Heim >WeChat-Applet >Mini-Programmentwicklung >Verwenden Sie DeviceOne, um WeChat-Applet-Funktionen zu implementieren
Verwenden Sie DeviceOne, um WeChat-Applet-Funktionen zu implementieren
- 高洛峰Original
- 2017-02-21 15:57:461641Durchsuche
Das WeChat-Miniprogramm steht kurz vor dem Start und erfreut sich bereits vor seiner Einführung großer Beliebtheit. Basierend auf der riesigen Plattform von WeChat werden kleine Programme mit Sicherheit großen Erfolg haben. Allerdings kann es die App nicht vollständig ersetzen und die App muss weiterentwickelt werden. Wenn wir ein Miniprogramm basierend auf unserer eigenen APP implementieren möchten, das WeChat-ähnliche Funktionen enthält, wie sollten wir es dann implementieren? Werfen wir zunächst einen Blick auf die technischen Besonderheiten von Miniprogrammen.
## Eigenschaften von Miniprogrammen
1. WeChat ist plattformübergreifend und wie JRE auf verschiedenen Betriebssystemen implementiert. Daher sind Miniprogramme auf WeChat wie Java-Programme, die auf JRE ausgeführt werden. Dadurch wird eine plattformübergreifende Funktion erreicht . Darüber hinaus wird das Anpassungsproblem von Multiplattform und Multimodell gelöst.
2. Das Laden von HTML in der Webansicht ist die einfachste plattformübergreifende Möglichkeit, aber das Erlebnis auf Mobiltelefonen ist zu schlecht. Mini-Programme haben nichts mit Webentwicklung oder h5 zu tun. Die Benutzeroberfläche und der Betriebsmechanismus sind vollständig nativ, daher ist die Erfahrung viel besser als beim öffentlichen Konto.
3. Keine Installation erforderlich, scannen Sie einfach den QR-Code. Tatsächlich wird es weiterhin Downloads geben, allerdings sind die heruntergeladenen Daten so gering, dass Nutzer davon überhaupt nichts bemerken. Wenn Sie beispielsweise ein kleines Programm mit 10 Seiten entwickeln und Benutzer es scannen, laden sie nur einige Dateien auf der Homepage herunter, die möglicherweise weniger als 1 KB groß sind, und werden nach dem Herunterladen lokal und im Speicher zwischengespeichert.
Tatsächlich besteht einer der größten Vorteile darin, dass WeChat die einprägsamste Anwendung ist und eine große Anzahl von darauf basierenden Mini-Programmen leicht zu bewerben ist, sodass wir hier vorerst nicht darauf eingehen .
Werfen wir einen Blick auf die Mängel:
1. Es kann nur auf dem WeChat-Eingang basieren. Die aktuelle Nachricht ist, dass es unmöglich ist, eine Eingabemethode für kleine Programme zu haben Der Desktop weiß nicht, ob er in Zukunft unterstützt wird.
2. Sie können nur die von der WeChat-Anwendung bereitgestellten Funktionen nutzen und keine anderen Funktionen von Drittanbietern wie Karten, Zahlung, Statistiken usw. nutzen. WeChat hat all diese Funktionen und macht sie sehr gut, aber die Diversifizierung kann von der langfristigen technologischen Entwicklung profitieren.
3. Mini-Programme verfügen über begrenzte Funktionen und begrenzte Funktionen, die komplexe Interaktionen und Geschäftsanforderungen nicht bewältigen können. Darüber hinaus können Entwickler seine Grundfunktionen nicht erweitern.
DeviceOne kann nicht nur die oben genannten Vorteile haben, sondern auch die oben genannten Nachteile vermeiden. Dies wird definitiv jeder in Frage stellen. Lassen Sie uns zunächst kurz die Anweisungen von DeviceOne für die oben genannten Punkte vorstellen und uns dann ein Beispiel ansehen.
## Funktionen von DeviceOne
1. Plattformübergreifend, mit js oder lua als Entwicklungssprache, einmal geschrieben und auf Android-, iOS- und Windows-Plattformen veröffentlicht. Und es passt sich auch automatisch an verschiedene Modelle an.
2. Von der Benutzeroberfläche bis zu den Funktionen ist deviceone vollständig nativ und hat nichts mit HTML zu tun. Es handelt sich also um einen nativen Erlebniseffekt.
3. Es ist keine Installation erforderlich. Anhand des folgenden Beispiels können wir dies im Detail analysieren.
4. Es basiert nicht auf einer festen Framework-App, was bedeutet, dass Sie Ihr eigenes WeChat-Programm erstellen können. Nennen wir es zunächst das Hauptprogramm. Es kann ein eigenes Symbol und einen eigenen Eingang haben Laden Sie Ihr selbst definiertes Small-Programm. Einschließlich des Hauptprogramms ist ein vollständiges Hot-Upgrade möglich, genauso bequem wie das Aktualisieren des Kleinprogramms.
5. Deviceone hat die App-Entwicklung vollständig in plattformübergreifende Komponenten umgewandelt und die Entwickler in zwei Teile geteilt: Geschäftsentwickler, die Apps entwickeln, und native Entwickler, die native Komponenten entwickeln.
5.1 Diejenigen, die Apps entwickeln, müssen Android und iOS nicht verstehen und benötigen keine Android- und iOS-Entwicklungsumgebungen. Sie benötigen nur js, um Apps zu entwickeln
5.2 Diejenigen, die Komponenten entwickeln Sie müssen es nicht verstehen und verstehen. Basierend auf den Geschäftsanforderungen der jeweiligen App müssen Sie lediglich eine plattformübergreifende Benutzeroberfläche und Funktionskomponenten entwickeln, die wiederverwendet werden können. Daher können beliebige Komponenten von Drittanbietern integriert werden, beispielsweise Baidu Map, Amap, Alipay oder WeChat Pay.
6. Die Komponenten von Deviceone verfügen derzeit über mehr als 100 Komponenten und andere Entwickler können den Komponentenspeicher kontinuierlich erweitern.
## Beispiele für ähnliche kleine Programme
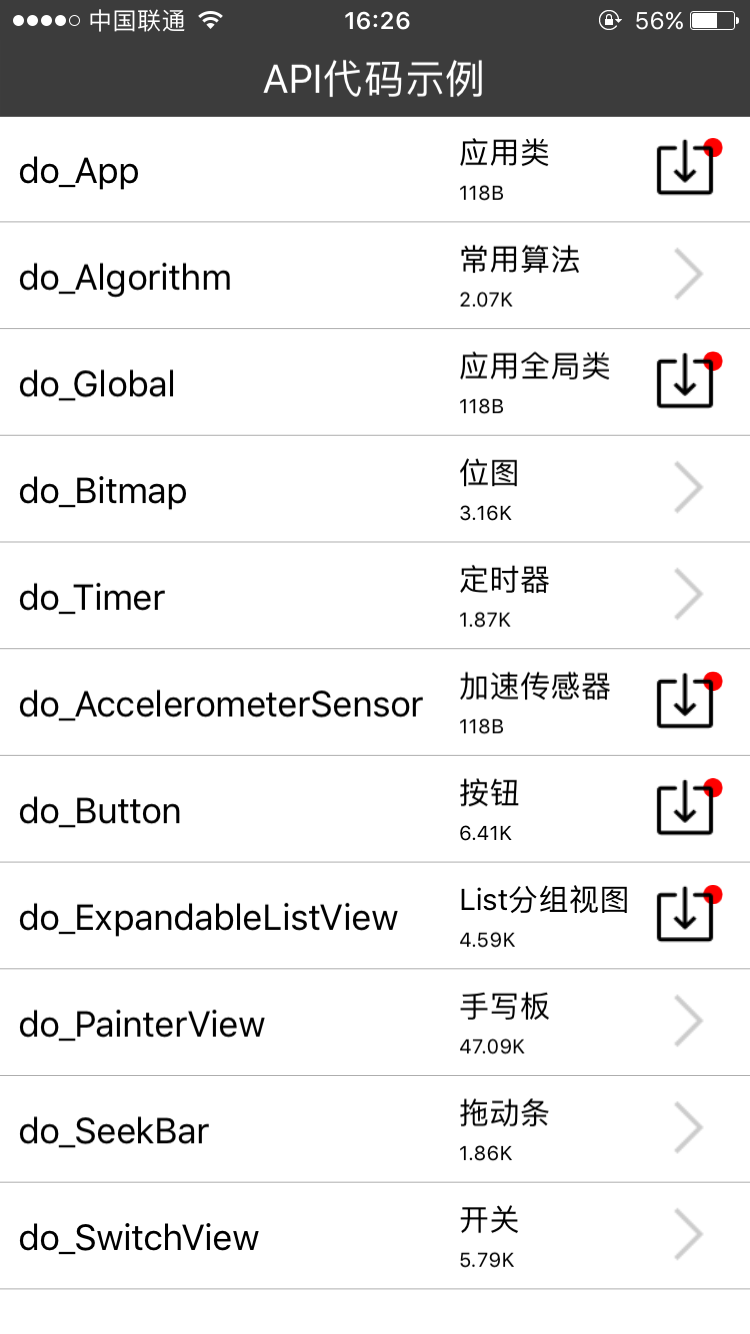
Sehen Sie sich zuerst die laufenden Renderings an 
Dies ist ein Beispiel für eine Anwendung der dynamischen Ladekomponenten-API von deviceone. Wir nennen es das Hauptprogramm, das selbst mit deviceone entwickelt wurde. Die in der Liste aufgeführten do_App, do_Global und dergleichen sind alle Komponenten von deviceone. Jede Komponente entspricht einem neuen Programm und ist ein kleines Beispiel zur Demonstration der Funktion dieser Komponente. Wir nennen es ein kleines Programm, aber es unterscheidet sich wesentlich davon das Hauptprogramm.
Der Betriebsmechanismus ist sehr einfach:
1 Das Programm startet und ruft einen JSON von einem Webdienst ab, der Informationen über mehrere Komponenten enthält, einschließlich Name, Dateigröße, URL zum Herunterladen des Applets usw Datei-MD5-Wert.
2. Vergleichen Sie, ob das lokale alte MD5 mit dem neuen MD5 übereinstimmt. Sie werden aufgefordert, das neueste Miniprogramm herunterzuladen. Es gibt keinen QR-Code zum Scannen und Herunterladen der Homepage des Miniprogramms, eine einfache Änderung kann dies tun.
3. Klicken Sie auf eine Zeile, um eine neue Seite zu öffnen, das Miniprogramm zu laden, die Seite zu verlassen und das Miniprogramm zu schließen.
Der Grundcode lautet wie folgt:
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## Zusammenfassung
Es fühlt sich sehr einfach an, ist aber von großer Bedeutung. Abgesehen davon, dass das kleine Programm einfach zu aktualisieren ist, sind die Prinzipien genau die gleichen . Dies kann für zwei grundlegende Zwecke verwendet werden.
1. Um Hot-Updates des Programms zu implementieren, sind die gesamte Geschäftslogik und die Seiten von deviceone Textdateien, einschließlich JS-Code und UI-Dateien (JSON-Beschreibung), sodass natürliche Updates sehr einfach sind.
2. Bei größeren Anwendungen oder Unternehmen kann das Geschäft unabhängig von verschiedenen Entwicklungsteams und -abteilungen abgeschlossen und dann von einer Gesamt-Framework-App verwaltet werden, um eine Standardisierung der Anwendungsentwicklung und -verwaltung zu erreichen. Darüber hinaus verfügt deviceone über leistungsstarke Cloud-Paketierungsfunktionen, und auch die Kompilierung und Paketierung kann auf standardmäßige Weise verwaltet werden.
Das Letzte, was ich sagen möchte, ist, dass deviceone nicht nur eine Idee und Praxis ist. Es ist seit mehr als einem Jahr offiziell in Betrieb und bietet vielen Einzelpersonen und Unternehmen viele Dienste im Internet. und hat viele Online-Produkte für Privatpersonen und Unternehmen auf den Markt gebracht.
Weitere Informationen zur Implementierung von WeChat-Applet-Funktionen mit DeviceOne finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

