Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (39) – jqMobi-Plug-in im JSON-Format ActionSheet
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (39) – jqMobi-Plug-in im JSON-Format ActionSheet
- 黄舟Original
- 2017-02-13 14:18:362053Durchsuche
Im vorherigen Artikel haben wir gelernt, wie man ActionSheet verwendet. Vorsichtige Freunde werden feststellen, dass das Format zum Erstellen von Listen wie folgt lautet:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}In diesem Artikel werden wir das ActionSheet im JSON-Format untersuchen. Genau wie die Analysemethode im vorherigen Artikel finden wir zunächst den Quellcode wie folgt:
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
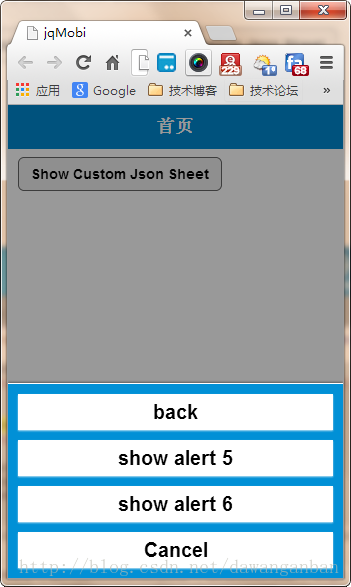
}Betriebseffekt:

Okay, los geht's. Versuchen Sie, einen Eintrag hinzuzufügen. Ändern Sie den Code wie folgt:
jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页
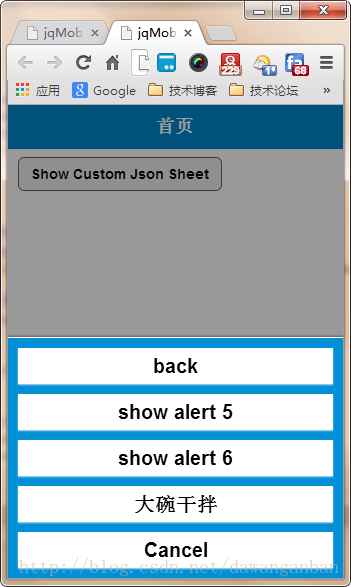
Führen Sie ihn aus und sehen Sie den Effekt:

Plötzlich wurde festgestellt, dass der oben festgelegte Hintergrund nicht funktioniert. Was ist der Grund? Schauen wir uns den Quellcode noch einmal an und suchen wir die Elemente wie folgt:
<a href="javascript:;" class="red">大碗干拌</a>

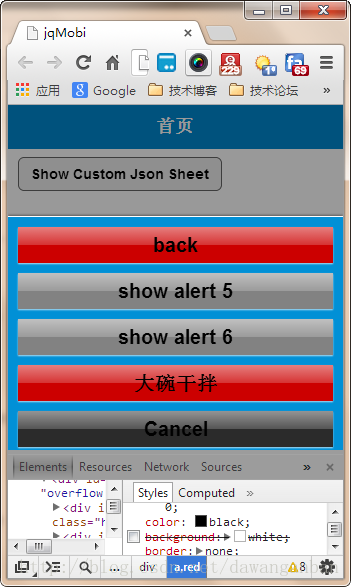
Siehe den Hintergrund: weiß oben; Der Grund: Das Deaktivieren dieses Elements hat folgende Auswirkungen:

Okay, gehen wir in die Datei af.ui.css und ändern sie wie folgt:
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}Der Effekt ist derselbe wie oben, ich werde das Bild nicht einfügen. Was ist also, wenn der Text im Menü oben blau sein soll? Tatsächlich können Sie es wie oben in af.ui.css tun, aber ich empfehle, es in dieser Konfigurationsdatei nicht zu ändern. Wir können den folgenden Code zu unserer index.html hinzufügen:
<style>
#afui #af_actionsheet a{
color:blue;
}
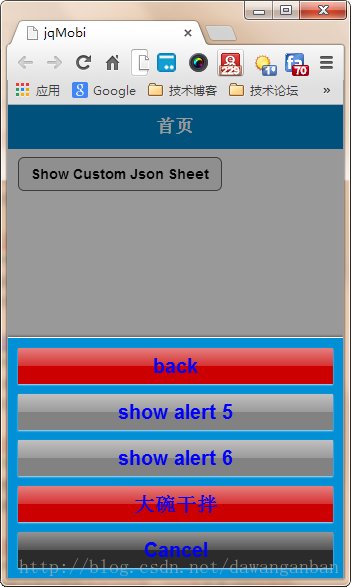
</style>Der Effekt ist wie folgt:

Das Obige ist Xiaoqiangs mobiler HTML5-Entwicklungspfad (39) – der Inhalt des ActionSheet des jqMobi-Plug-Ins im JSON-Format. Für weitere verwandte Inhalte folgen Sie bitte der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

