Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung der Anwendungskontoentwicklung für WeChat-Miniprogramme
Ausführliche Erläuterung der Anwendungskontoentwicklung für WeChat-Miniprogramme
- 高洛峰Original
- 2017-03-11 14:42:041501Durchsuche
Dieser Artikel stellt hauptsächlich relevante Informationen über die Entwicklungserfahrung des WeChat Mini-Programms (Anwendungskonto) vor. Freunde, die sie benötigen, können darauf zurückgreifen.
Die gestrigen Nachrichten über die internen Tests des WeChat Mini-Programms (Anwendungskonto). brachte die gesamte Technologie-Community dazu, zu explodieren, und ich konnte nicht anders, als ein paar Wellen zu verfolgen. Leider habe ich mich nicht für interne Tests qualifiziert. Ich habe heute Morgen versucht, sie zu entwickeln Projektressourcen und fasste die Erfahrung zusammen
Gesamterfahrung
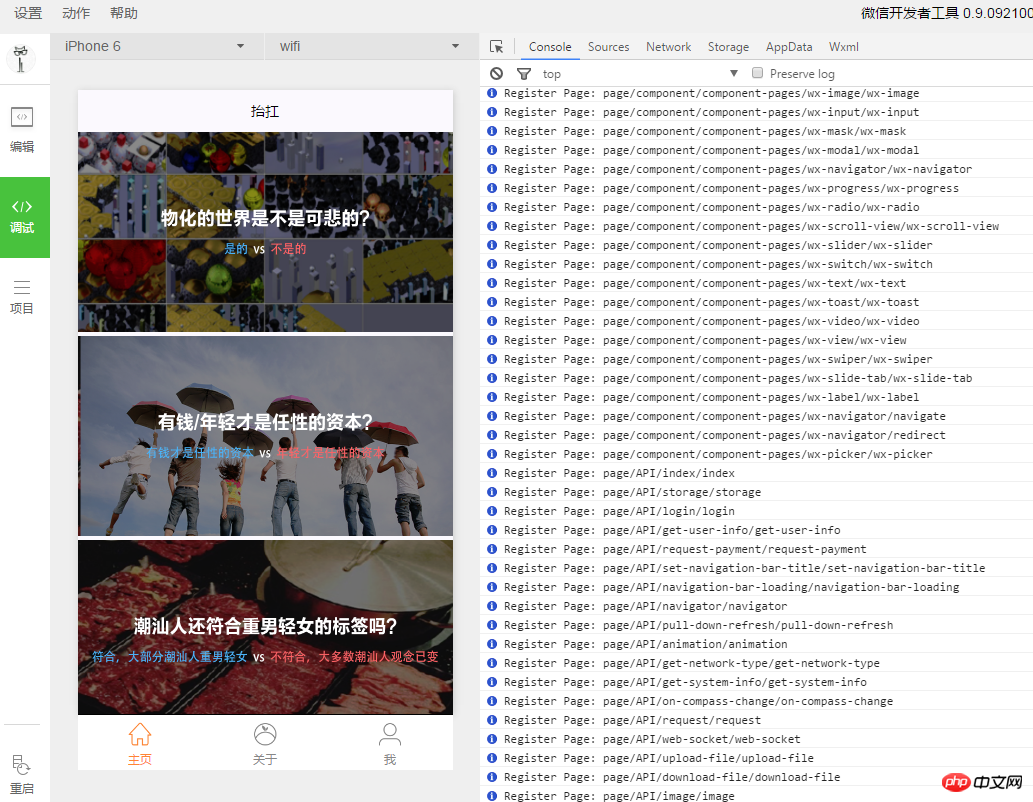
Hohe Entwicklungseffizienz, knackte die IDE um 6:40 Uhr, fertig Layout der Homepage und Navigationsleiste gegen 7:20 Uhr, WeChat Das Layout von Juejian ist gekapselt, was effizienter ist als die herkömmliche Front-End-Entwicklung.
Das Frontend kann schnell verwendet werden: Ein kompetentes Frontend kann schnell verwendet werden, um das Dokument zu lesen und ein offizielles Beispiel hinzuzufügen.
Die Entwicklungstools sind schwierig zu verwenden. Viele Verzeichnisoperationen und gängige IDE-Formatierungscodes, HTML-Pairing und andere Funktionen werden noch nicht unterstützt.
Die Entwicklung schränkt viele gängige Front-End-Dom- und Fensteroperationen ein, wodurch die Flexibilität und Schwierigkeit der Entwicklung verringert wird.
Ich bin nicht für interne Tests qualifiziert. Das Miniprogramm kann noch nicht zur Erfahrung hochgeladen werden. Ich kann den Code nur für lokale Erfahrungen herunterladen.
Der Code dieses Artikels ist auf Github platziert
Screenshot


Verwandte Ressourcen
Geknackte IDE
Sammlung von Entwicklungsressourcen
IDE-Technologie-Stack: NodeWebkit + React
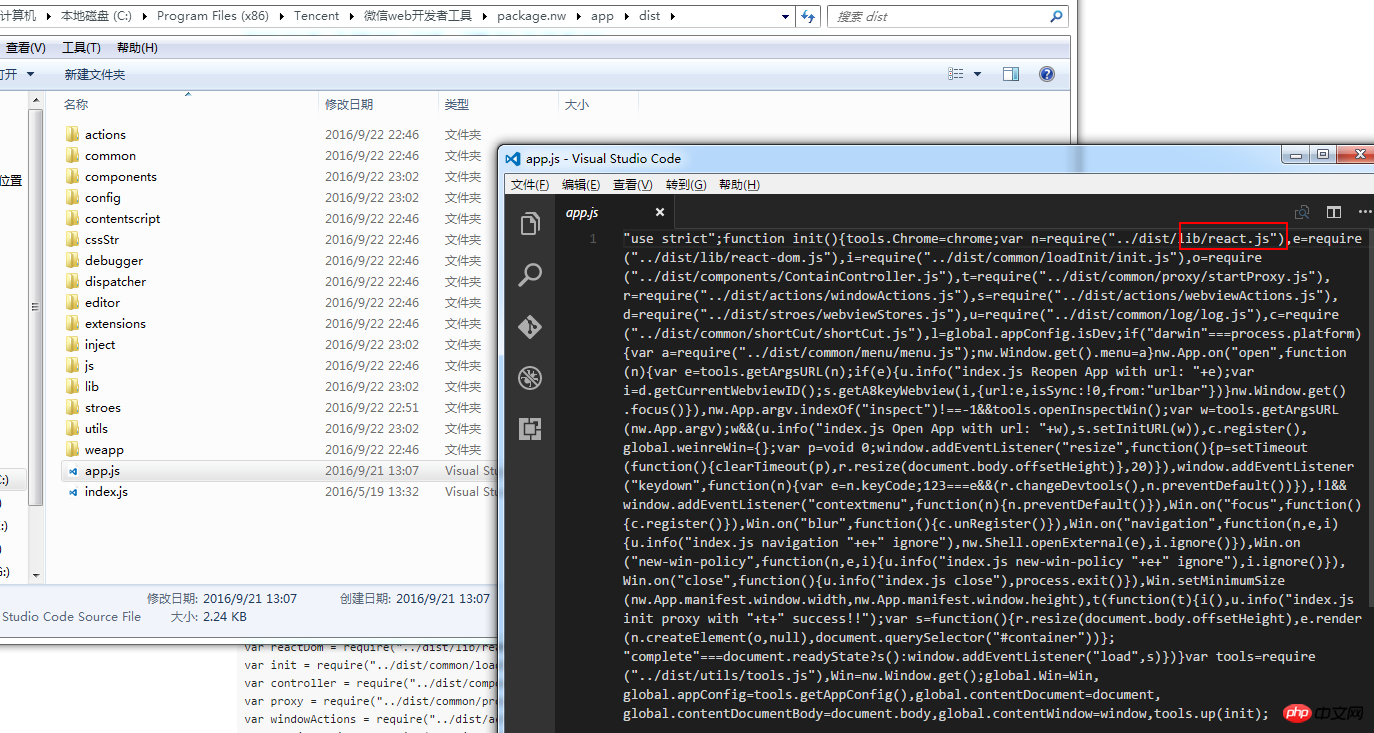
Geben Sie das Installationsverzeichnis ein: WeChat Web Developer Tool package.nwapp
Diese *.nw lässt höchstwahrscheinlich vermuten, dass es sich um eine von NodeWebkit gekapselte Webanwendung handelt
Ein detaillierter Blick auf die Abhängigkeit node_modules bestätigt die Vermutung.
Der Eintrag ist in package.json „main“ definiert: „app/html/index.html“.
Alle Komponenten sind im Wesentlichen React-Komponenten
Sie können im Eingang sehen, dass React und React DOM direkt referenziert sind

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}Schauen Sie sich die Definition von Komponenten-Dropdown an. Ist das nicht die bekannte Art und Weise, wie React Komponenten in ES5 erstellt?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
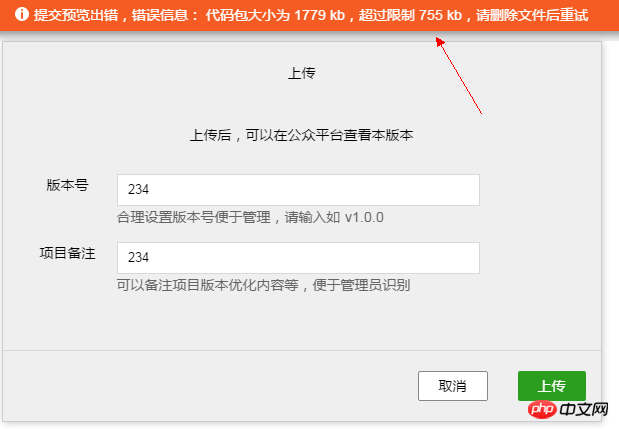
module.exports = Dropdown;WeChat begrenzt die Paketgröße von Miniprogrammen
Gleichzeitig begrenzt WeChat die Größe von Miniprogrammpaketen auf 755 KB , was für den Cache schädlich ist. Es sollte auch eine Kontrolle über lokale Dateien geben. Dies ist definitiv ein Lichtblick im Vergleich zur Größe nativer Anwendungen, die leicht Dutzende bis Hunderte von Megabyte erreichen können. Es ist ein Schlag ins Gesicht im Internet, die sagen, dass die Installation von WeChat-Applets auch Handyspeicher belegen wird.

Zusammenfassung
Im Allgemeinen sind es definitiv gute Nachrichten für das Front-End und die Front-End-Behandlung Kurzfristig kann es steigen, aber die Schwelle für die Entwicklung kleinerer Programme ist niedriger (niedriger als für Front-End-Entwickler). Mit dem Zustrom von Entwicklern wird dies derselbe bleiben wie bei anderen verwandten technischen Positionen auf lange Sicht. Also, junger Mann, reg dich nicht auf, sondern lege auch das Grundwissen bei.
Das Obige ist die Sammlung von Informationen zu WeChat-Miniprogrammen. Wir werden in Zukunft weiterhin relevante Informationen hinzufügen. Vielen Dank für Ihre Unterstützung dieser Website.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendungskontoentwicklung für WeChat-Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

