Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (38) – jqMobi-Plug-in ActionSheet
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (38) – jqMobi-Plug-in ActionSheet
- 黄舟Original
- 2017-02-13 14:16:591653Durchsuche
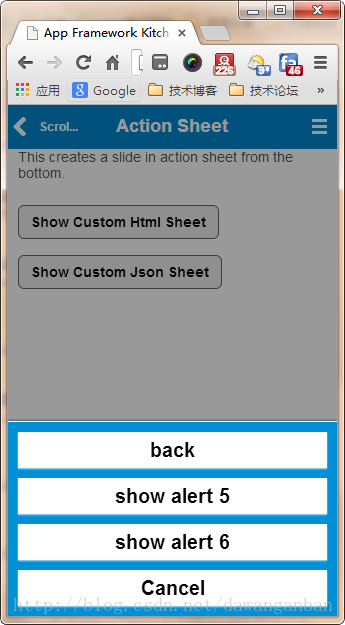
Action Sheets sind mittlerweile auf mobilen Clients sehr verbreitet, wie zum Beispiel das Share-Button-Menü in WeChat. Nachfolgend verwenden wir jqMobi, um ein Action Sheet wie folgt zu implementieren:

Klicken Sie zunächst mit der rechten Maustaste auf die Schaltfläche oben und wählen Sie „Element prüfen“ (ich verwende den Chrome-Browser, drücken Sie zuerst F12)

<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
Dann Strg + F, um die Methode showCustomHtmlSheet() zu finden

Der Code wird wie folgt gepostet:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}Wir können sehen, dass es in der Funktion oben drei Schaltflächenlinks gibt. Der letzte Abbrechen im Bild oben ist die Standard-Abbrechen-Schaltfläche des Systems.
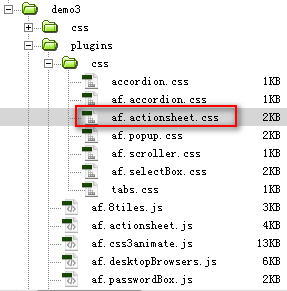
Strg + F, um ein Plugin zu finden, Sie können die folgende Zeile sehen
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
Okay, fangen wir an, den oben genannten Effekt in unserem Projekt zu erzielen:
Führen Sie zuerst die Datei af.actionsheet.css ein

Fügen Sie den obigen Code in den Inhalt ein
jqMobi <link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
//底部 <script> function showCustomHtmlSheet() { $("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>'); } </script>
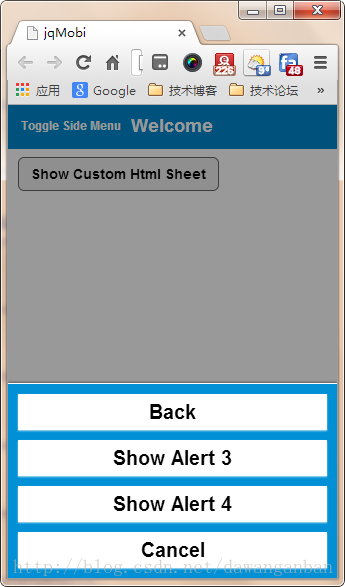
Laufendes Ergebnis:

Das Obige ist der Inhalt von Xiaoqiangs HTML5-Entwicklungspfad für Mobilgeräte (38) – jqMobi-Plug-in ActionSheet. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

