Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung der WeChat-Applet-Entwicklungsalbumauswahl und des Beispielcodes zum Fotografieren
Ausführliche Erläuterung der WeChat-Applet-Entwicklungsalbumauswahl und des Beispielcodes zum Fotografieren
- 高洛峰Original
- 2017-03-16 15:05:003003Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Albumauswahl und zum Beispielcode für die Kameraauswahl für die WeChat-Applet-Entwicklung ausführlich erläutert. Freunde in Not können sich auf
Ausführliche Erklärung der WeChat-Applet-Fotografie und Kameraauswahl
Vorwort:
Das Erhalten von Um ein Album auszuwählen, verwenden Sie die Funktion wx.chooseImage(OBJECT). Die spezifischen Parameter lauten wie folgt:
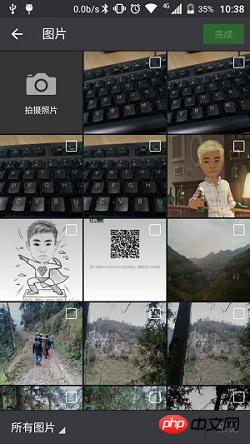
 Sehen Sie sich direkt den Code an, um das Kameraalbum zu öffnen:
Sehen Sie sich direkt den Code an, um das Kameraalbum zu öffnen:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
}) Ich persönlich denke, dass die zweite Benutzererfahrung besser ist, der Effekt ist wie folgt:
Ich persönlich denke, dass die zweite Benutzererfahrung besser ist, der Effekt ist wie folgt:
 Klicken Sie, um die Popup-Eingabeaufforderung zu erhalten. Der Code lautet wie folgt:
Klicken Sie, um die Popup-Eingabeaufforderung zu erhalten. Der Code lautet wie folgt:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})Layout-Datei:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der WeChat-Applet-Entwicklungsalbumauswahl und des Beispielcodes zum Fotografieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

