Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programmentwicklungs-Tutorial – Übersicht über die Funktionen von App() und Page()
WeChat Mini-Programmentwicklungs-Tutorial – Übersicht über die Funktionen von App() und Page()
- 高洛峰Original
- 2018-05-28 16:19:537522Durchsuche
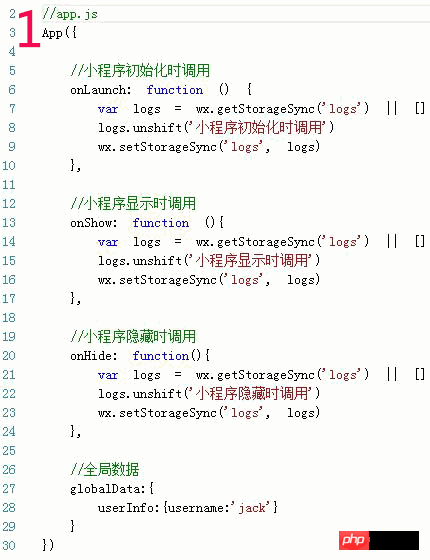
1. App()
wird verwendet, um ein kleines Programm zu registrieren. Wird beim Start des Applets aufgerufen und erstellt das Applet, bis es zerstört wird. Es existiert während des gesamten Lebenszyklus des Miniprogramms. Offensichtlich ist es Singleton und global.
1) kann also nur einmal in app.js registriert werden.
2) Sie können diesen einzigartigen kleinen Programm-Singleton über getApp() an einer beliebigen Stelle im Code abrufen,
Zum Beispiel var appInstance = getApp ();
Der Parameter von App() ist der Objekttyp {}, der die Deklarationszyklusfunktion des Applets angibt.
onLaunch-Funktion
überwacht die Applet-Initialisierung.
Wenn die Initialisierung des Miniprogramms abgeschlossen ist, wird onLaunch ausgelöst (global nur einmal ausgelöst).
onShow-Funktion
überwacht die Miniprogrammanzeige.
Es wird ausgelöst, wenn das Miniprogramm gestartet wird oder vom Hintergrund in den Vordergrund angezeigt wird.
onHide-Funktion
Das Listening-Applet ist ausgeblendet.
Es wird ausgelöst, wenn das Miniprogramm vom Vordergrund in den Hintergrund tritt.
Die Definition des sogenannten Front- und Backends ähnelt einer App auf einem Mobiltelefon. Wenn Sie beispielsweise WeChat nicht verwenden, betreten Sie das Backend.
globalData-Objekt
Globale Daten.
Code- und Protokollreferenz, wie in der folgenden Animation gezeigt:

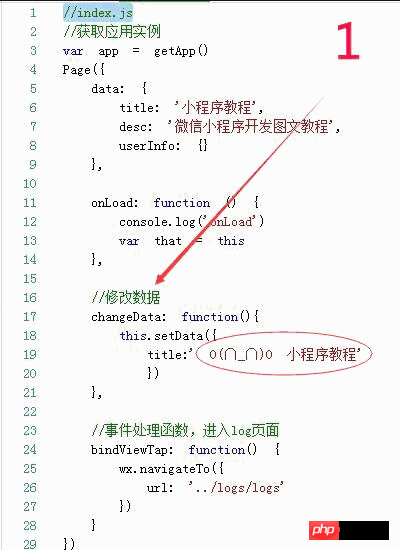
2. Page()-Funktion
Nach der Registrierung des Miniprogramms über App() startet das Framework um die Seite zu registrieren. Rufen Sie daher nicht die Methode getCurrentPage() in onLaunch von App() auf, da die Seite noch nicht registriert wurde.
Die gleiche Page() hat auch einen Lebenszyklus. Nachdem die Seitenregistrierung abgeschlossen ist, können Sie die Methode getCurrentPage() in der Datei page.js aufrufen, um das aktuelle Seitenobjekt abzurufen.
2.1 Die Parameter von Page() sind ebenfalls vom Typ Object.
onLoad
Auf das Laden der Seite achten
Wird ausgelöst, wenn die Seite zum ersten Mal geladen wird. Wird nur einmal angerufen.
onReady
Hören Sie sich den Abschluss der ersten Darstellung der Seite an
Ähnlich wie html ist onReady. Wird nur einmal angerufen.
onShow
Auf Seitenanzeige achten
Wird ausgelöst, wenn die Seite angezeigt wird, z. B Seitenwechsel
onHide
Hörseite ausblenden
entspricht onShow
onUnload
Auf das Entladen der Seite achten
Wird während der Weiterleitung nach oder der Navigation zurück aufgerufen
onPullDownRefresh
Benutzer-Pulldown anhören
1) EnablePullDownRefresh muss in der Fensteroption der Konfiguration aktiviert werden.
2) Nach der Verarbeitung der Datenaktualisierung kann wx.stopPullDownRefresh die Pulldown-Aktualisierung der aktuellen Seite stoppen.
onReachBottom
Verarbeitungsfunktion für Seiten-Pulldown-Ereignis
Daten
Anfangsdaten der Seite
2.2, Page.prototype.setData()
Die Funktion setData() der Seite wird verwendet, um die Anfangsdaten der Seite zu ändern. Wenn die Daten an die WXML-Ansichtsebene gebunden und angezeigt werden, spiegelt die Ansichtsebene die Änderung wider, ohne dass eine Aktualisierung erfolgt.
Zur Datenänderung können Sie nur setData() verwenden und diese nicht direkt über this.data ändern. Die Datengröße ist auf 1024 KB begrenzt.
2.3, getCurrentPages()
, holen Sie sich die Instanz des aktuellen Seitenstapels, angegeben in Form eines Arrays in der Reihenfolge des Stapels, Das erste Element ist die Startseite, das letzte Element ist die aktuelle Seite.
2.4, Fallanimation

3. Seitenstapel
Das Framework verwaltet alle aktuellen Seiten in Form eines Stapels. Wenn ein Routing-Wechsel auftritt, verhält sich der Seitenstapel wie folgt:
|
Seitenstapelleistung td> |
||||||||||||
| Initialisierung | Neu Seite in den Stapel verschieben |
||||||||||||
| Neue Seite öffnen | |||||||||||||
| Seitenumleitung | Die aktuelle Seite wird aus dem Stapel entfernt, Die neue Seite wird in den Stapel verschoben |
||||||||||||
| Die Seite kehrt zurück | Die Seite springt weiterhin aus dem Stapel heraus, bis das Ziel Seite zurückgibt. Neue Seite wird in den Stapel verschoben |
||||||||||||
| Tab-Schalter | Der aktuelle Seite wird aus dem Stapel entfernt, Die neue Seite wird in den Stapel verschoben |
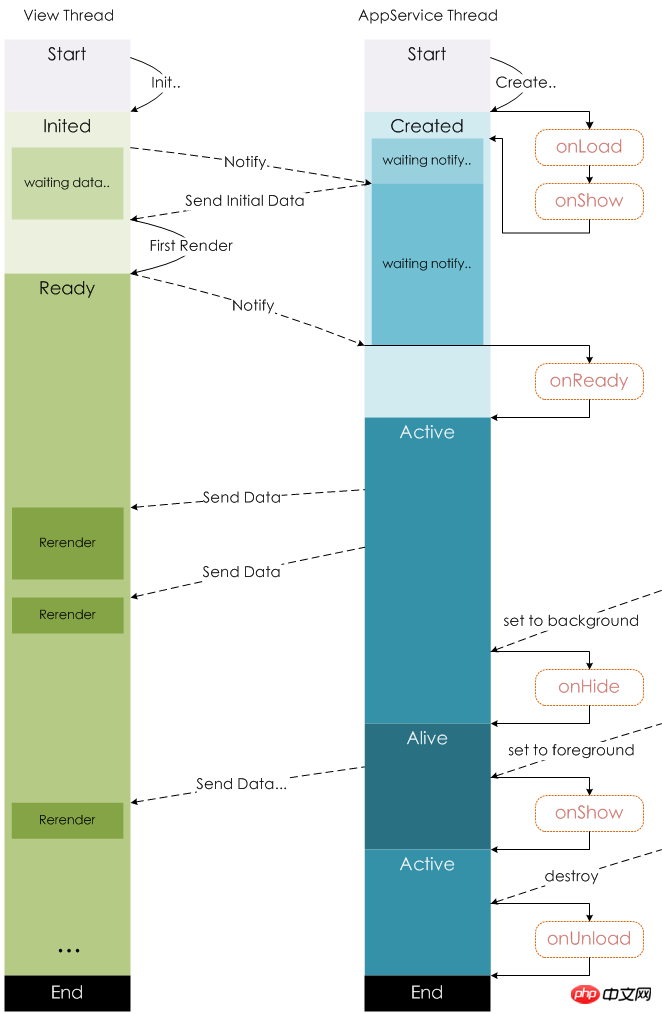
4. Lebenszyklus
Die folgende Abbildung veranschaulicht den Lebenszyklus der Seiteninstanz.

Fünf, Seitenrouting
| Routing-Methode |
Post-Routing-Seite
|
Pre-Routing-Seite | ||||||||||||||||||
| Initialisierung | onLoad, onShow |
|||||||||||||||||||
| Neue Seite öffnen | onLoad, onShow |
onHide |
||||||||||||||||||
| Seitenumleitung | onLoad, onShow |
onUnload |
||||||||||||||||||
| Page return | onShow |
onUnload (mehrschichtige Seite gibt jede Seite zurück in der Reihenfolge Trigger onUnload) |
||||||||||||||||||
| Tab-Schalter | onHide |
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

