Heim >Web-Frontend >H5-Tutorial >HTML5-Übungsimplementierung von browserübergreifenden HTML5-Textplatzhaltern – detaillierte Einführung von Platzhaltern
HTML5-Übungsimplementierung von browserübergreifenden HTML5-Textplatzhaltern – detaillierte Einführung von Platzhaltern
- 黄舟Original
- 2017-03-23 15:48:302755Durchsuche
html5 hat eine Funktion für das Webformular erweitert, die den Platzhalter für Eingaben darstellt – Platzhalter. Die Funktion des Platzhalters besteht darin, dass die Eingabe den Inhalt des Platzhalters anzeigt, wenn der Eingabeinhalt leer oder nicht fokussiert ist. Dies ist eine großartige Funktion, die jedoch nicht von allen Browsern unterstützt wird. In diesem Tutorial erfahren Sie, wie Sie mit Modernizr Klassenbibliothek ermitteln, ob der Browser dieses Attribut unterstützt, und wie Sie dann jquery verwenden, um Platzhalter dynamisch anzuzeigen.
Vorherige Implementierung mit JavaScript
In den Tagen, als es noch kein Platzhalterattribut gab, haben wir JavaScript verwendet, um seine Implementierung zu simulieren. Im folgenden Beispiel fügen wir der Eingabe ein Wertattribut hinzu. Wenn die Eingabe fokussiert ist, bestimmen wir, ob der Wert „Suche“ ist, und wenn ja, löschen wir den Inhalt. Wenn die Eingabe den Fokus verliert, ermitteln wir, ob der Inhalt leer ist, und wenn er leer ist, setzen wir den Wert auf „Suchen“.
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Search"</span><span style="color: #ff0000;"> <a href="http://www.php.cn/wiki/1465.html" target="_blank">onfocus</a></span><span style="color: #0000ff;">="<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> (this.value == 'Search') {this.value = '';}"</span><span style="color: #ff0000;"> <br/> <a href="http://www.php.cn/wiki/1463.html" target="_blank">onblur</a></span><span style="color: #0000ff;">="if (this.value == '') {this.value = 'Search';}" /</span><span style="color: #0000ff;">></span>Jquery zum Generieren von Platzhaltern verwenden
Mit dem HTML5-Platzhalter können wir nun semantisch gesehen unsere Absicht besser ausdrücken als das Wertattribut. Aber nicht alle Browser unterstützen dieses Attribut, daher müssen wir Modernizr und jQuery verwenden, um uns zu helfen.
Modernizr wird verwendet, um zu bestimmen, ob der Browser das Platzhalterattribut unterstützt. Wenn er es nicht unterstützt, führt er die JQuery-Anweisung aus. Es findet alle HTML-Elemente , die Platzhalterattribute enthalten, und speichert sie in Variablen. Wenn ein Element den Fokus gewinnt und verliert, ermittelt das Skript den Wert und den Platzhalterwert, um den endgültigen Inhalt des Werts zu bestimmen.
Wenn Sie diese Funktion auf Ihrer Website verwenden möchten, müssen Sie die Bibliotheken modernizr und jquery herunterladen und sicherstellen, dass ihre Referenzadressen korrekt sind.
<script src="jquery.js"></script> <script src="modernizr.js"></script> <script>(!'[placeholder]').focus( input = $( (input.val() == input.attr('placeholder''''placeholder' input = $( (input.val() == '' || input.val() == input.attr('placeholder''placeholder''placeholder''[placeholder]') .parents('form').submit().find('[placeholder]').each( input = $( (input.val() == input.attr('placeholder'''</script>
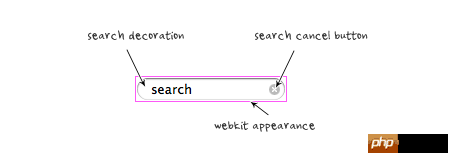
Entfernen des Webkit-Suchfeldstils
Der Webkit-Browser fügt dem Suchfeld zusätzliche Stile hinzu. Um ihn zu entfernen, müssen wir das folgende Skript verwenden.
input[type=search] { -webkit-appearance: none;}input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
display: none;
}
Okay, das war's für diese Lektion.
Das obige ist der detaillierte Inhalt vonHTML5-Übungsimplementierung von browserübergreifenden HTML5-Textplatzhaltern – detaillierte Einführung von Platzhaltern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

