Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Einführung in die Aktionsblattkomponente des WeChat-Applets
Detaillierte Einführung in die Aktionsblattkomponente des WeChat-Applets
- 高洛峰Original
- 2017-02-20 14:12:092161Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der Aktionsblattkomponente des WeChat-Applets vorgestellt. Freunde in Not können sich darauf beziehen

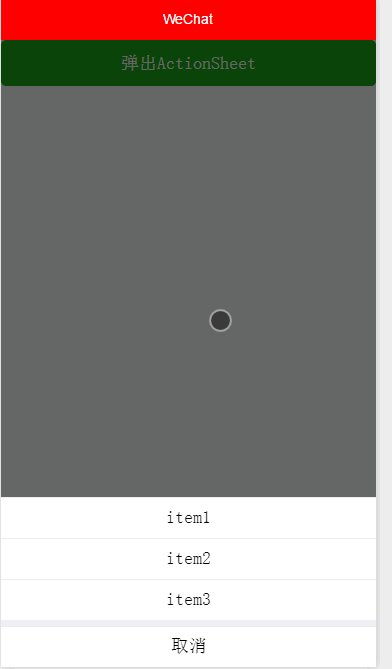
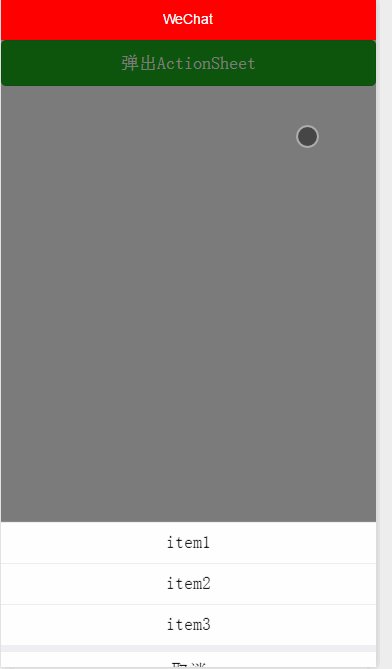
Das Aktionsblatt Die Komponente besteht aus einem Popup-Menü mit optionalen Elementen, das wahrscheinlich auf der Grundlage des IOS-Designs hinzugefügt wurde. Action-Sheet verfügt über zwei Unterkomponenten: Action-Sheet-Item steht für jede Option und Action-Sheet-Cancel bricht die Option ab , und es gibt ein Intervall, und durch Klicken wird das Aktionsblatt-Abhörereignis ausgelöst
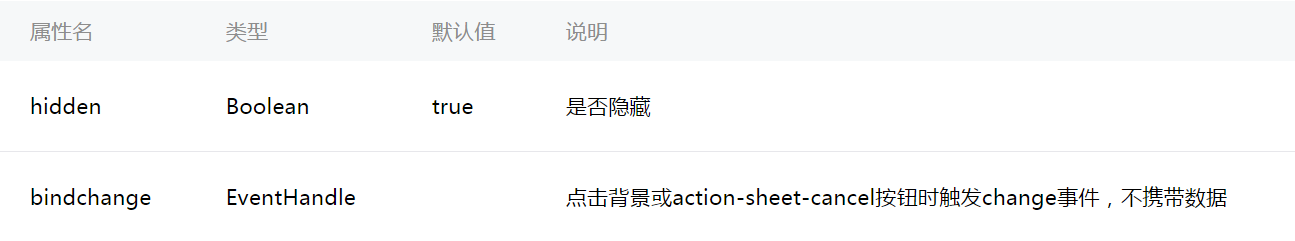
Hauptattribute:

wxml
<!--触发action-sheet事件-->
<button type="primary" bindtap="listenerButton">弹出ActionSheet</button>
<!--默认action-sheet为隐藏,由button触发-->
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" >
<block wx:for-items="{{actionSheetItems}}" >
<action-sheet-item >{{item}}</action-sheet-item>
</block>
<!--自动隐藏action-sheet-->
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>
js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
}) Mehr WeChat Eine detaillierte Einführung in die Aktionsblattkomponente des Miniprogramms finden Sie auf der chinesischen PHP-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

