Heim >Web-Frontend >H5-Tutorial >Eine ausführliche Einführung in die HTML5-Erstellung von HTML-Dokumenten
Eine ausführliche Einführung in die HTML5-Erstellung von HTML-Dokumenten
- 黄舟Original
- 2017-03-11 16:52:301660Durchsuche
Eine der wichtigsten Änderungen in HTML5 ist: Trennung der Semantik eines Elements von der Auswirkung des Elements auf die Darstellung seines Inhalts. Im Prinzip macht das Sinn. HTML-Elemente sind für die Struktur und Bedeutung des Dokumentinhalts verantwortlich, und die Darstellung des Inhalts wird durch auf die Elemente angewendete CSS-Stile gesteuert. Im Folgenden werden die grundlegendsten HTML-Elemente vorgestellt: Dokumentelemente und Metadatenelemente.
1. Erstellen Sie die grundlegende Dokumentstruktur
Es gibt nur 4 Dokumentelemente: DOCTYPE-Element, HTML-Element, Head-Element und Body-Element.
1. DOCTYPE-Element
Jedes HTML-Dokument muss mit dem DOCTYPE-Element beginnen. Es teilt dem Browser zwei Dinge mit: Erstens, dass es sich um ein HTML-Dokument handelt, und zweitens, welche HTML-Version zum Markieren des Dokumentinhalts verwendet wird.
Beachten Sie, dass die in HTML4 erforderliche DTD in HTML5 nicht mehr verwendet wird!
Wenn der Webseitencode ein DOCTYPE-Element enthält, analysiert der Browser es gemäß den von Ihnen deklarierten Standards
Wenn das DOCTYPE-Element nicht hinzugefügt wird, wird der Browser die Webseite in den Mackenmodus versetzen, es wird einen gewissen Unterschied zwischen den beiden geben! !
<!-- HTML4 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 --><!DOCTYPE HTML>2. Andere Elemente
<!DOCTYPE HTML><html>
<head>
<title>title</title>
</head>
<body>
文档内容 </body></html>Wenn es wichtig ist zu beachten, muss im Kopfelement ein Titelelement vorhanden sein!
2. Verwenden Sie Metadatenelemente, um das Dokument zu beschreiben.
Metadatenelemente sollten im Element head platziert werden.
1. Legen Sie den Dokumenttitel fest: title-Element
2. Legen Sie die Parsing-Basis für relative URLs fest
Das Basiselement kann verwendet werden, um eine Basis-URL für relative Links festzulegen in HTML-Dokumenten Analysieren Sie auf dieser Basis. Das Basiselement legt außerdem fest, wie der Link geöffnet wird, wenn der Benutzer darauf klickt, und wie der Browser reagiert, wenn das Formular gesendet wird (beschrieben in Kapitel 12, Formulare).
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Base Test</title>
<!-- 指定相对URL的基准URL -->
<base href="http://avatar.csdn.net">
<!-- 指定链接打开方式为:当前页面 -->
<base target="_self"></head><body>
<!-- 图片地址:http://www.php.cn/ -->
<img src="/static/imghwm/default1.png" data-src="/1/4/A/1_ligang2585116.jpg" class="lazy" alt="奋飞">
<a href="http://http://www.php.cn/">PHP中文网</a></body></html>Hinweis: Wenn Sie keine Basis-URL angeben, betrachtet der Browser die URL des aktuellen Dokuments als Parsing-Basis für alle relativen URLs.
3. Verwenden Sie Metadaten, um das Dokument zu beschreiben.
Das Metaelement kann verwendet werden, um verschiedene Metadaten des Dokuments zu definieren. Jedes Metaelement kann nur für einen Zweck verwendet werden.
(1) Geben Sie das Name/Wert-Metadatenpaar
an und Sie müssen dessen Namens- und Inhaltsattribute verwenden. Es stehen 5 vordefinierte Metadatennamen zur Verfügung.
| 元数据名称 | 说明 |
|---|---|
| application name | 当前页所属web应用系统的名称 |
| author | 当前页的作者名 |
| description | 当前页的说明 |
| generator | 用来生成HTML的软件名称 |
| keywords | 一批以逗号分开的字符串,用来描述页面的内容 |
Beschreibung: Teilen Sie dem Browser mit, wie er Inhalte klassifizieren und bewerten soll. In der Vergangenheit bestand die Hauptmethode darin, Schlüsselwort-Metadaten zu verwenden. Es wird mittlerweile abgewertet, weil es missbraucht wird, um die Illusion von Seiteninhalt und Relevanz zu erzeugen.
(2) Meta wird häufig verwendet
<!-- 文档内容的字符编码 --> <meta charset="UTF-8"> <meta http-equiv="content-type" content="text/html charset=UTF-8"> <!-- 5s后刷新当前页面 --> <meta http-equiv="refresh" content="5"> <!-- 5s后跳转到MyBlog --> <meta http-equiv="refresh" content="5; http://www.php.cn/">
4. CSS-Stile definieren
Das Style-Element wird verwendet, um den im HTML-Dokument eingebetteten CSS-Stil und das Link-Element zu definieren wird verwendet, um externe Stylesheets in style zu importieren.
(1) Geben Sie die Medien an, für die der Stil gilt. Das Attribut
media kann verwendet werden, um anzugeben, unter welchen Umständen das Dokument den in diesem Element definierten Stil verwenden soll.
| 设备 | 说明 |
|---|---|
| all | 所有设备(默认) |
| aural | 语音合成器 |
| braille | 盲文设备 |
| handheld | 手持设备 |
| projection | 投影机 |
| 打印预览和打印页面 | |
| screen | 计算机显示器屏幕 |
| tty | 电传打字机之类的等宽设备 |
| tv | 电视机 |
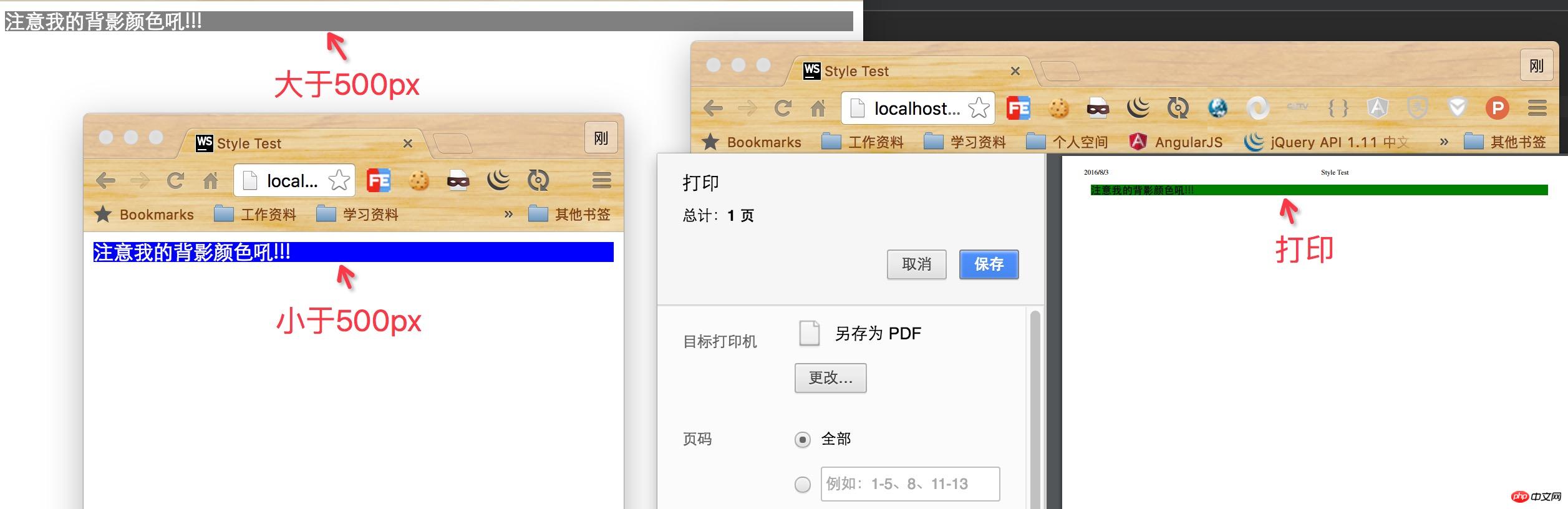
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Style Test</title>
<!-- 显示样式 && 小于500px -->
<style media="screen and (max-width:500px)">
p{
background-color: blue;
color: white; }
</style>
<!-- 显示样式 && 大于500px -->
<style media="screen and (min-width:500px)">
p{ background-color: grey; color: white; }
</style>
<!-- 打印样式 -->
<style media="print">
p{ background-color: green; font-weight: bold; }
</style></head><body>
<p>
注意我的背影颜色吼!!! </p></body></html>
Es ist zu beachten, dass Sie bei Verwendung der oben genannten Medienattribute gründliche Tests durchführen und nicht verfügbare Sicherungsstile vorbereiten müssen.
(2) Geben Sie externe Ressourcen an
Der Link-Tag unterstützt auch das Medienattribut. Unter anderem bestimmt das Ref-Attribut, wie der Browser das Link-Element behandelt.
| 值 | 说明 |
|---|---|
| author | 文档作者 |
| help | 当前文档的说明文档 |
| icon | 图标资源 |
| license | 当前文档的相关许可证 |
| stylesheet | 载入外部样式表 |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Link Test</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body></body></html>注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
三、使用脚本元素
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。
在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。
其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。【JavaScript异步编程设计快速响应的网络应用】
<!-- 未启用或不支持脚本 --><noscript>
<!-- 5s后跳转到http://www.php.cn/ -->
<meta http-equiv="refresh" content="5; http://www.php.cn/"></noscript>Das obige ist der detaillierte Inhalt vonEine ausführliche Einführung in die HTML5-Erstellung von HTML-Dokumenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

