Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in Fähigkeiten im Zusammenhang mit der Umgebungskonstruktion für die WeChat-Miniprogrammentwicklung
Einführung in Fähigkeiten im Zusammenhang mit der Umgebungskonstruktion für die WeChat-Miniprogrammentwicklung
- 高洛峰Original
- 2017-03-11 14:36:581470Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Entwicklungsumgebung des WeChat-Miniprogramms vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Das WeChat-Miniprogramm ist heute der beliebteste Begriff. Es war wirklich bombastisch. Natürlich sind viele App-Entwickler besorgt darüber, ob die Einführung von WeChat-Miniprogrammen einen kalten Winter für mobile Apps mit sich bringen wird. Selbst wenn, dann glaube ich nicht sehr schwierig.
Unabhängig davon, ob WeChat-Miniprogramme die heutige Entwicklungslandschaft untergraben können, müssen wir mit einer neugierigen Haltung akzeptieren und lernen. Wir lehnen neue Technologien nicht ab, daher ist es besser, zuerst zu handeln als nachzudenken. Erstellen Sie schnell ein WeChat-Applet-Entwicklungstool. Also lasst uns gemeinsam durchstarten.
Lassen Sie uns zunächst ein dynamisches Bild der Demo auf Github veröffentlichen

Um die Entwicklungstools herunterzuladen, sehen Sie sich die Freigabe auf GitHub an. Dann können Sie direkt zum GitHub gehen und den Download-Link zum Herunterladen finden.
Natürlich werde ich hier den Installationsablauf und die aufgetretenen Probleme im Detail vorstellen. (Befolgen Sie anschließend diese Schritte für eine erfolgreiche Installation (Windows-Version))
Laden Sie das WeChat-Applet-Entwicklungstool Version 0.7.0 herunter (Download-Link http://www.php.cn/password: ru3h), da 0.9 The .0-Version verfügt über eine Anmeldebestätigung, aber ich konnte mich nach der direkten Installation nicht anmelden. Es wird immer wieder angezeigt, dass Sie bitte zuerst Ihr Wechat-Konto an die App-ID binden. Ich habe den Code hunderte Male gescannt, kann mich aber immer noch nicht anmelden (wie viel Geduld). Laden Sie die Version 0.7.0 herunter. Der Installationsvorgang ist sehr einfach. Nachdem die Installation erfolgreich war, müssen Sie sich anmelden Scannen Sie den WeChat-Code.

Nach der Eingabe wird die obige Schnittstelle angezeigt und geschlossen. Laden Sie dann Version 0.9.0 herunter (Download-Link http://www.php.cn/ Passwort 46gv)
Einfach überschreiben und direkt nach dem Herunterladen installieren (Sie müssen die Installation überschreiben). Tools nach der Installation, auch wenn Sie möchten, können Sie nicht darauf zugreifen, selbst wenn ich es öffne. Weil das Programm nicht geknackt ist. Nach der Installation des Programms müssen Sie drei js-Crack-Dateien herunterladen, um die entsprechenden Dateien für das Verzeichnis unseres Installationsprogramms zu ersetzen. Geben Sie direkt den GitHub-Download ein, Github-Link http://www.php.cn/

Laden Sie die drei folgenden Dateien herunter

Ich habe das Tool auf dem Laufwerk D installiert und die entsprechenden Dateien ersetzt:
D: WeChat Web Developer Tool package.nwappdistcomponentscreatecreatestep.js
D : WeChat-Webentwicklertool package.nwappdiststroesprojectStores.js
D: WeChat-Webentwicklertool package.nwappdistweappappserviceasdebug.js
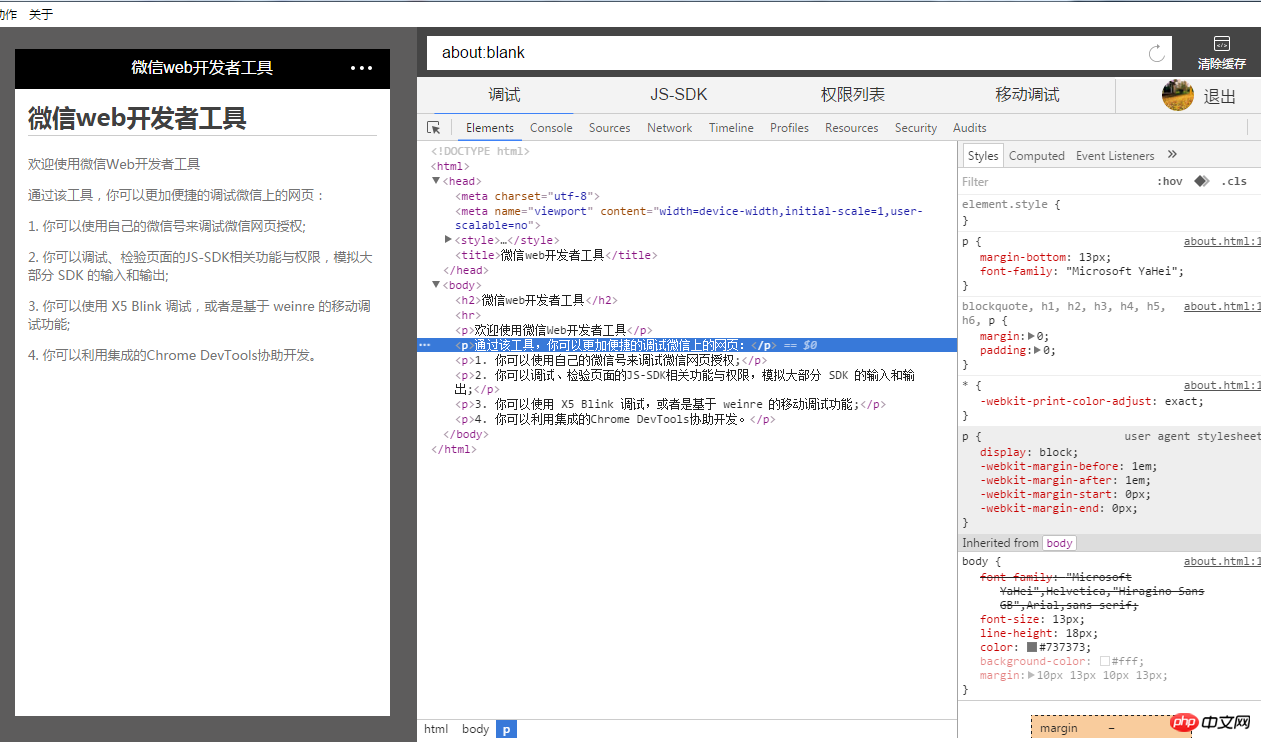
Nach dem Ersetzen der Datei können Sie sich erfolgreich anmelden, die Schnittstelle Wie folgt

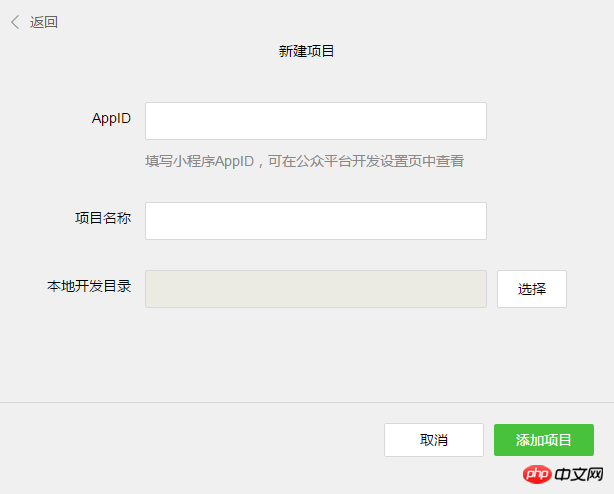
Dann klicken wir direkt, um das Projekt hinzuzufügen, und die Schnittstelle nach dem Klicken lautet

Weil wir es tun Sie haben kein Beta-Konto, diese App-ID Sie können alles eingeben, was Sie möchten, einschließlich des Projektnamens und des Entwicklungsverzeichnisses.
Nachdem Sie die Informationen eingegeben haben, klicken Sie auf Projekt hinzufügen

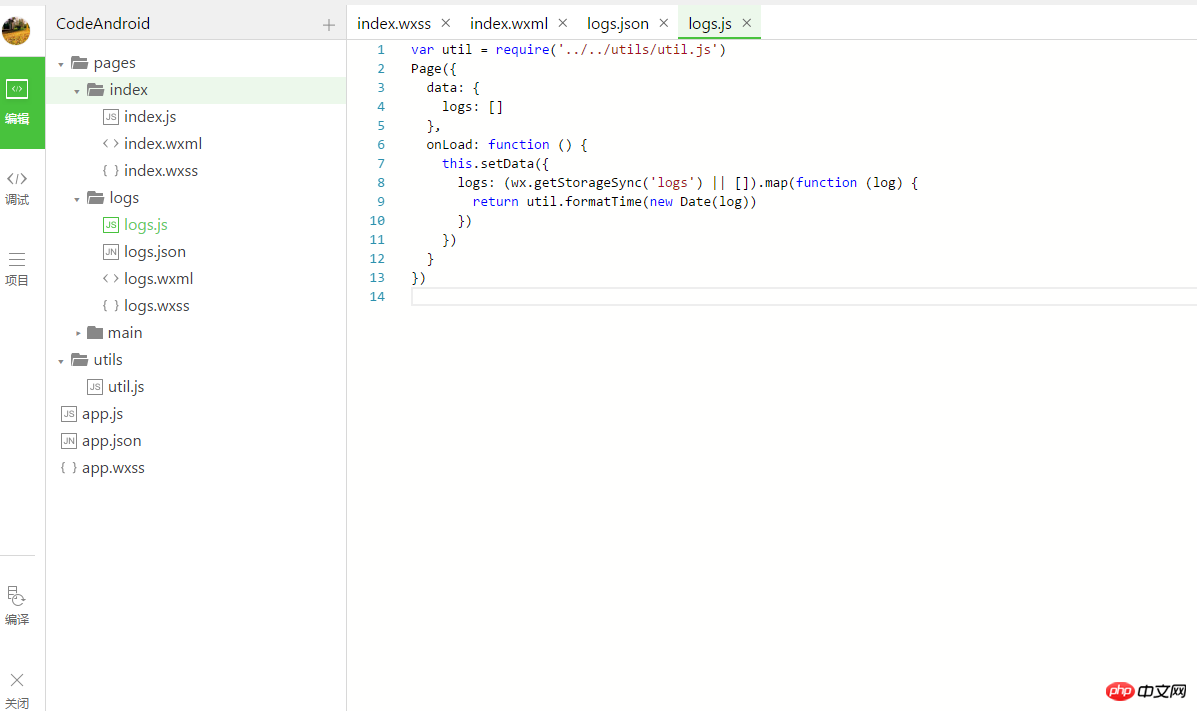
OK, etwas Magisches ist passiert, ein Helloworld-Projekt ist erschienen.
Klicken Sie auf Bearbeiten

Wählen Sie die entsprechende Datei aus, um Code zu schreiben.
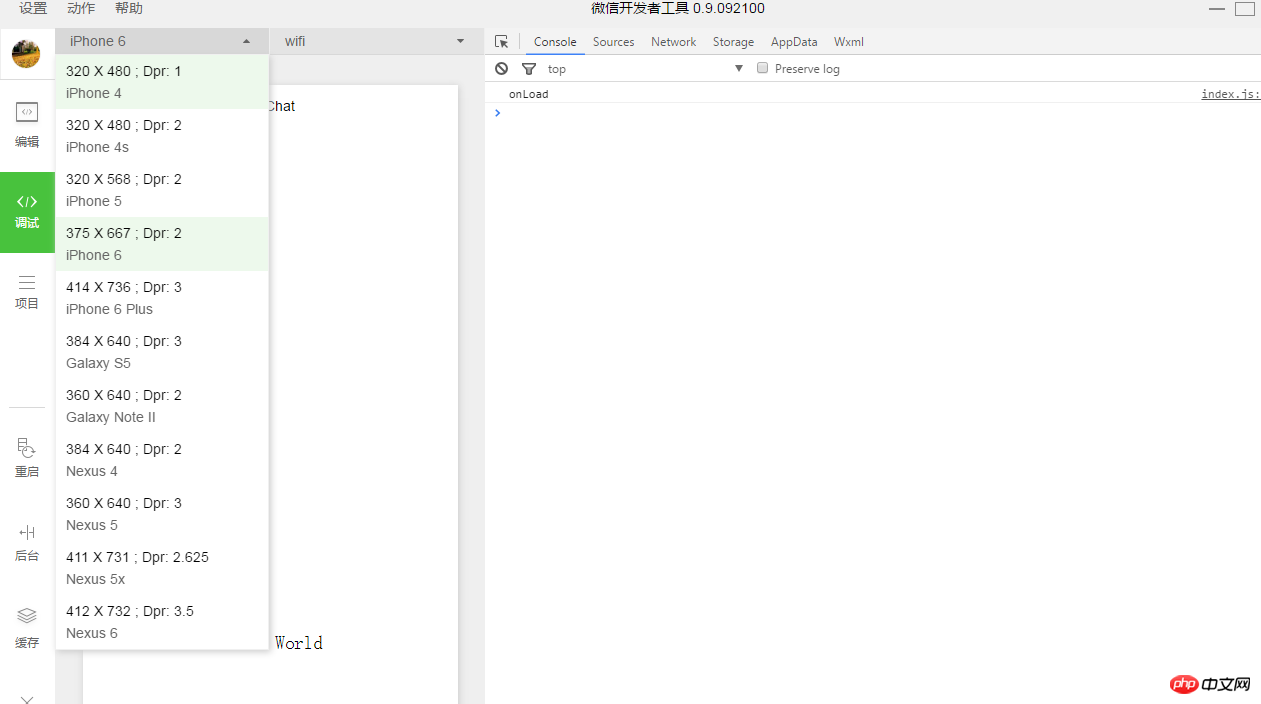
Debuggen

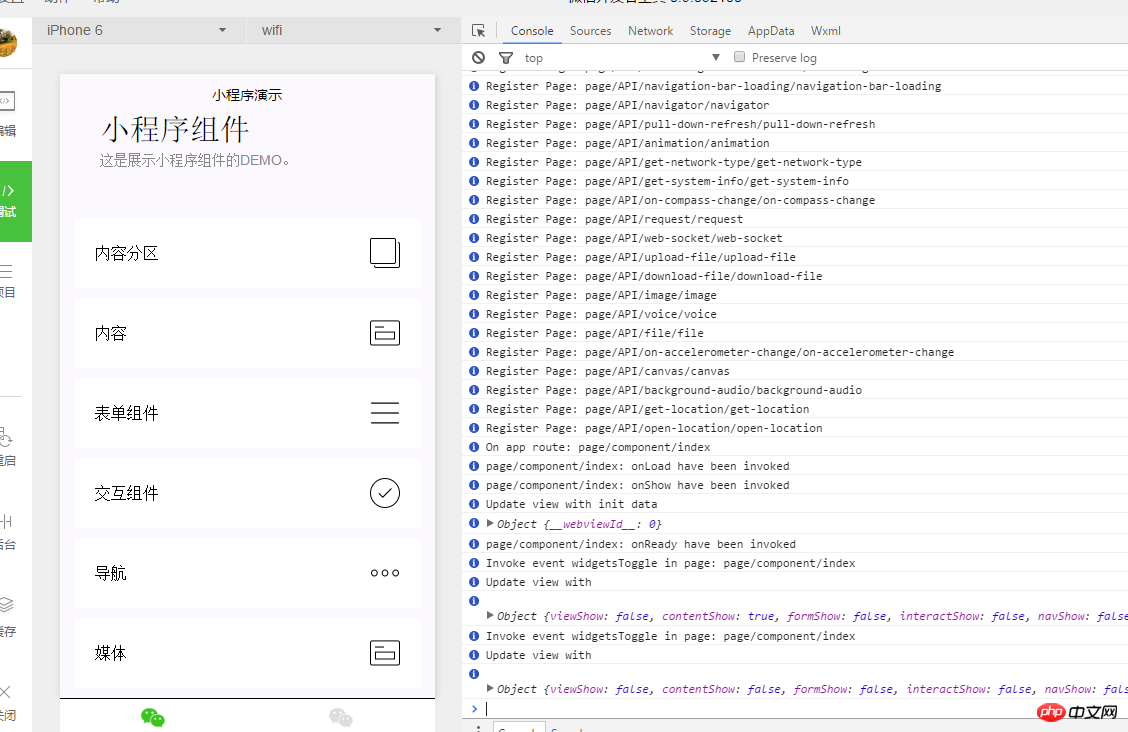
Klicken Sie auf die Schaltfläche „Debuggen“ oben links, wo Sie „Debuggen“ auswählen können andere Geräte mit anderen Auflösungen. Auf der rechten Seite des Geräts befindet sich eine Schaltfläche zur Auswahl des Netzwerks. Sie können zwischen WLAN, 2G-, 3G- und 4G-Netzwerken wählen. Im rechten Fenster befindet sich eine Konsole, in der Sie die von der Konsole gedruckten Informationen sowie Netzwerk- und Speicherinformationen usw. anzeigen können.

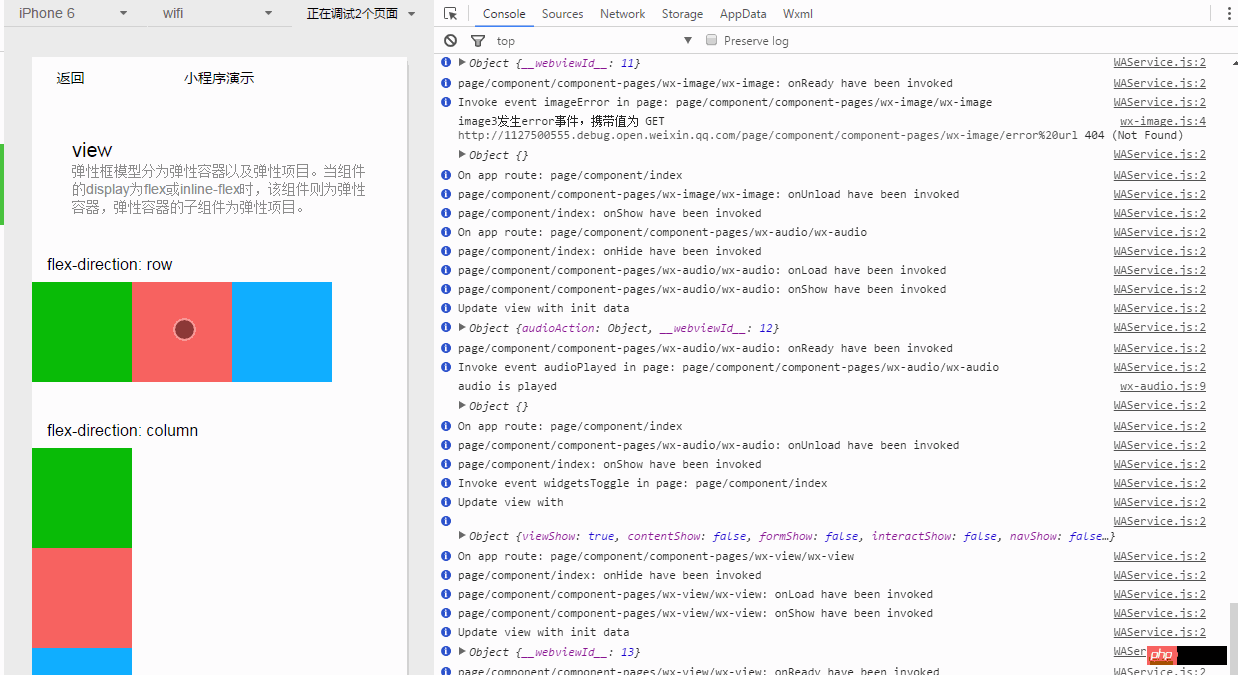
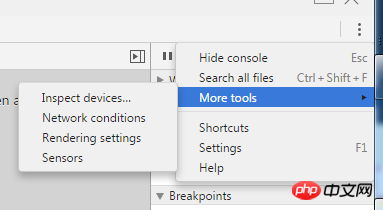
Wir klicken auf die Schaltfläche in der oberen rechten Ecke und wählen die Anzeige der Konsole, die Suche nach Dateien, Tastenkombinationen, Sensoren, Rendering-Einstellungen, Hilfe usw. In der unteren linken Ecke befinden sich Schaltflächen zum Löschen des Caches, zum Neustarten des Applets und Schaltflächen.
Übrigens, GitHub hat eine Demo in unser Entwicklungsverzeichnis und sieht die Wirkung des WeChat-Applets. Es ist zu einfach und wir können es nicht sehen Charme.

Ich habe das dynamische Bild in den Vordergrund gestellt.
Das ist alles. Wenn Sie mehr wissen möchten, schauen Sie sich bitte die Entwicklungsdokumentation an
http://www.php.cn/
http://www.php.cn/
Mit diesem Artikel hoffe ich, Freunden in Not bei der Entwicklung von WeChat-Miniprogrammen zu helfen, vielen Dank Vielen Dank für Ihre Unterstützung dieser Seite!
Das obige ist der detaillierte Inhalt vonEinführung in Fähigkeiten im Zusammenhang mit der Umgebungskonstruktion für die WeChat-Miniprogrammentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

