Heim >WeChat-Applet >Mini-Programmentwicklung >Beispielcode für die Wettervorhersage für die WeChat-Applet-Entwicklung
Beispielcode für die Wettervorhersage für die WeChat-Applet-Entwicklung
- 高洛峰Original
- 2017-03-16 14:55:434177Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Entwicklung des WeChat-Applets Wettervorhersage vorgestellt. Der Quellcode ist hier enthalten
WeChat-Applet Wettervorhersage
Hauptfunktionen der Instanz
Stadt automatisch lokalisieren
Wetterinformationen basierend auf abrufen gelegene Stadt
Wetterbedingungen für die nächsten Tage anzeigen
Detaillierte Wetterinformationen für den Tag anzeigen
Sehen Sie sich das erste Rendering an

WeChat Mini-Programm – Wetter-Startseite

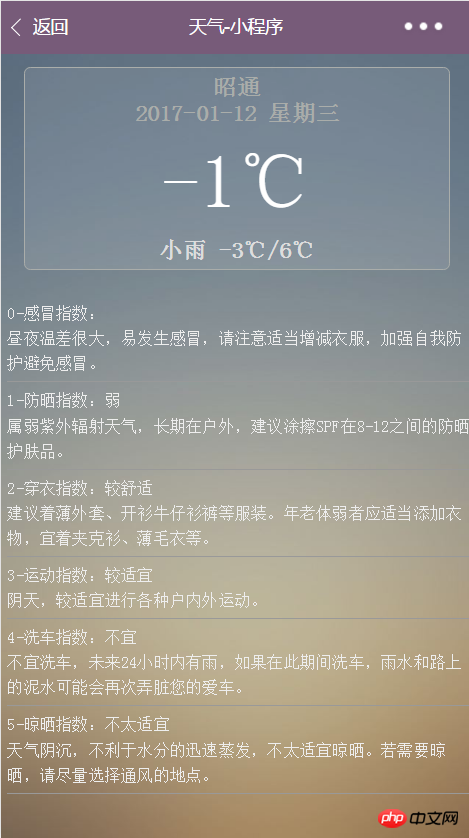
WeChat Mini-Programm – Seite mit Wetterdetails
Der Ideen- und Codierungsteil lokalisiert automatisch die Stadt
wx.getLocation: Sie können sie im API wx.getLocation kann den aktuellen geografischen Standort und die aktuelle Geschwindigkeit abrufen, aber der erhaltene geografische Standort ist nur der Längen- und Breitengrad, nicht der tatsächliche Stadtname, aber wir können den Stadtnamen und andere Informationen basierend auf diesem Längengrad und erhalten Breitengrad (Sie müssen eine Schnittstelle eines Drittanbieters verwenden) und dann die entsprechenden Wetterinformationen über den Stadtnamen und die Stadt-ID abrufen.
Fügen Sie die Funktionin der .js-Logikschicht hinzu:
data:{
weatherApikey:'', //天气apikey,在http://apistore.baidu.com 上申请
city:'', //城市名称
areaid:'', //城市对应的id
curWd:{}, //当天天气情况
indexs:{}, //当天天气详情说明
forecast:{} //未来4天的天气情况
},
onLoad:function(options){
// 生命周期函数--监听页面加载
this.setData({weatherApikey:getApp().globalData.weatherApikey});
this.loadLocation();
},
//获取当前的位置信息,即经纬度
loadLocation: function() {
var page = this;
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
var latitude = res.latitude;
var longitude = res.longitude;
//获取城市
page.loadCity(latitude, longitude);
}
})
},
//通过经纬度获取城市
loadCity: function(latitude, longitude) {
var page = this;
//这个key是自己在http://apistore.baidu.com上申请的
var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";
var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
var city = res.data.result.address_component.city;
city = city.replace("市", ""); //将“市”去掉,要不然取不了天气信息
page.setData({city: city});
page.loadId(city);
}
})
},
//通过城市名称获取城市的唯一ID
loadId: function(city) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/citylist";
wx.request({
url: url,
data: {
cityname: city
},
header: {
apikey:page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
var cityid = res.data.retData[0].area_id;
page.setData({areaid: cityid});
page.loadWeather(city, cityid);
}
})
},
//通过城市名称和城市ID获取天气情况
loadWeather: function(city, areaId) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers";
wx.request({
url: url,
data: {
cityname:city,
cityid: areaId
},
header: {
apikey: page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
page.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});
}
})
},
//事件绑定,跳转到天气详情页面
gotoDetail: function(event) {
// console.log(this.data.areaid+"==在这里跳转=="+this.data.city);
wx.navigateTo({
url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid
})
}
Hinweis: page .setData oder this.setData werden verwendet, um den Datenwert in data festzulegen. Aus der obigen Logikebene können wir ersehen, dass wir hier grundsätzlich Daten und einige Ereignisbindungen verarbeiten und WeChat selbst viele praktische Funktionen für uns gekapselt hat, wie zum Beispiel: wx.navigateTo, wx.request, wx bidirektionale Datenbindung von AngularJS bei der Kommunikation mit View.
index.wxmlparsing
<view class="main-container">
<import src="../templates/today-tpl"/>
<view bindtap="gotoDetail">
<template is="today-tpl" data="{{city, curWd}}"/>
</view>
<import src="../templates/index-tpl"/>
<view class="index-content">
<block wx:for="{{indexs}}" wx:key="item" wx:for-index="idx">
<template is="index-tpl" data="{{item,idx}}"></template>
</block>
</view>
<import src="../templates/forecast-tpl"/>
<view class="forecast">
<block wx:for="{{forecast}}" wx:key="item">
<template is="forecast-tpl" data="{{item}}"/>
</block>
</view>
</view>Hinweis: Hier werden einige Komponenten von WeChat verwendet, z :view: Container anzeigen; Block: Wenn -Schleifen verwendet werden, werden keine zusätzlichen Tags hinzugefügt. verweist auf die Vorlage kann nur nach dem Import referenziert werden; {{}}: Referenzdaten;
VorlagendateiDie Vorlagendatei ist eigentlich eine WXML-Datei
<template name="today-tpl">
<view class="today">
<view class="city">{{city}}</view>
<view class="date">{{curWd.date}} {{curWd.week}}</view>
<view class="temp">{{curWd.curTemp}}</view>
<view class="weather">{{curWd.type}} {{curWd.lowtemp}}/{{curWd.hightemp}}</view>
<view class="wd">{{curWd.wd}}</view>
</view>
</template> Das obige ist der detaillierte Inhalt vonBeispielcode für die Wettervorhersage für die WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

