Heim >Web-Frontend >CSS-Tutorial >Übergang und Animation bei der Anwendung neuer Funktionen von CSS3
Übergang und Animation bei der Anwendung neuer Funktionen von CSS3
- 高洛峰Original
- 2017-02-23 10:47:561562Durchsuche
1. Easing-Effekt
Lernen und nutzen Sie Bezier-Kurven, die standardmäßig Ease, Ease-in, Ease-out, Ease-in-out und linear unterstützen
Es bietet auch einen kubischen Beizer zum Anpassen des Start- und Endpunkts der Bezier-Kurve
Css unterstützt nur die Bewegung einer Bezier-Kurve mehrere aufeinanderfolgende Segmente haben
Durch den Austausch der horizontalen Koordinaten und vertikalen Koordinaten des Kontrollankerpunkts in Kubikbeizer können Sie die umgekehrte Version jeder Anpassungsfunktion Kubikbeizer(.1) erhalten ,. 25,1,.25) ist die umgekehrte Anpassungsfunktion der Leichtigkeit
Die horizontale Koordinate kann nur im Bereich von 0 bis 1 liegen, da die horizontale Koordinate darstellt Zeit
Die vertikale Koordinate kann diesen Bereich überschreiten, ausgedrückt als Bewegungsentfernung
Beispielcode
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes bounce{
60%, 80%, to{
transform: translateY(350px);
animation-timing-function: ease-out; /*加速*/
}
70%{ transform: translateY(250px); }
90%{ transform: translateY(300px) }
}
.ball{
display: inline-block;
animation: bounce 3s ease-in; /*减速*/
width: 20px;
height: 20px;
border-radius: 50%;
background: red;
}
@keyframes bounceEase{
60%, 80%, to{
transform: translateY(400px);
animation-timing-function: ease;
}
70% { transform: translateY(300); }
90% { transform: translateY(350px); }
}
.ball02{
display: inline-block;
animation: bounceEase 3s cubic-bezier(.1,.25,1,.25);/*反向ease*/
margin-left: 60px;
width: 20px;
height: 20px;
border-radius: 50%;
background: gray;
}
</style></head><body>
<p class="ball">
</p>
<p class="ball02"></p></body>

Nutzen Sie den Übergang, um
zu erreichen Dies ist jedoch erforderlich. Beachten Sie, dass der Standardwert von „transition-property“ all ist und alle Eigenschaften, die überführt werden können, gefiltert werden
Beispielcode:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input:not(:focus) + .callout{
transform: scale(0);
transition-duration: .25s; /*覆盖默认的.5s时间*/
transition-property: transform; /*只过渡transform属性,不过滤背景等其他属性*/
}
.callout{
transition: .5s cubic-bezier(.25,.1,.3,1.5); /*光标输出input时,有动画*/
transition-property: transform;/*只过渡transform属性,不过滤背景等其他属性*/
}
input{
display: block;
}
.callout{
background: #fed;
position: absolute;
max-width: 14em;
padding: .6em, .8em;
}
</style></head><body>
<label>
Your name: <input type="text" id="username" />
<span class="callout">Only letters,number,underscores and hyphens allowed</span>
</label></body>

2. Einzelbildanimation
Die Schritte funktionieren in der Animation wird die Timing-Funktion hauptsächlich zum Implementieren von Frames verwendet. Animation ist eine Schrittfunktion mit zwei Parametern
-
Timing-Function wirkt zwischen jeweils zwei Schlüsselbildern, nicht während des gesamten Animationsprozesses
Parameter eins: eine Zahl, die die Anzahl der Intervalle in der Zeitfunktion darstellt (muss eine positive Zahl sein)
Parameter zwei: akzeptieren Sowohl Start als auch Ende. Ein Wert, der eine Schrittänderung am Start- oder Endpunkt jedes Intervalls angibt. Die Standardeinstellungen „Ende“, „Schrittstart“ und „Schrittende“ sind die Abkürzungen für Schritte (1, Start) und Schritte (1, Ende). bzw.
Beispielcode:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes loader{
to{ background-position: -128px 0; }
}
.wrap{
background: url("../img/frameAnimate.png") no-repeat;
width: 32px;
height: 50px;
background-position: 0px 0px;
animation: loader 1s infinite steps(4);
}
</style></head><body>
<p class="wrap"></p></body>
3
Erzielen Sie zwei Flackereffekte, einer ist sanftes Flackern, der andere ist Bildflimmern (näher an der Realität)
Sanftes Flackern
Main Es wird mit den beiden Attributen „animation-iteration-count“ und „animation-direction“ implementiert.
1.animation-iteration-count: Gibt die Anzahl der Ausführungen der Animation an.
2.animation-direction: Gibt an, ob die Animation abwechselnd in umgekehrter Reihenfolge abgespielt werden soll. iteration-count muss eine gerade Zahl sein, da ungerade Zahlen normal abgespielt werden, gerade Zahlen werden umgekehrt abgespielt
Der Code lautet wie folgt:
<style>
@keyframes blink-smooth{
to{ color: transparent; }
}
.wrap{
animation: 1s blink-smooth;
animation-iteration-count: 6;
animation-direction: alternate;
}</style><p class="wrap">我是平滑的显示和隐藏三次</p> Bildflackern
Verwenden Sie die Schritte des Animation-Timing-Function-Attributs, weil Schritte gibt an, dass die beiden Schlüsselbilder in mehrere Segmente unterteilt werden, um die Animation auszuführen
1.animation-timing-function: Schritte(1), dann verwenden Sie die Animation, um eine Transparenz von 50 % zu erreichen
Der Code lautet wie folgt:
<style>
@keyframes blink-smooth02{
50% { color: transparent; }
}
.wrap02{
animation: 1s blink-smooth02;
animation-iteration-count: 3;
animation-timing-function: steps(1);
}</style><p class="wrap">我是逐帧的显示和隐藏三次</p>4. Tippeffekt (unterstützt nur einzeiliges Englisch)
Sie müssen die folgenden Funktionen verwenden:
1. Monospace-Schriftart und dann hinzufügen. Die Einheit von ch ist die Breite des Zeichens „0“. 2. Verwenden Sie eine Animation, um die Breite des Elements zu ändern 0 bis zur maximalen Breite.
3. Verwenden Sie Schritte (1), um den Animationscode für jedes Schlüsselbild wie folgt zu generieren:
93f0f5c25f18dab9d176bd4f6de5d30e
a80eb7cbb6fff8b0ff70bae37074b813
b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f
c9ccee2e6ea535a969eb3f532ad9fe89
@keyframes typing {
from{ width: 0; }
}
@keyframes cart{
50%{ border-color: currentColor; } /*利用steps在关键帧位置发生动画实现*/
}
.wrap{
width: 14ch;
animation: typing 8s steps(14) , cart 1s steps(1) infinite;
white-space: nowrap;
overflow: hidden;
border-right:1px solid transparent;
font-family: Courier New, Courier, monospace;
}
531ac245ce3e4fe3d50054a55f2659279c3bca370b5104690d9ef395f2c5f8d16c04bd5ca3fcae76e30b72ad730ca86d
50b854f2b7f30b77542681f667e9f1e5Css is awesome94b3e26ee717c64999d7867364b1b4a336cc49f0c466276486e50c850b7e4956

<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes mic{
to{ background-position: 100% 0; }
}
.wrap{
background: url("../img/cat.png");
background-repeat: no-repeat;
background-size: auto 100%;
width: 100px;
height: 200px;
animation: mic 5s linear infinite alternate; /*直线运动,永不停止,偶数反向运动*/
animation-play-state: paused;
}
.wrap:hover, .wrap:active{
animation-play-state: running;
}
</style></head><body>
<p class="wrap"></p></body>


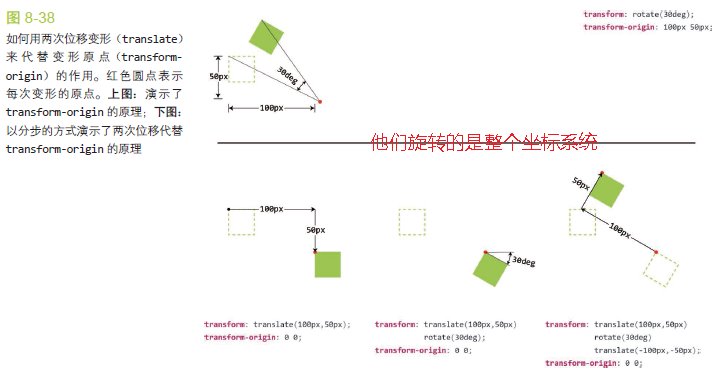
- Zwei-Elemente-Schema, Transformations-Ursprung + Drehen, kann implementiert werden, aber die HTML-Struktur erfordert zwei Elemente, wie z wird im folgenden Code angezeigt:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@keyframes spin{
to{ transform: rotate(1turn); } /*顺时针旋转360*/
}
@keyframes spin-reverse{
from{ transform: rotate(1turn); } /*逆时针旋转360*/
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.spin{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
animation: spin 5s infinite linear;
transform-origin: 50% 150px; /*定位变换的原点*/
}
.spin > img{
width: inherit;
height: inherit;
animation: spin-reverse 5s infinite linear;
--animation: inherit;
--animation-direction: reverse; /*由于动画会控制整个元素+元素内部的元素一起动画,所以内部的元素要反向动画*/
}
</style></head><body>
<p class="wrap">
<p class="spin">
<img src="../img/cat.png" alt="" />
</p>
</p></body>
说明:
1..spin的transform-origin: 50% 150px;是进行变换原点的定位;
2.由于需要实现spin环形运动,transform本质特性是元素+元素内部子元素都要随着变换,因此需要对img元素进行反向变形
3.实现两种反向变形的方式:A:写一个反向变形动画;B:继承父级的动画,用animation-direction指定位reverse进行反向。
单个元素方案,利用translate和rotate(多次利用),html结构只有一层,代码如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*反向旋转必须有,不然位置不对*/
@keyframes spinc{
from{
transform: translate(50%, 150px)
rotate(0turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(1turn)
translate(-50%, -50%); /*前三个第一轮旋转,后三个第二轮旋转*/
}
to{
transform: translate(50%, 150px)
rotate(1turn)
translate(-50%, -150px)
translate(50%, 50%)
rotate(0turn)
translate(-50%, -50%);
}
}
.wrap{
width: 300px;
height: 300px;
background: yellow;
border-radius: 50%;
overflow: hidden;
padding: 20px; /*加大窗口的宽和高,利用背景从边框开始的原理,让运动图片与边框有一定的距离*/
}
.avatar{
width: 30px;
height: 30px;
border-radius: 50%;
overflow: hidden;
margin: 0px auto; /*运行元素居中*/
display: block;
animation: spinc 5s linear infinite;
}
</style></head><body>
<p class="wrap">
<img src="../img/cat.png" alt="" class="avatar" />
</p></body>
说明:
1.一个img然后即要沿环型路径运动,本身又不能随着旋转,那么就需要两组位移和旋转
2.第一组位移 + 旋转,实现img元素沿环形路径运动
translate(50%, 150px) rotate(0turn) translate(-50%, -150px)
3.第二组位移 + 旋转,实现img元素本身定位不动
translate(50%, 50%) rotate(1turn) translate(-50%, -50%)
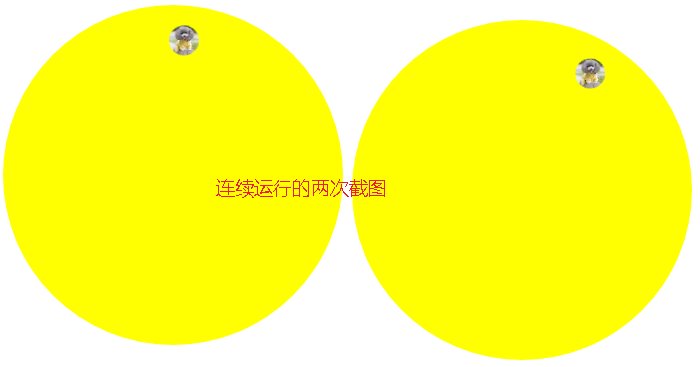
两个元素方案主单个元素方案效果图如下:

更多Css3新特性应用之过渡与动画 相关文章请关注PHP中文网!

