Heim >Web-Frontend >H5-Tutorial >HTML5-Übungs-detaillierte Grafik- und Texterklärung des skalierbaren mobilen Suchfelds
HTML5-Übungs-detaillierte Grafik- und Texterklärung des skalierbaren mobilen Suchfelds
- 黄舟Original
- 2017-03-23 16:00:382538Durchsuche
Heute werde ich vorstellen, wie man mit CSS ein skalierbares mobiles Suchfeld erstellt, das sich sehr gut für mobile Responsive-Design-Anforderungen eignet. Dieses Tutorial verwendet kein JavaScript , sondern nur native CSS--Attribute , daher handelt es sich um eine sehr einfache und effiziente Implementierung.
Zweck
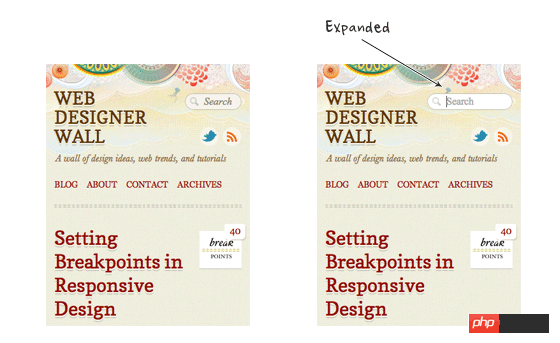
Bei der Anzeige von Informationen auf mobilen Geräten muss jeder Zentimeter Land wertvoll und jeder Zentimeter des Bildschirms wertgeschätzt werden. Beispielsweise befindet sich das Design des Suchfelds im Normalfall in einem zusammengezogenen Zustand und wird bei Aktivierung erweitert. Dadurch kann mehr Anzeigefläche für andere Elemente auf dem Bildschirm bereitgestellt werden. Genau das wird dieser Kurs bewirken. Schauen wir uns zunächst ein Rendering an:

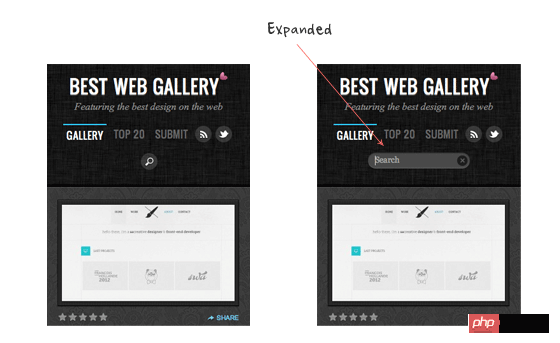
Auf meiner Website „Best Web Gallery“ gibt es ein ähnliches Design, wenn die Schaltfläche Abfrage aktiviert ist 🎜> Wenn darauf geklickt wird, wird das Fokus-Ereignis von jquery ausgelöst und in das Suchfeld eingeblendet.

html5:
<form>
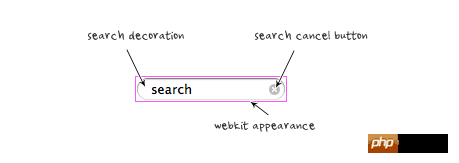
<input type="search" placeholder="Search"></form> Webkit-Standardsucheingabefeld zurücksetzen Der Stil des Standard-Webkit-Eingabefelds ist wie folgt:

input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none;
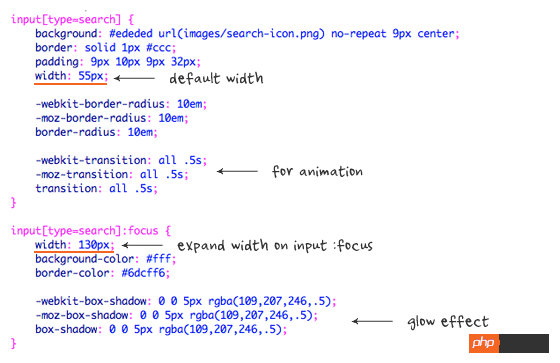
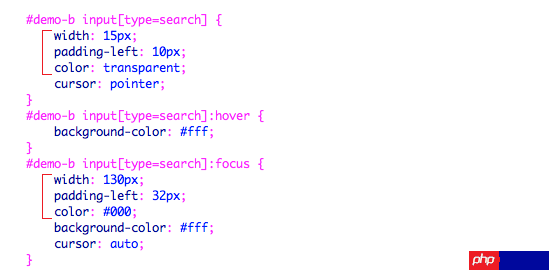
} Festlegen des Stils des Eingabefelds Ich werde nicht jeden Schritt Zeile für Zeile erklären, hier werden nur einige Punkte hervorgehoben. Die Breite der Suche, die ich standardmäßig festgelegt habe, beträgt 55 Pixel. Wenn sie im Fokus ist, wird sie erweitert und die Breite beträgt 130 Pixel. Das Übergangsattribut implementiert den Animationseffekt und Box-Shadow wird verwendet, um einen leuchtenden Effekt auf dem Eingabefeld zu erzielen.

padding und width der Suche geändert, um eine perfekt runde Schaltfläche anzuzeigen. Ich verwende auch color:transparent, um den Textbereich auszublenden.

:focus nicht unterstützt.
Das obige ist der detaillierte Inhalt vonHTML5-Übungs-detaillierte Grafik- und Texterklärung des skalierbaren mobilen Suchfelds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

