Heim >WeChat-Applet >Mini-Programmentwicklung >Problem mit dem Karussell-Bildwischer im WeChat-Applet
Problem mit dem Karussell-Bildwischer im WeChat-Applet
- 高洛峰Original
- 2018-05-19 13:50:564115Durchsuche
Nachdem Sie den Karussell-Bildwischer des WeChat-Applets aufgerufen haben, erfahren Sie, wie Sie die Systempunkte abdecken, um den gewünschten Effekt zu erzielen.
Es gibt nicht viel zu sagen. Schauen wir uns zuerst das Bild an und hoffen, dass Sie uns weitere Meinungen geben können :
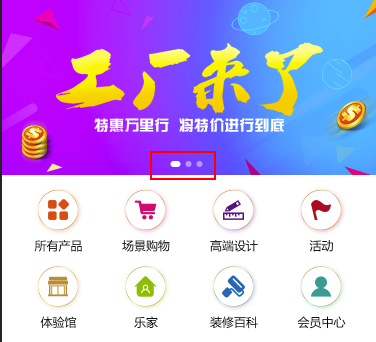
Das ist das Rendering:

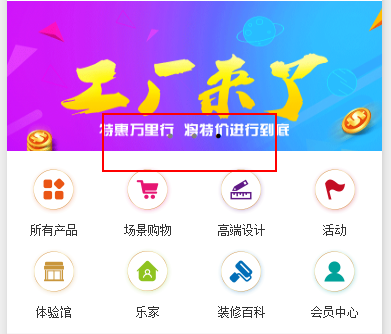
Das WeChat-Applet-Rendering sieht so aus:

<view class="section section_gap swiper">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner}}">
<swiper-item >
<navigator url="../../pages/lists/lists" hover-class="navigator-hover">
<image src="{{item}}" class="swiper-item "></image>
</navigator>
</swiper-item>
</block>
</swiper>
</view>
Der Seitenanzeigeeffekt ist wie folgt:

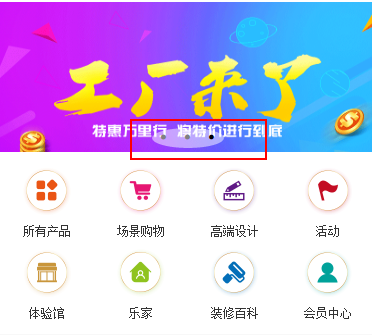
kann im Stil nicht geändert werden . Der Klickstil kann nicht den gewünschten Effekt erzielen.
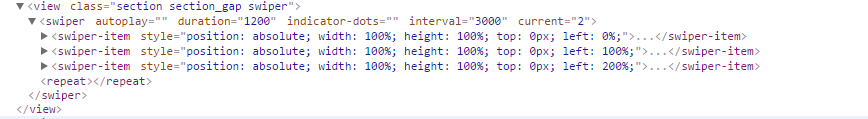
Klicken Sie auf „Wiederholen“, und ich ändere .swiper „repeat“{width:8rpx;background:rgba(255,255,255,.5);border- radius:50.“ %;}
Was sich geändert hat, ist der Hintergrund wie gezeigt:

Kann mir bitte ein Experte einen Rat geben? Ich hoffe, ich kann helfen . Mit freundlichen Grüßen, lasst uns gemeinsam lernen, danke
Für weitere Probleme mit dem Karussell-Bildwischer in WeChat-Miniprogrammen beachten Sie bitte die PHP-Chinese-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

