Heim >Web-Frontend >H5-Tutorial >Detaillierte HTML5-Codebeispiele zum Anpassen von Eingabeelementen
Detaillierte HTML5-Codebeispiele zum Anpassen von Eingabeelementen
- 黄舟Original
- 2017-03-11 16:48:521907Durchsuche
Das
Eingabeelement kann ein einfaches Textfeld generieren, in das Benutzer Daten eingeben können. Der Nachteil besteht darin, dass der Benutzer einen beliebigen Wert eingeben kann und der Typtyp so konfiguriert werden kann, dass zusätzliche Attribute erhalten werden. Das Typattribut hat 23 verschiedene Werte, während das Eingabeelement insgesamt 30 Attribute hat, von denen viele nur mit bestimmten Typattributwerten verwendet werden können.
1. Verwenden Sie das Eingabeelement, um Text einzugeben.
Das Eingabeelement mit dem auf Text eingestellten Typattribut wird als einzeiliges Textfeld im Browser angezeigt.
1. Legen Sie die Größe des Elements fest.
Das Attribut maxlength legt die maximale Anzahl von Zeichen fest, die der Benutzer eingeben kann. Das Attribut
size legt die Anzahl der Zeichen fest, die das Textfeld enthalten soll anzeigen kann.
<label for="username"></label> <input type="text" name="username" id="username" maxlength="10" size="20">
2. Legen Sie den Anfangswert und die Platzhalteraufforderungen fest.
Das Wertattribut legt den Standardwert fest. Das Platzhalterattribut
legt einen Eingabeaufforderungstext fest, um den Benutzer über die Art der Daten zu informieren eintreten.
<label for="address"></label> <input type="text" name="address" id="address" value="北京市"> <label for="tel"></label> <input type="text" name="telephone" placeholder="请输入电话号码">
3. Mithilfe der Datenliste
kann das Listenattribut des Eingabeelements auf den ID-Attributwert eines Datenlistenelements gesetzt werden, sodass der Benutzer Daten in das Textfeld eingibt , muss er nur aus einer Reihe von Optionen auswählen, die von einem Element bereitgestellt werden.
<input type="text" name="city" list="cityList">
<datalist id="cityList">
<option value="BeiJing" label="北京市"></option>
<option value="QingDao">青岛市</option>
<option value="YanTai"></option>
</datalist>
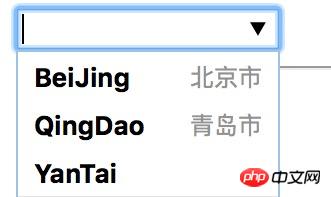
Das Bild wird in Chrome angezeigt 
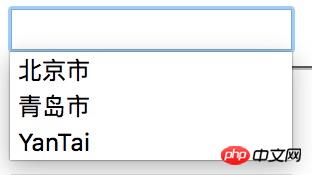
Das Bild wird in Firefox angezeigt
Hinweis : Die Leistung ist in verschiedenen Browsern unterschiedlich
(1) Jedes Optionselement im Datenlistenelement stellt einen Wert dar, den der Benutzer auswählen kann, und sein Wertattributwert wird ausgewählt, wenn die Option dargestellt wird Wenn das Element ausgewählt ist, handelt es sich um den vom Eingabeelement verwendeten Datenwert. (2) Beschreibungsinformationen, die über das Label-Attribut oder als Inhalt des Optionselements festgelegt werden können.
<input type="text" name="readonly" value="readonly" readonly> <input type="text" name="disabled" value="disabled" disabled>
Hinweis: Die Daten des Eingabeelements mit dem deaktivierten Attributsatz können nicht an den Server übermittelt werden; die Daten des Eingabeelements mit dem readonly-Attribut kann an den Server gesendet werden ;
Empfehlung: Das readonly-Attribut muss mit Vorsicht verwendet werden (kein visuelles Signal informiert den Benutzer darüber, dass das Bearbeiten verboten ist, der Benutzer kann keine Eingaben vornehmen , und der Benutzer ist verwirrt), und die Verwendung versteckter Eingabeelemente sollte in Betracht gezogen werden.
- max legt den maximal akzeptablen Wert fest;
- Schritt gibt die Schrittgröße zum Anpassen des Werts nach oben und unten an.
- 2. Verwenden Sie Eingabeelemente, um Werte innerhalb eines bestimmten Bereichs zu erhalten.
<fieldset>
<legend>number</legend>
<label for="score">分数:</label>
<input type="number" name="score" id="score" min="60" max="100" step="5"></fieldset>Bereichseingabeelemente können im Voraus einen Wertebereich angeben, den Benutzer auswählen können.
3. Verwenden Sie das Eingabeelement, um eine boolesche Eingabe zu erhalten.
<fieldset>
<legend>range</legend>
<label for="price">价格:</label>
<span>1</span>
<input type="range" name="price" id="price" min="0" max="100" step="5">
<span>100</span></fieldset>Die Kontrollkästcheneingabe generiert ein Kontrollkästchen, in dem der Benutzer Ja oder Nein auswählen kann.
Hinweis<fieldset>
<legend>checkbox</legend>
<input type="checkbox" name="agree" id="agree">
<label for="agree">同意条款</label></fieldset>: Beim Absenden eines Formulars wird nur der Datenwert des aktivierten Kontrollkästchens an den Server gesendet (wenn das Datenelement des Kontrollkästchen-Eingabeelements nicht vorhanden ist). im übermittelten Element bedeutet dies, dass der Benutzer es nicht überprüft hat). 4. Verwenden Sie das Eingabeelement, um eine Reihe fester Optionen zu generieren.
Das Radio-Eingabeelement wird verwendet, um eine Reihe von Optionsfeldern zu generieren, aus denen der Benutzer aus einer Reihe fester Optionen auswählen kann. Es eignet sich für Situationen, in denen nicht viele gültige Daten verfügbar sind. Um einen sich gegenseitig ausschließenden Satz von Optionen zu generieren, setzen Sie einfach das Namensattribut aller zugehörigen Eingabeelemente auf denselben Wert.5. Verwenden Sie das Eingabeelement, um eine Zeichenfolge mit einem bestimmten Format zu erhalten.
<fieldset>
<legend>选出你最喜欢的水果:</legend>
<label for="oranges">
<input type="radio" value="oranges" id="oranges" name="fave">
Oranges </label>
<label for="apples">
<input type="radio" value="apples" id="apples" name="fave" checked>
Apples </label></fieldset>Die Eingabeelemente, deren Typattribut auf E-Mail, Tel und URL festgelegt ist, können jeweils gültige E-Mail-Adressen akzeptieren . Adresse, Telefonnummer und URL.
Hinweis<fieldset>
<legend>规定格式的字符串</legend>
<p>
<label for="email">
邮箱:<input type="email" name="email" id="email">
</label>
</p>
<p>
<label for="password">
密码:<input type="password" name="password" id="password">
</label>
</p>
<p>
<label for="tel">
电话:<input type="tel" name="tel" id="tel">
</label>
</p>
<p>
<label for="url">
URL:<input type="text" name="url" id="url">
</label>
</p></fieldset>: Der obige Typ von Eingabeelementen erkennt die vom Benutzer eingegebenen Daten nur, wenn das Formular absendet, und die Prüfeffekte variieren. 6. Verwenden Sie Eingabeelemente, um Uhrzeit und Datum abzurufen
<fieldset>
<legend>日期&时间</legend>
<p>
<label for="myDateTime">
日期时间:<input type="datetime" name="myDateTime" id="myDateTime">
</label>
</p>
<p>
<label for="myTime">
时间:<input type="time" name="myTime" id="myTime">
</label>
</p>
<p>
<label for="myDate">
日期:<input type="date" name="myDate" id="myDate">
</label>
</p>
<p>
<label for="myMonth">
月份:<input type="month" name="myMonth" id="myMonth">
</label>
</p>
<p>
<label for="myWeek">
周:<input type="week" name="myWeek" id="myWeek">
</label>
</p></fieldset>
7. 用input元素获取颜色值
color型input元素只能用来选择颜色,提交到服务器的7个字符,如”#011993”。
<fieldset>
<legend>颜色</legend>
<label for="color">
颜色:<input type="color" name="color" id="color">
</label></fieldset>8. 用input元素生成图像按钮和分区响应图
image型input元素生成的按钮显示为一幅图像,点击它可以提交表单。 
注意:在发送的数据中包括来自那个image型input元素的两个数据项,它们分别代表用户点击位置相对于图像左上角的x坐标和y坐标。
9. 用input元素上传文件
input元素类型是file型,它可以在提交表单时将文件上传到服务器。
| 属性 | 说明 |
|---|---|
| accept | 指定接受的MIME类型 |
| multipe | 设置这个属性的input元素可一次上传多个文件 |
<form action="http://localhost:8888/form/uploadFile" method="post" enctype="multipart/form-data">
<label for="filedata">请选择文件:</label>
<input type="file" name="filedata" id="filedata">
<button type="submit">提交</button></form>注意:表单编码类型为multipart/form-data的时候才能上传文件。
Das obige ist der detaillierte Inhalt vonDetaillierte HTML5-Codebeispiele zum Anpassen von Eingabeelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

