Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Einführung der modalen Komponente des WeChat-Applets
Detaillierte Einführung der modalen Komponente des WeChat-Applets
- 高洛峰Original
- 2017-02-20 14:16:142664Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der modalen Komponente des WeChat-Applets vorgestellt. Freunde, die es benötigen, können darauf verweisen

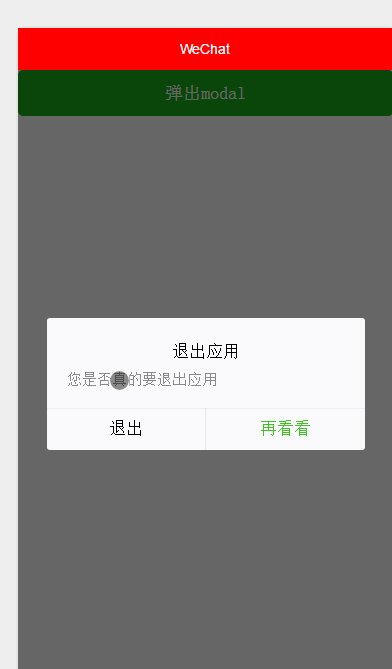
Das modale Pop- Das Up-Feld wird häufig verwendet, um einige Informationen abzufragen, z. B.: Beenden Sie die Anwendung, leeren Sie den Cache, einige Eingabeaufforderungen beim Ändern und Senden von Daten usw.
Gemeinsame Attribute:

wxml
<!--监听button点击事件-->
<button bindtap="listenerButton" type="primary">弹出modal</button>
<!--弹出框-->
<modal
title="退出应用"
hidden="{{hiddenModal}}"
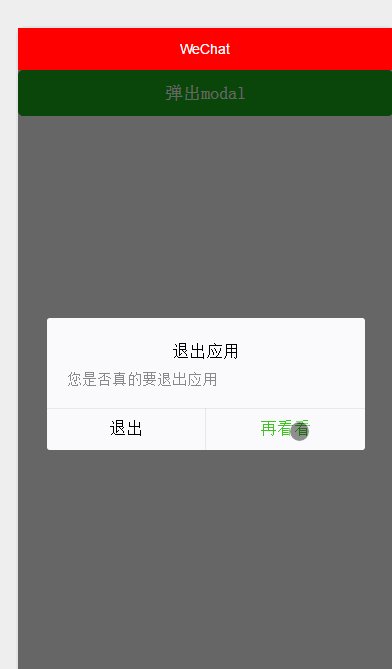
confirm-text="再看看"
cancel-text="退出"
bindconfirm="listenerConfirm"
bindcancel="listenerCancel" >
您是否真的要退出应用
</modal>
js
Page({
data:{
// text:"这是一个页面"
hiddenModal: true
},
listenerButton:function() {
this.setData({
hiddenModal: !this.data.hiddenModal
})
},
listenerConfirm:function() {
this.setData({
hiddenModal: true
})
},
listenerCancel:function() {
this.setData({
hiddenModal: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Eine ausführlichere Einführung in die modalen Komponenten des WeChat-Applets und verwandte Artikel finden Sie hier Achten Sie auf die chinesische PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Detaillierte Einführung in die Aktionsblattkomponente des WeChat-AppletsNächster Artikel:Detaillierte Einführung in die Aktionsblattkomponente des WeChat-Applets
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

