Heim >Web-Frontend >H5-Tutorial >HTML5 – Ein genauerer Blick auf eingebettete Inhalte
HTML5 – Ein genauerer Blick auf eingebettete Inhalte
- 黄舟Original
- 2017-03-11 16:44:191777Durchsuche
1. Bilder einbetten
Das img-Element ermöglicht es uns, Bilder in HTML-Dokumente einzubetten. Das Bild wird erst geladen, wenn das HTML-Markup verarbeitet wurde! ! Das Attribut
src gibt die URL des einzubettenden Bildes an; das Attribut
alt definiert den alternativen Inhalt des img-Elements (gerendert). wenn das Bild nicht angezeigt werden kann).
Die Attribute width und height geben die Größe (in Pixel) des durch das img-Element dargestellten Bildes an. Wenn dieses Attribut weggelassen wird, weiß der Browser nicht, wie viel Platz auf dem Bildschirm er für das Bild zur Verfügung stellen muss. Das Ergebnis ist, dass der Browser sich auf die Bilddatei selbst verlassen muss, um deren Größe zu bestimmen, und dann den Bildschirminhalt entsprechend verschieben muss. was zu Shake führt.
1. Bilder in Hyperlinks einbetten
Beispiel: Verwenden Sie img und a-Elemente, um ein serverseitig partitioniertes Antwortdiagramm zu erstellen
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>使用img和a元素创建服务器端的分区响应图</title></head><body><a href="otherpage.html">
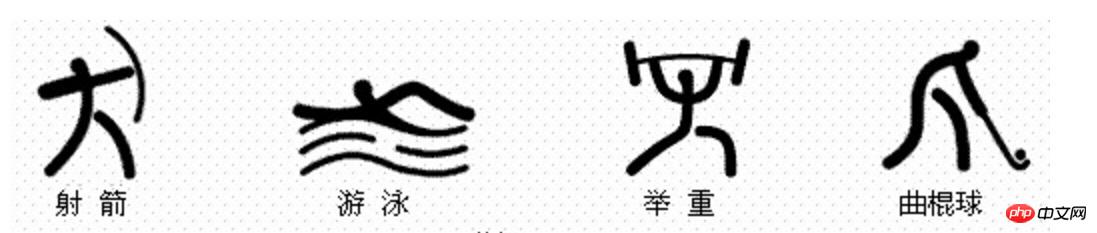
<img src="../images/sport.jpg" ismap alt="奥运会运动项目" width="520px" height="131px"></a></body></html>http://localhost:63342/html_test/public/embeddedContent_Chapter15/otherpage.html?466,39
Durch das Hinzufügen des ismap-Attributs wird ein serverseitiges Partitionsantwortdiagramm erstellt, und die URL-Adresse enthält die Koordinaten des Mausklicks.
2. Erstellen Sie ein clientseitiges Partitionsantwortdiagramm
Erstellen Sie ein clientseitiges Partitionsantwortdiagramm, damit der Browser durch Klicken auf verschiedene Bereiche eines Bildes zu verschiedenen URLs navigieren kann.
Das Kartenelement enthält ein oder mehrere Flächenelemente, die jeweils einen anklickbaren Bereich auf dem Bild darstellen.
Die Attribute des Bereichselements können in zwei Kategorien unterteilt werden: Die erste Kategorie befasst sich mit der URL, zu der der Browser navigiert, nachdem der durch den Bereich dargestellte Bildbereich angeklickt wurde Benutzer; die zweite Kategorie enthält Form- und Koordinatenattribute, um verschiedene Bildbereiche anzugeben, auf die der Benutzer klicken kann.
Elementattribute des Tabellenbereichs im Zusammenhang mit der Zieladresse
| 属性 | 说明 |
|---|---|
| href | 此区域被点击时浏览器应该加载的URL |
| alt | 替代内容 |
| target | 应该用来显示URL的浏览上下文 |
| rel | 描述了当前文档和目标文档之间的关系 |
| meida | 此区域适用的媒介 |
| hreflang | 目标文档的语言 |
| type | 目标文档的MIME类型 |
Attributwerte für Tabellenform und -koordinaten
| 属性 | coords值得性质和意思 |
|---|---|
| rect | 代表矩形区域。coords属性必须由四个用逗号分隔的整数组成(左,上,右,下) |
| circle | 代表圆形区域。coords属性必须右三个用逗号分隔的整数组成(左边缘到圆心的距离,上边缘到圆心的距离,半径) |
| poly | 代表一个多边形。coords属性必须至少包含六个用逗号分隔的整数组成(每个数字各代表多边形的一个顶点) |
| default | 默认区域,即覆盖整张图片 |
Beispiel: Erstellen eines partitionierten Antwortdiagramms 
<p>
<img src="../images/sport.jpg" usemap="#sportmap" alt="Sport image"></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>Hinweis:
1. Fügen Sie das usemap-Attribut zum img-Element hinzu; verknüpfen Sie es mit dem Map-Element.
2. Es ist nicht erforderlich, das a-Element zum Anzeigen von Hyperlinks zu verwenden.
2. Ein HTML-Dokument einbetten
Das iframe-Element ermöglicht es uns, ein anderes Dokument in ein vorhandenes HTML-Dokument einzubetten.
Beispiel: Verwendung des iframe-Elements 
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><iframe name="myframe" width="300" height="100"></iframe>Im obigen Beispiel wird also ein iframe-Element mit dem Namensattribut myframe erstellt Erstellen eines Browsing-Kontexts namens myframe. Verwenden Sie diesen Browserkontext dann in Verbindung mit dem Zielattribut anderer Elemente (insbesondere a, form, button, input und base). Im Beispiel wird die im href-Attribut angegebene URL in den Iframe geladen.
Tabelle anderer Attribute
| 属性 | 说明 |
|---|---|
| src | 指定iframe一开始应该载入并显示的URL |
| srcdoc | 定义一张用于内嵌显示的HTML文档 |
| seamless | 把iframe内容显示得像主HTML文档的一个整体组成部分(浏览器未支持) |
| sandbox | 对HTML文档进行限制(浏览器未支持) |
三、 通过插件嵌入内容
object和embed元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。
示例:嵌入视频
<embed src="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349" allowfullscreen="true"><object data="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349">
<param name="allowFullScreen" value="true">
<b>Sorry!</b>We can't display this content</object>示例:用object元素嵌入一张图像
<object data="../images/sport.jpg" type="image/jpg"></object>
示例:用object元素创建一张客户端分区响应图
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><object type="text/html" name="myframe" width="300" height="100"></object>注意:chrome和Safari目前不支持用object元素创建客户端分区响应图
示例:用object元素创建浏览器上下文
<p>
<object type="image/jpg" data="../images/sport.jpg" usemap="#sportmap"></object></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>四、嵌入数字表现形式
1. 显示进度
progress元素可以用来表现某项任务逐渐完成的过程。
value属性定义了当前的进度,它位于0和max属性的值所构成的范围之间。当max属性被省略时,范围是0至1。
示例:使用progress元素
<progress id="myprogress" value="10" max="100"></progress><p>
<button type="button" value="30">30%</button>
<button type="button" value="60">60%</button>
<button type="button" value="90">90%</button></p><script>
var buttons = document.getElementsByTagName("button");
var progress = document.getElementsByTagName("progress")[0];
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
progress.value = e.target.value; // 千万不能通过 buttons[i].value 获取值
}
}</script>2. 显示范围里的值
meter元素显示了某个范围内所有可能值中的一个。
min和max属性设定了可能值所处范围的边界,它们可以用浮点数表示。
meter元素的显示可以分为三个部分:过低、过高和最佳。
low属性设置一个值,在它之下的所有值都被认为是过低;
high属性设置一个值,在它之上的所有值都被认为是过高;
optimum属性则指定了“最佳”的值。
<meter id="mymeter" value="90"
min="0" max="100"
low="40" high="80" optimum="60"></meter><p>
<button type="button" value="30">30</button>
<button type="button" value="60">60</button>
<button type="button" value="90">90</button></p><script>
var buttons = document.getElementsByTagName("button");
var meter = document.getElementById("mymeter");
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
meter.value = e.target.value;
}
}</script>Das obige ist der detaillierte Inhalt vonHTML5 – Ein genauerer Blick auf eingebettete Inhalte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

