Heim >WeChat-Applet >Mini-Programmentwicklung >Übersicht über die Funktionen App() und Page() für die praktische Entwicklung von WeChat-Miniprogrammen
Übersicht über die Funktionen App() und Page() für die praktische Entwicklung von WeChat-Miniprogrammen
- 高洛峰Original
- 2017-03-02 14:18:541968Durchsuche
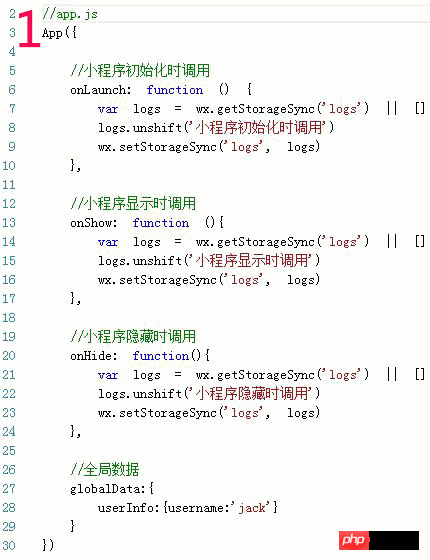
1. App()
wird verwendet, um ein kleines Programm zu registrieren. Wird beim Start des Applets aufgerufen und erstellt das Applet, bis es zerstört wird. Es existiert während des gesamten Lebenszyklus des Miniprogramms. Offensichtlich ist es Singleton und global. Daher kann
1) nur einmal in app.js registriert werden.
2) Dieses einzigartige kleine Programm-Singleton kann über getApp() an einer beliebigen Stelle im Code abgerufen werden,
Zum Beispiel var appInstance = getApp();
Der Parameter von App() ist der Objekttyp {}, der die Deklarationszyklusfunktion des Applets angibt.
onLaunch-Funktion
überwacht die Applet-Initialisierung.
Wenn die Initialisierung des Miniprogramms abgeschlossen ist, wird onLaunch ausgelöst (global nur einmal ausgelöst).
onShow-Funktion
überwacht die Miniprogrammanzeige.
Es wird ausgelöst, wenn das Miniprogramm gestartet wird oder vom Hintergrund in den Vordergrund angezeigt wird.
onHide-Funktion
Das Listening-Applet ist ausgeblendet.
Es wird ausgelöst, wenn das Miniprogramm vom Vordergrund in den Hintergrund tritt.
Die Definition des sogenannten Front- und Backends ähnelt einer App auf einem Mobiltelefon. Wenn Sie beispielsweise WeChat nicht verwenden, geben Sie das Backend ein.
globalData-Objekt
Globale Daten.
Code- und Protokollreferenz, wie in der folgenden Animation gezeigt:

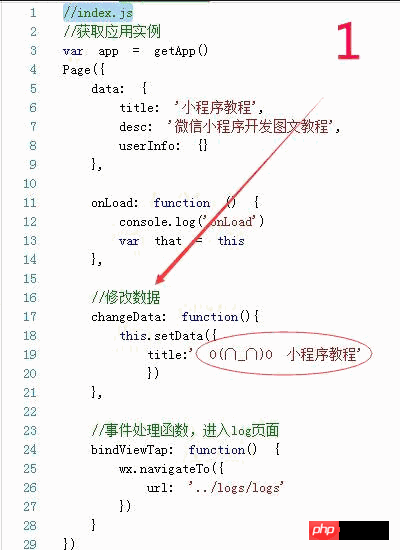
2. Page()-Funktion
Nachdem das Miniprogramm über App() registriert wurde, beginnt das Framework mit der Registrierung der Seite. Rufen Sie daher nicht die Methode getCurrentPage() in onLaunch von App() auf, da die Seite noch nicht registriert wurde.
Die gleiche Page() hat auch einen Lebenszyklus. Nachdem die Seitenregistrierung abgeschlossen ist, können Sie die Methode getCurrentPage() in der Datei page.js aufrufen, um das aktuelle Seitenobjekt abzurufen.
2.1 Die Parameter von Page() sind ebenfalls vom Typ Object.
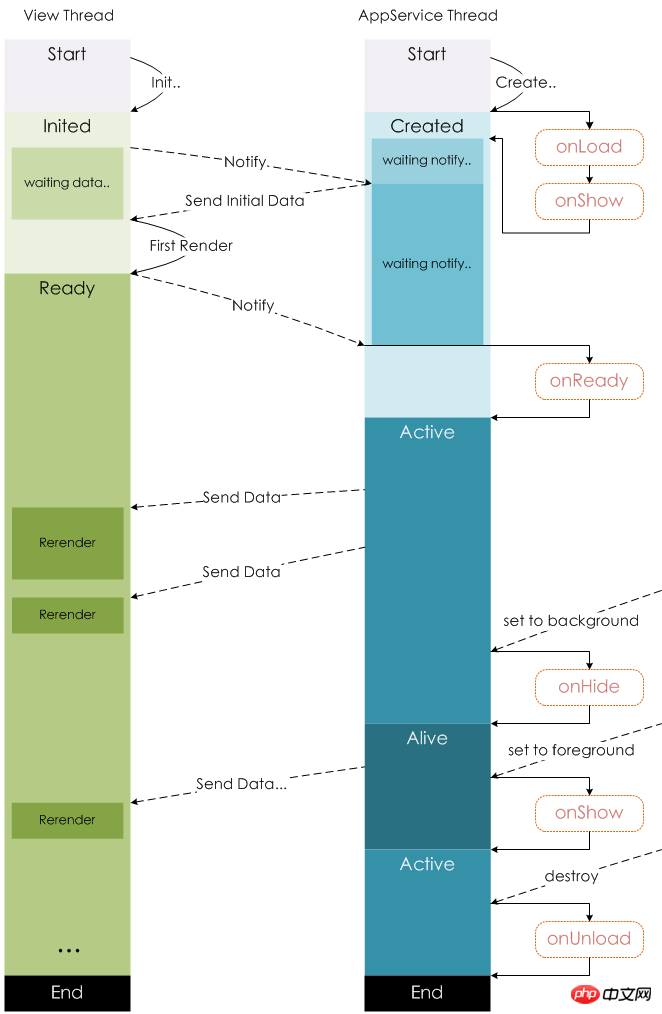
onLoad
Auf das Laden der Seite achten
Wird ausgelöst, wenn die Seite zum ersten Mal geladen wird. Wird nur einmal angerufen.
onReady
Hören Sie sich den Abschluss des ersten Renderings der Seite an
Ähnlich wie bei HTML's onReady. Wird nur einmal angerufen.
onShow
Hören Sie sich die Seitenanzeige an
Wird ausgelöst, wenn die Seite angezeigt wird, z. B. beim Seitenwechsel
onHide
Auf Ausblenden der Seite achten
entspricht onShow
onUnload
Auf Zuhören achten Entladen der Seite
Rufen Sie
onPullDownRefresh auf, wenn Sie umleiten oder navigierenZurück Aktivieren Sie „EnablePullDownRefresh“ in den Fensteroptionen.
2) Nach der Verarbeitung der Datenaktualisierung kann wx.stopPullDownRefresh die Pulldown-Aktualisierung der aktuellen Seite stoppen.
Verarbeitungsfunktion für Seiten-Pulldown-Ereignis
Anfangsdaten der Seite
Die Funktion setData() der Seite wird für die Anfangsdaten der Seite verwendet Seite überarbeiten. Wenn die Daten an die WXML-Ansichtsebene gebunden und angezeigt werden, spiegelt die Ansichtsebene die Änderung wider, ohne dass eine Aktualisierung erfolgt.
Zur Datenänderung können Sie nur setData() verwenden und diese nicht direkt über this.data ändern. Die Datengröße ist auf 1024 KB begrenzt.
2.3, getCurrentPages(), ruft die Instanz des aktuellen Seitenstapels ab, angegeben in Form eines Arrays in der Reihenfolge des Stapels, dem ersten Element ist die Homepage, das letzte Element ist die aktuelle Seite.




In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

