Heim >WeChat-Applet >Mini-Programmentwicklung >Die Ansichtsebene WXML des WeChat-Applets bindet Daten, Vorlagen, Logik ...
Die Ansichtsebene WXML des WeChat-Applets bindet Daten, Vorlagen, Logik ...
- 高洛峰Original
- 2017-03-02 14:28:082457Durchsuche
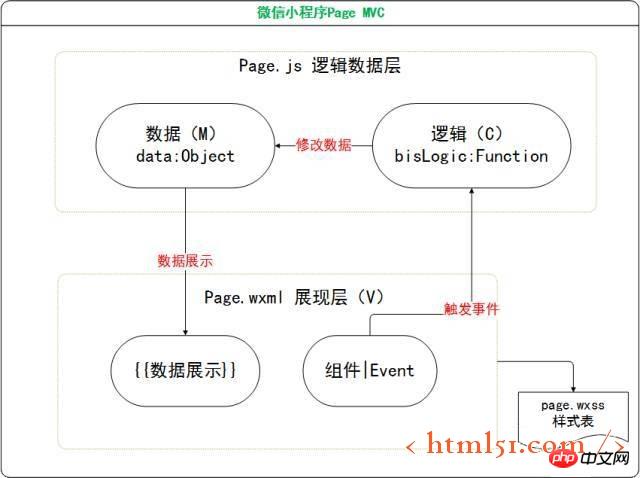
Im vorherigen Artikel wurde die MVC-Struktur des Miniprogramms vorgestellt:
page.js ist die Kontrollschicht (C), auch Geschäftslogikschicht genannt
das Datenattribut in Seite .js, das ist die Datenmodellebene (M);
page.wxml ist die Präsentationsebene (V);
page.wxss ist CSS, was den Präsentationsebeneneffekt verstärkt.
Ändern Sie das Datenattribut (M) über die Geschäftslogikschicht (C) und zeigen Sie es in der Präsentationsschicht (V) an.
Das ist das MVC-Entwurfsmuster.
1. Datenbindung
Sehen Sie sich zunächst das MVC-Prozessstrukturdiagramm der Seitenseite an

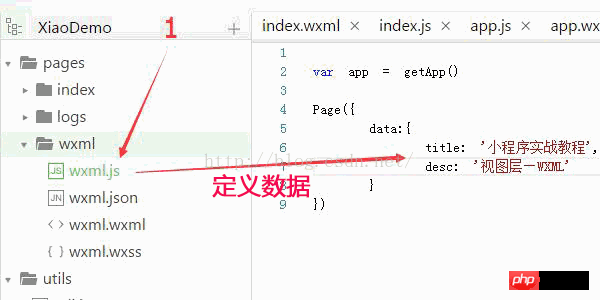
Wenn eine Variable in Daten definiert ist, z. B.
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
}), übergeben Sie {{title} Auf der Seite } können Sie den Effekt anzeigen, wie in der folgenden Animation gezeigt:

2. Häufig verwendete Datenbindungssyntax
2.1, Inhalt
89c662c6f8b87e82add978948dc499d2 {{ message }} b81a74d7ec16d5226f8cd954752b68f3
2.2, Komponentenattribute (müssen in doppelten Anführungszeichen stehen)
Gleich wie Inhalt
8d9e3a88f6bc7c754942daa8061adbd9 de5f4c1163741e920c998275338d29b2
2.3, Steuerattribut
81f8f5e5f02be6b392bf1cf73e89ce13 de5f4c1163741e920c998275338d29b2
2.4, Schlüsselwort (erfordert { { }})
true: wahr vom booleschen Typ, der den wahren Wert darstellt.
false: false vom booleschen Typ, der einen falschen Wert darstellt.
58af975937b0f3d32da51c445bc66875 05746d9ee125ce13a8db285d2e718246
Hinweis: Schreiben Sie „checked="false" nicht direkt, es ist Berechnung Das Ergebnis ist eine Zeichenfolge, die in einen booleschen Typ konvertiert wird, um einen wahren Wert darzustellen.
2.5, ternäre Operation
5c0f36418b1b7a421c5e82d44252f56e de5f4c1163741e920c998275338d29b2
2.6, Rechenoperationen
89c662c6f8b87e82add978948dc499d2 {{a + b}} + { { c}} + d de5f4c1163741e920c998275338d29b2
2.7, String-Operation
89c662c6f8b87e82add978948dc499d2{{" hallo" + Name}}de5f4c1163741e920c998275338d29b2
2.8, Datenpfadoperation
für Für die Objekttyp: Sie können den Wert über object.key abrufen.
Für den Array-Typ können Sie den Wert über den Indexindex abrufen. Der Index beginnt bei 0
< ;view>{{object. key}} {{array[0]}}de5f4c1163741e920c998275338d29b2
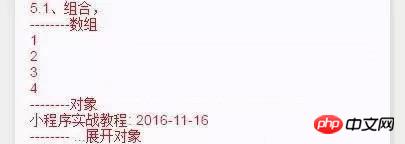
Code und Renderings:


3. Logische Rendering-Syntax
3.1, logisches Urteil wx:if
2428c98322da0786c26d2124ea16d07a 5}}">
oder
2428c98322da0786c26d2124ea16d07a 5}}"> 1 de5f4c1163741e920c998275338d29b2
0164e52f109e972e49b2f115709300d2 2}} "> 2 de5f4c1163741e920c998275338d29b2
a299c6007f65540f8bfc71911785b662 3 de5f4c1163741e920c998275338d29b2
block wx:if
f18182654dad930a0dbecb3c65defe3f
89c662c6f8b87e82add978948dc499d2 view1 de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 view2 ;/view>
36b196a5d42bcd29e331cb722979f9a6
3.2, wx:for
default array The Der tiefgestellte Variablenname des aktuellen Elements ist standardmäßig index, und der Variablenname des aktuellen Elements im Array ist standardmäßig item. Kann auch über wx:for-index und wx:for-item angegeben werden.
5c869cda098bfe168fa00e4ec7260a82
{{index}}: {{item.message}}
de5f4c1163741e920c998275338d29b2
Angeben
f2c0af0185cd08902251c62e9f83c5fc
{{idx}}: {{itemName.message}}
de5f4c1163741e920c998275338d29b2
block wx:for
992e0b80b16e293b90f2ddd5facc6985
89c662c6f8b87e82add978948dc499d2 index}}: de5f4c1163741e920c998275338d29b2
89c662c6f8b87e82add978948dc499d2 {{item}} de5f4c1163741e920c998275338d29b2
36b196a5d42bcd29e331cb722979f9a6
3.3, wx:key
Wenn sich die Position der Elemente in der Liste dynamisch ändert oder neue Elemente zur Liste hinzugefügt werden und Sie möchten, dass die Elemente in der Liste ihre eigenen Eigenschaften beibehalten und Status (z. B. Eingabeinhalt von 0f0306f9b187f2e363126bc29c8b1420, ausgewählter Status von 698d939a2c9041f2302734cfeb04788e) müssen Sie wx:key verwenden, um die eindeutige Kennung des Elements in der Liste anzugeben.
Der Wert von wx:key wird in zwei Formen bereitgestellt
1) Zeichenfolge, die eine Eigenschaft des Elements im Array der for-Schleife darstellt, den Wert der Eigenschaft benötigt eine Liste sein Die einzige Zeichenfolge oder Zahl in der Zeichenfolge und kann nicht dynamisch geändert werden.
2) Das reservierte Schlüsselwort *this stellt das Element selbst in der for-Schleife dar. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist
Wenn Datenänderungen ein erneutes Rendern der Rendering-Ebene auslösen, werden Komponenten mit Schlüsseln korrigiert. Das Framework stellt sicher, dass sie neu angeordnet und nicht neu erstellt werden, um sicherzustellen, dass die Komponenten ihren eigenen Zustand beibehalten und die Effizienz der Listenrenderingzeit verbessern.
4efbab812d8ae77ecae34dc98dd67a03 id}} 4cfc40e017beed9e13939e19a179680a
Siehe Bild


4. Vorlage
WXML stellt Vorlagen zur Verfügung, die an verschiedenen Stellen aufgerufen werden. Erzielen Sie den Effekt der Wiederverwendung.
Nach dcdc0fa59b5fea5bdae0d810c3919fcd-Tag:
Vorlage definieren
Verwenden Sie das Namensattribut als Namen der Vorlage. Definieren Sie dann das Code-Snippet in dcdc0fa59b5fea5bdae0d810c3919fcd.
Vorlagen verwenden
Verwenden Sie das is-Attribut, um die Vorlage zu deklarieren, die Sie verwenden müssen, und übergeben Sie dann die für die Vorlage erforderlichen Daten.
Der Code lautet wie folgt:
Vorlage definieren
5a18ce5877a3f2c9ea30dea7b9418106
89c662c6f8b87e82add978948dc499d2
28f128881ce1cdc57a572953e91f7d0f {{name}}: {{time}} 273e21371c5d5e701d3c98517a0bfa41
de5f4c1163741e920c998275338d29b2
9aef2673226c7cf7798f7b019dd771ab
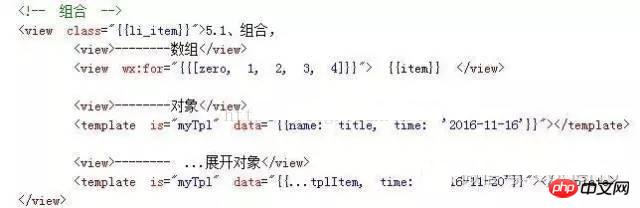
Vorlagen verwenden (Objekte erweitern um...)
1569a79da2da4398dcc53ebefada812e {item}} de5f4c1163741e920c998275338d29b2
Objekt
4da6f933d290c5f30a171c08a7bc2aca
21c97d3a051048b8e55e3c8f199a54b2
Sie können auch den Spread-Operator verwenden, um ein Objekt zu erweitern.
ist das Erweiterungsattribut (z. B. time:2016-11-20) überschreibt die Zeit von tplItem.
cd6639d94ecc90523bf16797f2112208
21c97d3a051048b8e55e3c8f199a54b2


Weitere Informationen zur WeChat-Applet-Ansichtsebene WXML-Bindungsdaten, Vorlagen, Logik ... Bitte achten Sie darauf Auf der chinesischen PHP-Website für Artikel!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

