Heim >Web-Frontend >H5-Tutorial >HTML5-Zusammenfassung von Codebeispielen für die Verwendung von Formularen
HTML5-Zusammenfassung von Codebeispielen für die Verwendung von Formularen
- 黄舟Original
- 2017-03-11 16:55:072157Durchsuche
Bei Verwendung eines Formulars zum Senden von Daten: In HTML4 müssen Eingabe-, Schaltflächen- und andere formularbezogene Elemente im Formularelement platziert werden. In HTML5 besteht diese Einschränkung nicht mehr. Solche Elemente können an einer beliebigen Stelle im Dokument mit einem Formular verknüpft werden (über das Formularattribut des Formularelements [Beispiel 3 unten]).
1. Erstellen Sie ein Basisformular
Beispiel 1: Neue Registerkarte zeigt Formularergebnisse an
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Form Target</title></head><body>
<form action="http://localhost:8888/form/userInfo" enctype="application/x-www-form-urlencoded"
target="_blank" method="post" autocomplete="off">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" autofocus>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" autocomplete="on"><br>
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" disabled value="北京市">
</p>
<p>
<input type="hidden" name="source" value="直接来源">
</p>
<button>提交</button>
</form></body></html>
1. Das Aktionsattribut des Formularattributs
Aktion erklärt, wohin der Browser die vom Benutzer beim Senden gesammelten Daten senden soll [Im obigen Beispiel werden die übermittelten Daten gesendet an „ http://www.php.cn/:8888/form/userInfo“].
Wenn das Aktionsattribut eine relative URL angibt, wird der Wert hinter die URL der aktuellen Seite gepfropft (bei Verwendung eines Basiselements der Wert des href-Attributs des Elements).
2. Das Attribut „Datenkodierung konfigurieren“
enctype gibt die Kodierungsmethode an, die der Browser für an den Server gesendete Daten verwendet. [Im obigen Beispiel lautet die Standardkodierungsmethode gebraucht].
| 值 | 说明 |
|---|---|
| application/x-www-form-urlencoded | 默认编码方式;除了不能用来上传文件到服务器外,它适用于各种类型的表单 |
| multipart/form-data | 一般只用于需要上传文件到服务器的表单 |
| text/plain | 谨慎使用;各浏览器实现方式不同 |
3. Steuern Sie die automatische Vervollständigung des Formulars
, um das Formular automatisch auszufüllen untersagt, das Formular automatisch auszufüllen. Das Festlegen des Autocomplete-Attributs für jedes Eingabeelement kann das Verhalten des Formularelements überschreiben.
| Wert | Beschreibung |
|---|---|
| _blank | Browser-Feedbackinformationen in einem neuen Fenster (oder Tab) anzeigen |
| _parent | Browser-Feedbackinformationen in der Rahmengruppe des übergeordneten Fensters anzeigen |
| _self | Browser-Feedbackinformationen im aktuellen Fenster anzeigen (Standardverhalten) |
| _top | Browser-Feedbackinformationen im Fenster der obersten Ebene anzeigen |
| Browser-Feedbackinformationen im angegebenen Fensterrahmen anzeigen |
5. 设置表单名称
name属性可以用来为表单设置一个独一无二uerde标识符。
注意,input元素不设置name属性,那么用户在其中输入的数据在提交表单时不会被发送给服务器【上述示例中,“密码”字段不会被提交】。
6. 在表单中添加说明标签
可以为input元素配一个label元素,将label元素的for属性设置为input的id值,这样input元素和label元素就关联起来,有助于屏幕阅读器和其他残障辅助技术对表单的处理。
7. 自动聚焦到某个input元素
autofocus属性可以聚焦于某个input元素【上述示例中,“用户名”字段被自动聚焦】
注意,多个元素都设置了该属性,那么浏览器将会自动聚焦于其中的最后一个元素。
8. 禁用单个input元素
设置disabled属性,可以禁用input元素。
注意,被禁用的元素不能被提交【上述示例中,“地址”字段被禁用未被提交到服务器】。
二、对表单元素编组
可以使用fieldset元素将一些元素组织在一起。
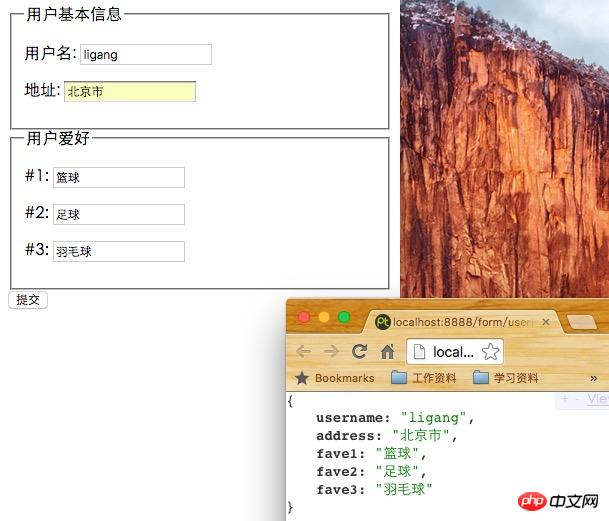
示例2:将相关表单元素进行编组
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>元素分组</title></head><body>
<form action="http://localhost:8888/form/userInfo" method="post" target="_blank">
<fieldset>
<legend>用户基本信息</legend>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address">
</p>
</fieldset>
<fieldset>
<legend>用户爱好</legend>
<p>
<label for="fave1">#1:</label>
<input type="text" name="fave1" id="fave1">
</p>
<p>
<label for="fave2">#2:</label>
<input type="text" name="fave2" id="fave2">
</p>
<p>
<label for="fave1">#3:</label>
<input type="text" name="fave3" id="fave3">
</p>
</fieldset>
<button>提交</button>
</form></body></html>
说明:
通过设置fieldset元素的disabled属性,可以一次性地禁用多个input元素;
添加lagend元素,可以向用户提供相关说明,但其必须为fieldset元素的第一个子元素。
三、使用button元素
表:button元素的type属性的值
| 值 | 说明 |
|---|---|
| submit | 提交表单(默认行为) |
| reset | 重置表单 |
| button | 无具体语义 |
表:type属性设置为submit时button元素的额外属性
| 属性 | 说明 |
|---|---|
| form | 指定按钮相关的表单 |
| formaction | 覆盖form元素的action属性,另行指定表单将要提交到的URL |
| formenctype | 覆盖form元素的enctype属性,另行指定表单的编码方式 |
| formmethod | 覆盖form元素的method属性 |
| formtarget | 覆盖form元素的target属性 |
| formnovalidate | 覆盖form元素的novalidate属性,表明是否应执行客户端数据有效性检查 |
示例3:button元素提交表单
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>button属性控制表单</title></head><body>
<form id="myForm"></form>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" form="myForm">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" form="myForm">
</p>
<button type="submit" form="myForm" formaction="http://localhost:8888/form/userInfo" formmethod="post">提交</button>
<button type="reset" form="myForm">重置</button></body></html>Das obige ist der detaillierte Inhalt vonHTML5-Zusammenfassung von Codebeispielen für die Verwendung von Formularen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

