Heim >Web-Frontend >H5-Tutorial >HTML5 – Detaillierte Erläuterung der Formulareingabevalidierung (Bild und Text)
HTML5 – Detaillierte Erläuterung der Formulareingabevalidierung (Bild und Text)
- 黄舟Original
- 2017-03-11 16:47:012077Durchsuche
1. Andere Formularelemente verwenden
1. Eine Liste mit Optionen erstellen
Das Select-Element kann verwendet werden, um eine Liste mit Optionen zu erstellen, aus denen der Benutzer auswählen kann. Das Attribut
size wird verwendet, um die Anzahl der Optionen festzulegen, die dem Benutzer angezeigt werden sollen. Das Attribut
multiple ermöglicht dem Benutzer die Auswahl mehrere Optionen gleichzeitig.
Beispiel 1: Auswahlliste 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>Beispiel 2: Auswahlliste, unterstützt gleichzeitige Auswahl Mehrere 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
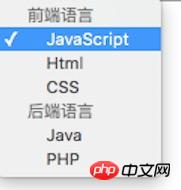
</label> Beispiel 3: Aufbau einer Struktur 
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>2. Geben Sie mehrere ein Zeilentext
Textarea-Element generiert ein mehrzeiliges Textfeld, und der Benutzer kann mehrere Textzeilen eingeben.
| 属性 | 说明 |
|---|---|
| rows | 行数 |
| cols | 列数 |
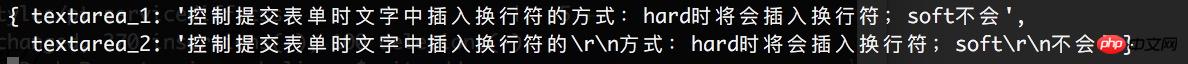
| wrap | 控制提交表单时文字中插入换行符的方式:hard时将会插入换行符;soft不会 |
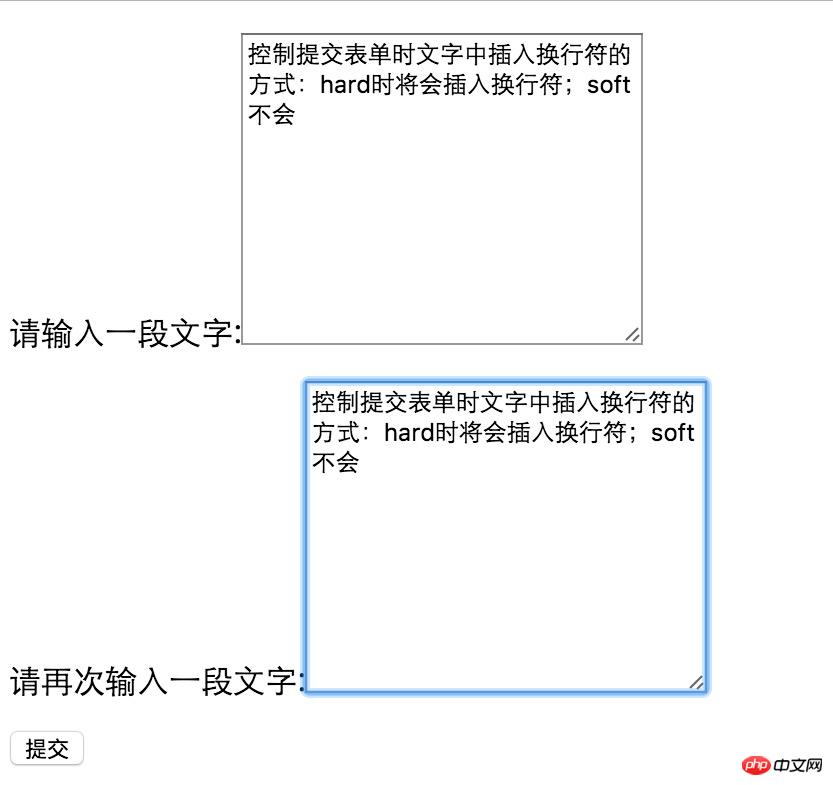
Beispiel: Textarea-Element verwenden 

<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>3. Berechnungsergebnisse darstellen Ausgabe stellt das Ergebnis der Berechnung dar.
Beispiel: Berechnungsergebnisse
<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>2. Eingabevalidierung verwenden HTML5 führt Unterstützung für die Eingabevalidierung ein. Designer können dem Browser mitteilen, welche Art von Daten sie benötigen, und der Browser prüft anhand dieser Informationen, ob die vom Benutzer eingegebenen Daten gültig sind, bevor er das Formular absendet. Der Vorteil ist: Nutzer können sofort Problem-Feedback erhalten.
| 验证属性 | 支持元素 |
|---|---|
| requied | textarea、select、input(text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file) |
| min、max | input(umber, range, date, datetime, datetime-local, month, time 以及 week) |
| pattern | input(text, search, url, telephone, email 以及 password) |
Beispiel: Verifizierung
<form action="http://localhost:8888/form/validate" method="post">
<p>
<label for="name">
姓名:<input type="text" name="name" id="name" required>
</label>
</p>
<p>
<label for="email">
邮箱:<input type="text" name="email" id="email" required pattern="\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)
[A-Za-z0-9]+)*\.[A-Za-z0-9]+">
</label>
</p>
<p>
<label for="age">
年龄:<input type="number" name="age" id="age" min="1" max="150">
</label>
</p>
<input type="submit" value="提交"></form>Hinweis: Das Muster überprüft E-Mail und URL. Es wird keine Verifizierung ausgelöst, wenn kein Inhalt vorhanden ist eingegeben, daher muss es in Verbindung mit „required“ verwendet werden.
Eingabevalidierung deaktivieren: Sie können das Attribut novalidate des Formularelements oder das Attribut formnovalidate der verwendeten Schaltfläche oder des verwendeten Eingabeelements festlegen um das Formular abzuschicken.
Das obige ist der detaillierte Inhalt vonHTML5 – Detaillierte Erläuterung der Formulareingabevalidierung (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

