Heim >Web-Frontend >H5-Tutorial >Teilen von HTML5-Übungscode für die Verwendung von CSS zum Dekorieren von Bildergalerien (1)
Teilen von HTML5-Übungscode für die Verwendung von CSS zum Dekorieren von Bildergalerien (1)
- 黄舟Original
- 2017-03-23 15:45:002032Durchsuche
In dieser Lektion zeigen wir Ihnen, wie Sie Ihre Bildergalerie mit CSS dekorieren, ohne die Bildquelle zu ändern. Die hier verwendete Technik ist ebenfalls sehr einfach: Erstellen Sie vor dem Bild ein 45a2772a6b6107b401db3c9b82c049c2 und verwenden Sie Hintergrundbild für den Bereich, um einen Maskeneffekt zu erzeugen. Diese Methode ist sowohl einfach als auch flexibel. In der Demo werden mehr als 20 Stile vorgestellt, auf die Sie zurückgreifen können.
Vorteile dieser CSS-Technik
Sparen Sie Zeit – Sie müssen keine Bildvorlagen in Photoshop erstellen. und dann für jedes Bild separate Dateien generieren.
Behalten Sie die ursprüngliche Bildquelle bei – Wir müssen uns keine Sorgen machen, dass wir nicht über das Originalbild verfügen, wenn wir das Bildthema in Zukunft ändern müssen. Weil wir es überhaupt nicht verändert haben.
Sehr flexibel – Sie müssen nur das CSS anpassen, um einen völlig anderen Stil zu erhalten.
Funktioniert auf jeder Site – Dieser CSS-Trick funktioniert auf jeder Site und mit jeder Bildgröße.
Browser-Kompatibilitätsprobleme lösen – hat den Test der meisten Browser bestanden (Firefox, Safari, Opera, sogar IE6, der sich seltsam verhält).
Grundkonzept
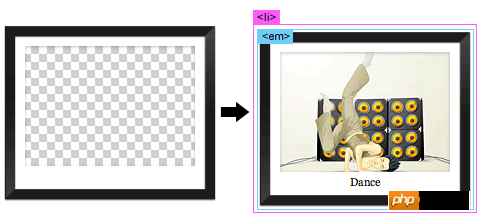
Wir müssen ein span-Element in p erstellen, das img umschließt, und ein Hintergrundbild darauf anwenden, um eine Maske zu generieren Wirkung. Wenn Sie kein leeres Span-Tag einfügen möchten, können wir es mit Javascript dynamisch generieren, was wir später vorstellen werden. Der folgende Code zeigt, wie es funktioniert.

Was wir beim CSS-Code beachten müssen, ist, dass wir position:relative für p und für span position:absolute。这样你就可以通过为span设置top和left属性,来任意摆布他在p中的位置了。
<!--[if lt IE 7]>
<style type="text/css">
.photo span { behavior: url(iepngfix.htc); }
</style>
<![endif]--> Aussehen Wir müssen nur das CSS des angegebenen Span-Elements ändern, um unterschiedliche Stiländerungen zu erzielen. Schauen Sie sich den Demo-Quellcode an und Sie werden das Geheimnis finden.

jqueryLösung
Wenn Sie der Seite keine leeren Span-Tags hinzufügen möchten, können Sie Folgendes verwenden JQuery-Code, um eine dynamische Hinzufügung von Span zu erreichen.<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">$(document).ready(function(){
//预添加 span 标签
$(".photo a").prepend("<span></span>");
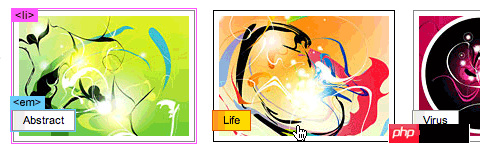
});</script> #1. Einfache Galerie Lassen Sie uns die zuvor vorgestellten Techniken verwenden, um eine Galerie zu erstellen.

Klassen-Namen für Span-Tags festlegen.




#4. Korktafel-Galerie
 sIFR-Version (Textersetzung)
sIFR-Version (Textersetzung)
In dieser Version kann mit Hilfe von sIFR der Text in em durch Handschrift ersetzt werden.
 #4b. Bandeffekt
#4b. Bandeffekt

#5 >
#5b. Phnom Penh Art Gallery

sIFR-Version

#7. Highlight-Effekt

#8. Holzbrett-Galerie
Abschließend zeigen wir, wie man mit Hintergrundbildern den Effekt von Holzbrettern erzielt.

Abschließender Kommentar
Wir können sehen, dass diese CSS-Technik recht flexibel ist, er ist sehr kreativ, er kombiniert Bilder und CSS wird organisch kombiniert. Mit dieser Methode können Sie auch Ihre eigene Galerie in verschiedenen Stilen erstellen.
Das obige ist der detaillierte Inhalt vonTeilen von HTML5-Übungscode für die Verwendung von CSS zum Dekorieren von Bildergalerien (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

