Heim >Web-Frontend >CSS-Tutorial >Steuerbare CSS3-Spezialeffekte für rotierende Windmühlen
Steuerbare CSS3-Spezialeffekte für rotierende Windmühlen
- 高洛峰Original
- 2017-02-23 10:44:122807Durchsuche
Früher wurde zum Erstellen von Webseitenanimationen im Allgemeinen JavaScript verwendet, und die Animationssteuerung kann auch mithilfe von CSS3 implementiert werden ist in der Tat mächtig. Das Folgende ist eine Windmühlenrotationsanimation, die ausschließlich mit CSS3 erstellt wurde und auch CSS3 zur Steuerung der Geschwindigkeit verwendet.
Erfahrungseffekt:
http://hovertree.com/texiao/css3/40/
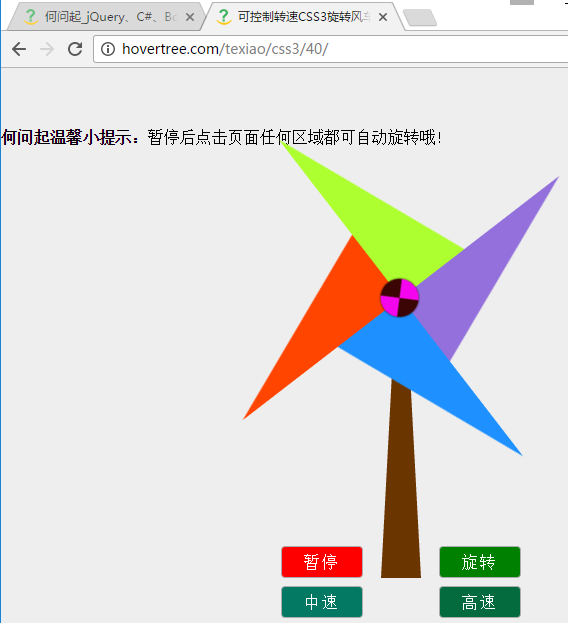
Rendering: 
Wie Sie sehen können, sind die Flügel der Windmühle dreieckig. Informationen zum Zeichnen verschiedener Grafiken finden Sie unter:
http://hovertree.com/h/bjaf/jtkqnsc1.htm
http://hovertree.com/h/bjaf/ltgc20vn.htm
CSS-Animation verwendet das Animationsattribut, siehe:
http:/ /hovertree.com/h/bjaf/i309b77d.htm
http://hovertree.com/h/bjaf/fwck53gt.htm
http://hovertree.com/h/bjaf/xpxgjfap.htm
http://hovertree.com/h/bjaf/kqud99m6.htm
Die Drehung der Lüfterblätter verwendet das Transformationsattribut, Referenz:
http://hovertree.com/h/bjaf/c3bshswk.htm
http:// hovertree.com/h/bjaf/lxsexx3m.htm
Dieses Beispiel verwendet den CSS 3-Selektor nth-of-type, Referenz:
http:/ /hovertree.com /h/bjaf/c2c0k0tf.htm
Der Code für dieses Beispiel ist unten angegeben:
<!DOCTYPE html><html lang="zh-CN">
<head><meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>可控制转速CSS3旋转风车特效 - 何问起</title>
<link rel="stylesheet" href="http://hovertree.com/texiao/css3/40/style/hovertreespin.css">
</head><body><p class="wrapper">
<p class="pin-layout">
<a href="#" class="control">暂停</a>
<a href="#" class="control">旋转</a>
<a href="#" class="control">中速</a>
<a href="#" class="control">高速</a>
<p class="pillar">
<p class="dot"></p>
<span class="item1"></span>
<span class="item2"></span>
<span class="item3"></span>
<span class="item4"></span>
</p>
</p>
<p><b>何问起温馨小提示:</b>暂停后点击页面任何区域都可自动旋转哦!</p></p><!-- end wrapper --><p style="text-align:center;margin:100px 0; font:normal 14px/24px 'MicroSoft YaHei';"><p>适用于支持CSS3的浏览器。</p><p>来源:<a href="http://hovertree.com/" target="_blank">何问起</a> <a href="http://hovertree.com/h/bjag/efqb2w4s.htm" target="_blank">说明</a></p></p></body></html>CSS-Dateicode:
*{margin:0; padding:0;}body{background:#eee;width:100%; height:100%;}.wrapper{
position: relative;
width: 800px;
height:450px;
margin:60px auto 0;
}.wrapper .pin-layout{
position: absolute;
bottom: 0;
left: calc(50% - 20px);
width:40px;
height:280px;
}.wrapper .pin-layout::after{
position:absolute;
bottom:0;
left: calc(50% - 20px);
content:"";
height:0;
width:10px;
border-width: 0px 15px 280px 15px;
border-style:solid;
border-color:transparent transparent #6B3500 transparent;
}.wrapper .pin-layout .pillar{
position: absolute;
top: -18px;
left: calc(50% - 18px);
width:36px;
height:36px;
z-index: 9;
transform: rotateZ(45deg);
transition:all .9s linear;
animation: hovertreespin 3s linear 0s infinite;
}.pin-layout .control:hover::after{
position: absolute;
left: 0;
content: "";
width: 100%;
height:100%;
background: rgba(0,0,0,.3);
}.pin-layout .control{
position: absolute;
bottom:0;
width: 80px;
height:30px;
line-height:30px;
border: 1px solid #ADADAD;
border-radius: 4px;
text-align:center;
text-decoration:none;
letter-spacing:2px;
color: white;
background: red;
}.pin-layout .control:nth-of-type(1){
left: -100px;
}.pin-layout .control:nth-of-type(3):focus ~ .pillar{
animation-duration:.8s;
}.pin-layout .control:nth-of-type(4):focus ~ .pillar{
animation-duration:.2s;
}.pin-layout .control:nth-of-type(2){
right: -100px;
background: green;
}.pin-layout .control:nth-of-type(3){
bottom: -40px;
left: -100px;
background: #037862;
}.pin-layout .control:nth-of-type(4){
bottom: -40px;
right: -100px;
background: #036B3E;
}.pin-layout .control:nth-of-type(1):focus ~ .pillar{
animation-play-state:paused;
}.pin-layout .control:nth-of-type(2):focus ~ .pillar{
animation-play-state:running;
}
.pin-layout .pillar span[class^="item"]{
position: absolute;
top: calc(-200px + 18px);
left: 18px;
border-width:0px 80px 200px 0px;
border-style:solid;
}
.pin-layout .pillar span[class^="item"]:nth-of-type(1){
z-index:1;
border-color:transparent transparent dodgerblue transparent; /*border-color:green red gray blue;*/}
.pin-layout .pillar span[class^="item"]:nth-of-type(2){
z-index:2;
border-color:transparent transparent orangered transparent;
transform-origin:left bottom;
transform: rotateZ(90deg);
}
.pin-layout .pillar span[class^="item"]:nth-of-type(3){
z-index:3;
border-color:transparent transparent greenyellow transparent;
transform-origin:left bottom;
transform: rotateZ(180deg);
}
.pin-layout .pillar span[class^="item"]:nth-of-type(4){
z-index:4;
border-color:transparent transparent mediumpurple transparent;
transform-origin:left bottom;
transform: rotateZ(270deg);
}.wrapper .pin-layout .pillar .dot{
position: absolute;
top: 0;
left: 0;
border-width: 19px;
border-style: solid;
border-color: #3C0505 transparent #3C0505 transparent;
border-radius:50%;
background:#F505EE;
z-index:1999;
box-shadow:0 0 2px #1A0505;
}@keyframes hovertreespin {
0%{
transform: rotate(0deg) }
100%{
transform:rotate(360deg);
}}Windmühle mit Bild-Lüfterflügeln:
http:// hovertree.com/h/bjaf/h9tb5itb.htm
Spezialeffektsammlung:
http://www.cnblogs.com/roucheng/p /texiao.html
Weitere steuerbare CSS3-Spezialeffekte für rotierende Windmühlen finden Sie auf der chinesischen PHP-Website für verwandte Artikel!

