Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (37) – jqMobi-Schnellstart
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (37) – jqMobi-Schnellstart
- 黄舟Original
- 2017-02-13 14:15:331374Durchsuche
In „Xiaoqiangs HTML5 Mobile Development Road (33)——“ In „jqMobi Basics “ haben wir erfahren, was jqMobi ist, und das jqMobi-Entwicklungspaket von der offiziellen Website heruntergeladen. Nach dem Herunterladen lautet das entpackte Verzeichnis wie folgt:
Kopieren Sie das obige /css-Verzeichnis, /plugins-Verzeichnis, /ui-Verzeichnis, /appframework.js Datei, wie unten gezeigt.
Sie können auch kopieren, wenn notwendig index.html, und ändern Sie es dann selbst, wie zum Beispiel meine index01.html und index02.html oben
und führen Sie dann die CSS- und JS-Dateien ein
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/> <link href="css/icons.css" rel="stylesheet" type="text/css"/> <script src="appframework.js" type="text/javascript"></script> <script src="ui/appframework.ui.js" type="text/javascript"></script>
index01.html
jqMobi <link href="css/af.ui.css" rel="stylesheet" type="text/css"/> <link href="css/icons.css" rel="stylesheet" type="text/css"/> <script src="appframework.js" type="text/javascript"></script> <script src="ui/appframework.ui.js" type="text/javascript"></script>
首页
Die obige Codebeschreibung:
1. UI-Container
<p id="afui"> 这里面是写的内容 </p>
2. Inhaltsbereich
<p id="afui"> <p id="content"> <!-- this is where your panels will go --> 这里写的是 panel </p> </p>
3. Panels Der Kern von jqMobi kann mehrere
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true"> 在这个里面写我们的对应内容 </p> </p> </p>
4. Kopf- und Fußzeile
haben(1) Separate Kopf- und Fußzeile für jedes Panel
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true"> <header> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> 对应页面的内容 <footer> <a href='#about' class='icon info'>About</a> </footer> </p> </p> </p>( 2) Allgemein Die Kopf- und Fußzeile kann in mehreren Panels aufgerufen werden<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true" data-footer="custom_footer" data-header="custom_header">对应页面的内容</p> <header id="custom_header"> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> <footer id="custom_footer"> <a href='#about' class='icon info'>About</a> </footer> </p> </p>(3) Eine andere Methode
<p id="header"> <!-- any additional HTML you want can go here --> <a onclick="$.ui.toggleSideMenu();" class="button">Toggle Side Menu</a> </p> <p id="content"> <!-- this is where your panels will go --> <p id="main" title="Welcome" class="panel" selected="true"> 内容 </p> <p id="about" title="About" class="panel" data-nav="second_nav"> <!-- by setting data-nav the "second_nav" will be shown on this panel --> </p> </p> //底部 <p id="navbar"> <a target="#welcome" class="icon home">Home</a> </p>
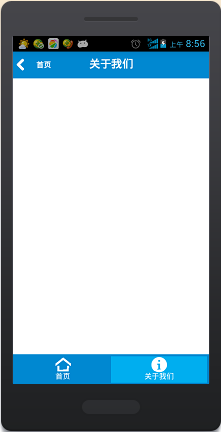
Betriebseffekt
Das Obige ist Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (37) - jqMobi-Schnellstartinhalt, mehr Für verwandte Inhalte, Bitte beachten Sie die chinesische PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen