Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programmentwicklungsleitfaden: Beispiele für Anwendungsregistrierung und Entwicklungsprozess
WeChat Mini-Programmentwicklungsleitfaden: Beispiele für Anwendungsregistrierung und Entwicklungsprozess
- 高洛峰Original
- 2017-03-04 14:20:331714Durchsuche
Schritt eins: AppID-Anwendung
Jede AppID hat die Identität des Administrators und des Entwicklers. Es gibt nur einen Administrator und kann nicht geändert werden; Entwickler können maximal 10 nicht zertifizierte Miniprogramme und maximal 20 zertifizierte Miniprogramme haben. Nur wenn Sie eines davon haben, können Sie es auf WeChat in der Vorschau ansehen.
Schritt 2: Umgebungseinrichtung
1. Anmelden
Im Gegensatz zu anderen IDEs müssen Sie sich mit der WeChat-ID anmelden. Dies sind auch die Anmeldeinformationen, die für die zuvor erwähnten Administrator- und Entwickleridentitäten erforderlich sind.

Lokales Applet-Projekt auswählen

Projekt hinzufügen

Geben Sie die App-ID ein. Klicken Sie auf „Keine App-ID“. Sie werden darauf hingewiesen, dass einige Funktionen eingeschränkt sind. Machen Sie sich also keine Sorgen. Geben Sie einfach den Projektnamen ein und wählen Sie das Projektverzeichnis aus. Geprüft Erstellen Sie ein Schnellstartprojekt im aktuellen Verzeichnis

2. IDE-Einführung
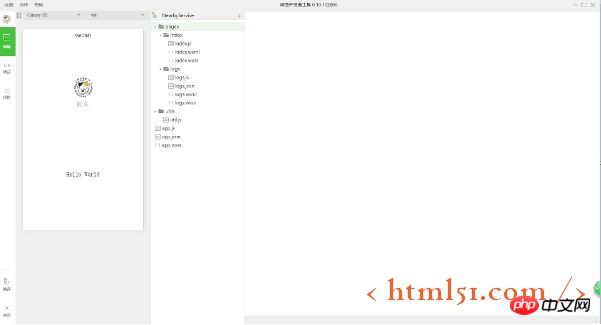
Als öffentliches Beta-Produkt ist diese Version der IDE noch relativ einfach . . Ich glaube, dass die Verwendung der IDE nach dem offiziellen Start des WeChat-Applets erheblich verbessert wird, um den Entwicklungsanforderungen der Entwickler gerecht zu werden. Die Schnittstelle beim ersten Öffnen der IDE sieht wie folgt aus:

Sie können den Navigationsbereich auf der linken Seite sehen, der fünf Optionen bietet: Bearbeiten, Debuggen, Projektieren, Bearbeiten und Schließen. Wir können unseren Code unter „Bearbeiten“ anzeigen und bearbeiten, den Code testen und die Wirkung des Miniprogramms auf dem WeChat-Client unter „Debug“ simulieren und ihn an das Mobiltelefon senden, um eine Vorschau der tatsächlichen Wirkung unter „Projekt“ anzuzeigen. Beim Kompilieren und Schließen handelt es sich lediglich um zwei Funktionsschaltflächen. (Übrigens wird diese IDE automatisch kompiliert, wenn Strg + S gedrückt wird)
Beim Bearbeiten sieht das Menüband wie folgt aus:

Schritt 3: Entwicklungsprozess
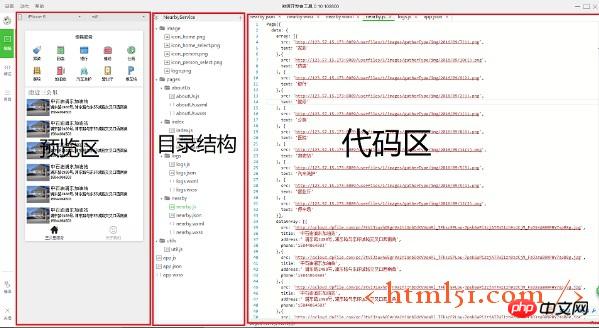
Erstellen Sie zum ersten Mal ein Projekt. Das Projektverzeichnis lautet wie folgt: (Zwei Seiten werden generiert und können ausgeführt werden)

. js: Logiksteuerung, die zum Schreiben von JavaScript-Code verwendet wird.
.wxml: Seitenstruktur, die zum Schreiben von HTML verwendet wird. Natürlich hat WeChat ein bestimmtes Paket dafür, und Sie müssen dessen Bezeichnung verstehen, bevor Sie es verwenden können.
.wxss: Stylesheet-Datei, die zum Schreiben von CSS verwendet wird.
.json: Stilkonfiguration, entsprechend dem JSON-Syntaxformat. Wird verwendet, um Einstellungen innerhalb seines Gültigkeitsbereichs vorzunehmen.
Der Rezeptionist muss sehr aufgeregt sein, als er das sieht. Ist das nicht der Front-End-Code?
Ein Miniprogramm besteht aus einer App, die das Gesamtprogramm beschreibt, und mehreren Seiten, die die jeweiligen Seiten beschreiben.
1.1 Jede nach der App benannte Datei ist die globale Konfigurationsdatei der gesamten App, die im Stammverzeichnis des Projekts abgelegt werden muss. Wie folgt:

Die offizielle Einführung ist sehr detailliert, daher werde ich nicht auf Details eingehen: app.js, app.json, app.wxss.
1.2 Seitenverzeichnis. Es handelt sich um eine Seite im Projekt, und jede Seite entspricht einem Ordner unter den Seiten. Der Ordnername ist derselbe wie der Dateiname und verschiedene Dateien werden durch Suffixe unterschieden (beachten Sie, dass nicht jede Datei erforderlich ist).

Die offizielle Einführung ist sehr detailliert, daher werde ich nicht auf Details eingehen: .js , .wxml , .wxss , .json.
Hinweis: Die vier Dateien, die die Seite beschreiben, müssen denselben Pfad und Dateinamen haben.
2. Komponenten
WeChat kapselt eine Reihe von Steuerelementen auf HTML-Basis, die darauf abzielen, die Entwicklungsschwierigkeiten und die Arbeitsbelastung für alle zu reduzieren. Bitte lesen Sie die offizielle Dokumentation >https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107
Hinweis: Alle Komponenten und Eigenschaften sind in Kleinbuchstaben geschrieben und mit Bindestrichen verbunden –3.APIBitte überprüfen Sie die offizielle Dokumentation
https://mp.weixin.qq.com/debug/wxadoc/dev/api/?t=20161107
Weitere Anleitungen zur WeChat-Miniprogrammentwicklung: Beispiele für Anwendungsregistrierung und Entwicklungsprozess finden Sie auf der chinesischen PHP-Website für verwandte Artikel!In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

