Heim >Web-Frontend >PS-Tutorial >So lösen Sie das Problem der gezackten Symbole auf Photoshop-Webseiten nach dem Speichern
So lösen Sie das Problem der gezackten Symbole auf Photoshop-Webseiten nach dem Speichern
- 高洛峰Original
- 2017-02-24 09:47:274448Durchsuche
Wenn einige Leute PNG-Bilder verwenden, um sie unter IE6 für PNG32 oder PNG24 undurchsichtig zu machen, verwenden sie js, um sie zu verarbeiten.
png ist in drei Formate unterteilt: png8, png24 und png32. Je höher der Wert, desto besser ist die Genauigkeit und Qualität des Bildes. Wir verwenden im Allgemeinen auch
Photoshop und Fireworks zum Verarbeiten von Bildern. Okay, genug Unsinn, kommen wir gleich zum Thema. Tatsächlich ist IE6 mit transparenten PNG8-Bildern kompatibel, aber wenn Photoshop
zum Erstellen von PNG8 verwendet wird, tritt ein Aliasing-Phänomen auf, sodass es nicht mit IE6 kompatibel ist. Aber wir haben Fireworks. Beginnen wir damit, Fireworks zu verwenden, um PNG8 ohne Aliasing zu erstellen.

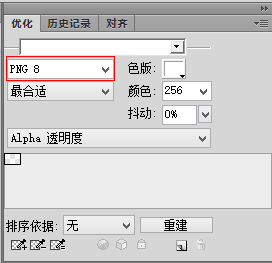
Fügen Sie dasselbe PSD-Bild in Fireworks ein und richten Sie es wie unten gezeigt ein:

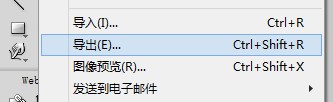
Wählen Sie schließlich „Exportieren“. Lassen Sie es nicht stehen, sonst entstehen immer noch gezackte Kanten.

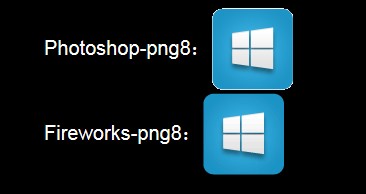
Sehen wir uns den Effekt an, nachdem wir es auf die Website gestellt haben. Das Photoshop-PNG8-Bild ist gezackt:

Und Feuerwerk Die erstellten PNG8-Bilder sind viel kleiner als die mit Photoshop erstellten:

Hey, ist es nicht erstaunlich, die Funktion von Feuerwerk kann so leistungsstark sein
Weitere Photoshop-Webseiten So lösen Sie das Problem des gezackten PNG-Symbols nach dem Speichern. Weitere Artikel finden Sie auf der chinesischen PHP-Website!

