Heim >Web-Frontend >H5-Tutorial >Detaillierte HTML5-Übungserklärung zur Verwendung von CSS3 zum Anreichern von Bildstilen (2)
Detaillierte HTML5-Übungserklärung zur Verwendung von CSS3 zum Anreichern von Bildstilen (2)
- 黄舟Original
- 2017-03-23 15:58:132189Durchsuche
Im vorherigen Tutorial „HTML5Übung – CSS3-Bildstil“ habe ich vorgestellt, wie man dem Bild eine Hintergrundbild-Verpackung hinzufügt, indem man Box-Shadow und Border-Radius verwendet Erstellen Sie das Bild. Richten Sie verschiedene Stile ein. Interessierte Freunde können dies nachlesen. Beim Entwerfen des PhotoTouch-Themes ist jedoch kürzlich ein Problem aufgetreten. Die Größe des Hintergrundbilds kann nicht angepasst werden, was für responsives Design nicht ideal ist. Heute werden wir versuchen, das Problem zu lösen.
Problem
Die meisten Browser rendern den Randradius und die eingebetteten Box-Shadow-Effekte von Bildern nicht perfekt. Das bedeutet, dass Sie keine Effekte wie Prägungen, Hervorhebungen und Komprimierungen für Bilder erstellen können.

Vorherige Lösung
In der vorherigen Lösung haben wir der Verpackung des Bildattributs hinzugefügt 🎜>, wodurch das oben genannte Problem gelöst wird.

Probleme mit dem Hintergrundbild
Das Problem bei der Verwendung von Hintergrundbild besteht darin, dass die Bildgröße nicht dynamisch skaliert werden kann. Daher eignet sich diese Methode nicht so gut für responsive Designs, die eine Bildskalierung erfordern. Neue Lösung Die neue Lösung ähnelt in gewisser Weise der vorherigen. Wir fügen der Bildmaskenebene den Vorteil hinzu, dass das Bild erhalten bleibt intakte Eigenschaften und Schrumpffähigkeit.jquery-Anweisung zum Erzielen dynamischer Effekte
jquery fragt alle Bilder unter #demo ab und macht sie dann dynamisch Span-Verpackung hinzufügen.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">$(document).ready(function(){
$('#demo img').each(function() {
var imgClass = $(this).attr('class');
$(this).wrap('<span class="image-wrap ' + imgClass + '" style="width: auto; height: auto;"/>');
$(this).removeAttr('class');
});
});</script> Ergebnisse ausgeben
Der obige Code gibt die folgenden Ergebnisse aus:<span class="image-wrap " style="width: auto; height: auto;">
<img src="image.jpg"></span>CSS-Kenntnisse
Der Maskeneffekt wird für .image-wrap:after verwendet, und der Randradius wird sowohl für das Bild als auch für .image-wrap:after verwendet Stileffekte.

css
.image-wrap {
position: relative;
display: inline-block;
max-width: 100%;
vertical-align: bottom;
}.image-wrap:after {
content: ' ';
width: 100%;
height: 100%;
position: absolute;
top: -1px;
left: -1px;
border: solid 1px #1b1b1b;
-wekbit-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-moz-box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
box-shadow: inset 0 0 1px rgba(255,255,255,.4), inset 0 1px 0 rgba(255,255,255,.4), 0 1px 2px rgba(0,0,0,.3);
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
}.image-wrap img {
vertical-align: bottom;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4);
box-shadow: 0 1px 2px rgba(0,0,0,.4);
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
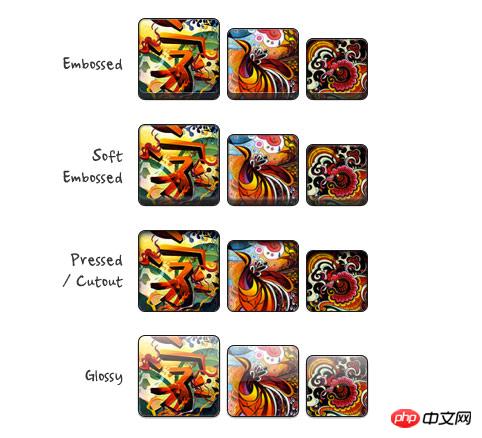
}Bildstil Viele verschiedene Effekte, wie zum Beispiel: Relief, Ausschnitt, Komprimierung, Hervorhebungen usw. können alle durch die Verwendung mehrerer Inline-Box-Shadows-Eigenschaften erreicht werden. Natürlich können Sie :before auch verwenden, um andere Layouteffekte zu erzielen, beispielsweise Hervorhebungen. Sie können den Demo-Quellcode ansehen, um weitere Details zu erfahren. Anschließend können Sie die Größe Ihres Browserfensters ändern, um zu sehen, ob sich die Bildgröße geändert hat.

Das obige ist der detaillierte Inhalt vonDetaillierte HTML5-Übungserklärung zur Verwendung von CSS3 zum Anreichern von Bildstilen (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

