Heim >Web-Frontend >CSS-Tutorial >CSS-Summary-Box-Modell
CSS-Summary-Box-Modell
- 高洛峰Original
- 2017-02-24 09:57:041502Durchsuche
Inhalt dieses Kapitels:
Wissenspunkt eins:
Box-Modell: Box-Modell, bestehend aus Elementinhalt, Füllung ( Dort Es gibt vier Komponenten: Abstand, Rand und Rand. Diese vier Komponenten umfassen oben/rechts/unten/links.
Bilder von w3school heruntergeladen, werfen wir einen Blick auf die vier Komponenten des Boxmodells

Beschreibung: Der innerste Teil der Elementbox im Bild Es handelt sich um den eigentlichen Inhalt (das Element); der Rand des Randes, der den Hintergrund des Elements darstellt, ist der Rand. Die Ränder sind standardmäßig transparent Sie blockieren keine Elemente hinter ihnen (tatsächlich ist der Rand eines Elements der Abstand seines übergeordneten Elements).
Wenn Sie ein Element auf der Seite platzieren, legen Sie fest, welche Größe es haben muss, und fügen Sie dem Inhaltsbereich die deklarierten Abstands-, Rahmen- und Randwerte hinzu. Wenn ein Element keine Polsterung, Rahmen oder Ränder hat, wird seine Größe natürlich ausschließlich durch seinen Inhalt bestimmt. Ignorieren Sie zunächst den Überlagerungseffekt der Außenränder. Die Berechnungsformel lautet wie folgt:
Gesamtbreite = linker Rand + linker Rand + linker Abstand + Breite + rechter Abstand + rechter Rand + rechter Rand
Gesamthöhe = oberer Rand + oberer Rand + oberer Abstand + Höhe + unterer Abstand + unterer Rand + unterer Rand
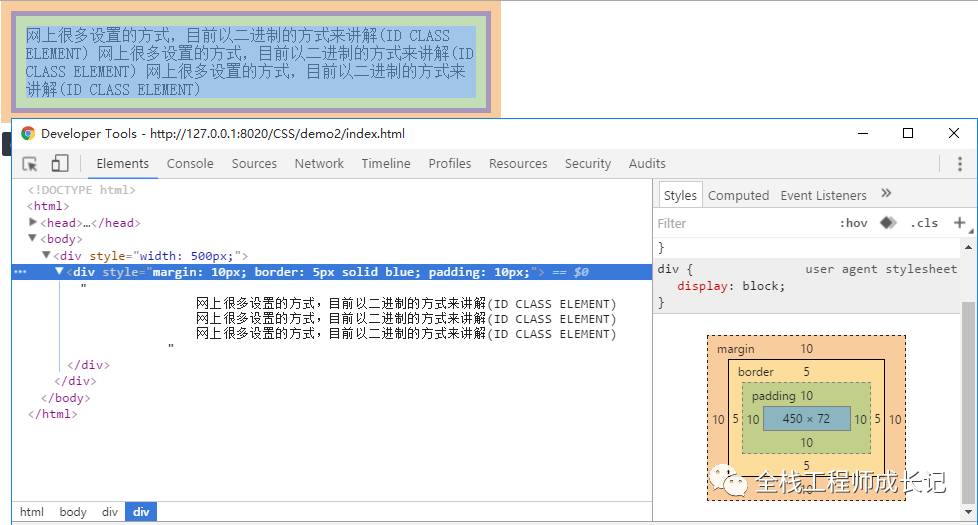
Nehmen Sie eines der Beispiele:
Einführungscode:
Viele Einstellungsmethoden im Internet werden derzeit im Binärformat erklärt (ID CLASS ELEMENT)
Viele Einstellungsmethoden im Internet werden derzeit im Binärformat erklärt Binär erklärt (ID CLASS ELEMENT)
Viele Einstellungen im Internet werden derzeit binär erklärt (ID CLASS ELEMENT)

Die oben genannten Elemente werden insgesamt berechnet. Die Abmessungen sind:
Gesamtbreite = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
Gesamthöhe = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
Wissenspunkt zwei:
Nachdem wir ein vorläufiges Verständnis des Boxmodells hatten, haben wir diese berücksichtigt Szenarien:
1. Relative Positionierung oder keine Positionierung (die Standardposition ist statisch)
Einführungscode:
.box {
background:black;
color: Weiß;
Höhe:100px;
Innenraum:10px;
Rand:20px einfarbig;
Rand:30px; }
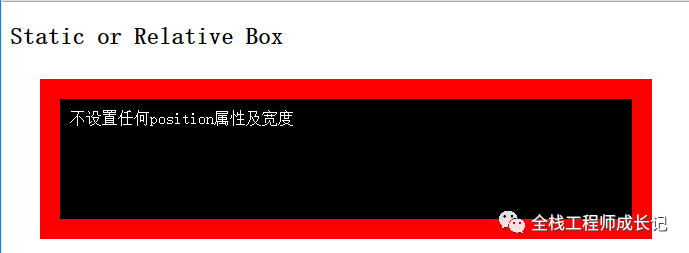
Statischer oder relativer Kasten
> ;
Keine Positionsattribute und Breite festlegen
> ;
 dann wird die Breite des Blocks erweitert, um automatisch den Breitenbereich seines übergeordneten Elements auszufüllen
dann wird die Breite des Blocks erweitert, um automatisch den Breitenbereich seines übergeordneten Elements auszufüllen
2. Floating-Float-Elemente und absolut positionierte Elemente (mit Wrapping-Eigenschaften können Sie auch einen Wrapping-Effekt erzielen, indem Sie display: table festlegen; Sie können ihn selbst festlegen, um den Effekt zu sehen)
eingeführt Code:
.box {
Hintergrund: schwarz;
Höhe: 100px;
Position: absolut;
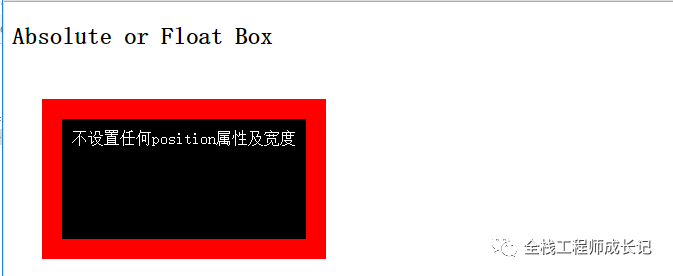
Absolut oder Float Box
Legen Sie keine Positionsattribute und Breite fest

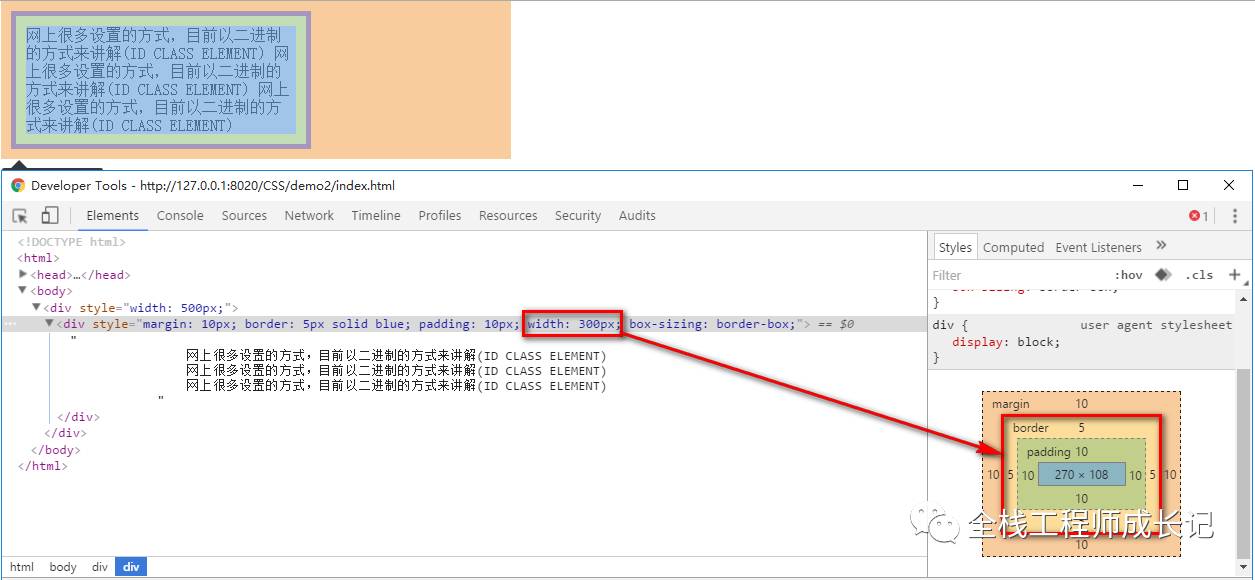
3. Besonderheit: Stellen Sie den Stil von p auf box-sizing ein: border-box;
Einführungscode:
Viele Einstellungen im Internet sind derzeit in binärer Form ID CLASS ELEMENT)
Es gibt viele Einstellungsmethoden im Internet, derzeit in Binärform erklärt (ID CLASS ELEMENT)
Es gibt viele Methoden im Internet Die Einstellungsmethode wird derzeit in binärer Form erklärt (ID CLASS ELEMENT)

Es wurde festgestellt, dass die Inhaltsbreite ist: Rahmenbreite + Füllbreite + Inhaltsbreite
4 das Box-Modell:

Wenn zwei Elemente zusammen platziert werden, ist der entsprechende Rand nur vertikal größer
MehrCSS Summary-Box-ModellFür verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!

