie mich über meine Idee des Verschiebens von Text sprechen:
Definieren Sie zunächst einen Timer beim Öffnen und Schließen des Sperrfeuers Schalten Sie beim Posten den Timer aus. Da ich zum Speichern des Textbewegungsstils ein Array verwende, wird der Rest bestimmt. Ich muss nur die Größe der linken Seite ändern, damit sich der Text bewegt. Daher verwende ich eine for-Schleife, um die Größe des Barrage-Textstils left: xxx px; zu ändern, wenn der Timer läuft.
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet realisiert den Sperreffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

