Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung des lokalen Bild-Uploads (Leancloud), Beispiel des WeChat-Miniprogramm-Tutorials
Detaillierte Erläuterung des lokalen Bild-Uploads (Leancloud), Beispiel des WeChat-Miniprogramm-Tutorials
- 高洛峰Original
- 2017-02-13 10:52:112502Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zum lokalen Bild-Upload (Leancloud) des WeChat-Miniprogramms vorgestellt. Hier finden Sie ein Beispiel für die Implementierung und den Beispielcode Ich muss darauf verweisen
WeChat-Applet Leancloud - lokaler Bild-Upload
Da diese Website kürzlich vom WeChat-Applet erfahren hat, finden Sie hier die Methode zum Implementieren des lokalen Uploads Funktion des WeChat-Applets, wie folgt: Ich habe die Informationen online gefunden, schauen Sie sich bitte um.
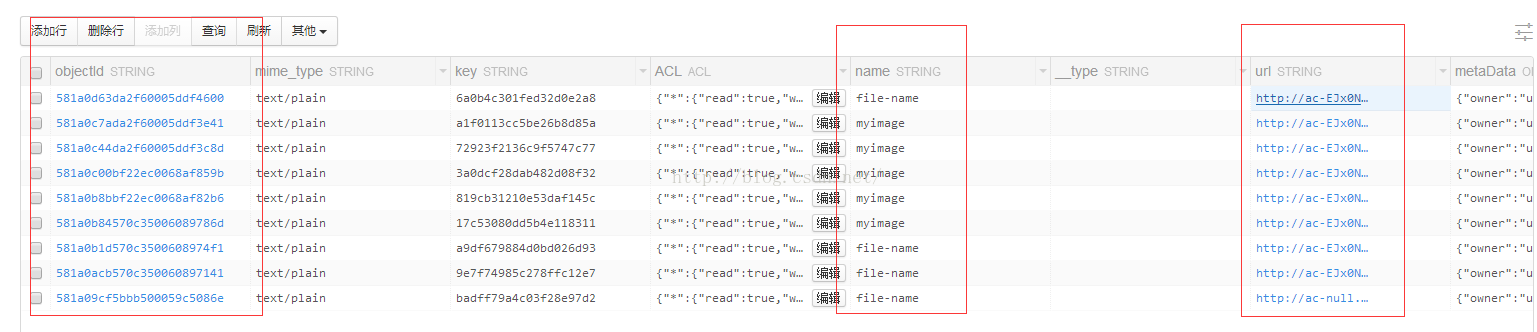
Lokale Bilder in den Leancloud-Hintergrund hochladen.

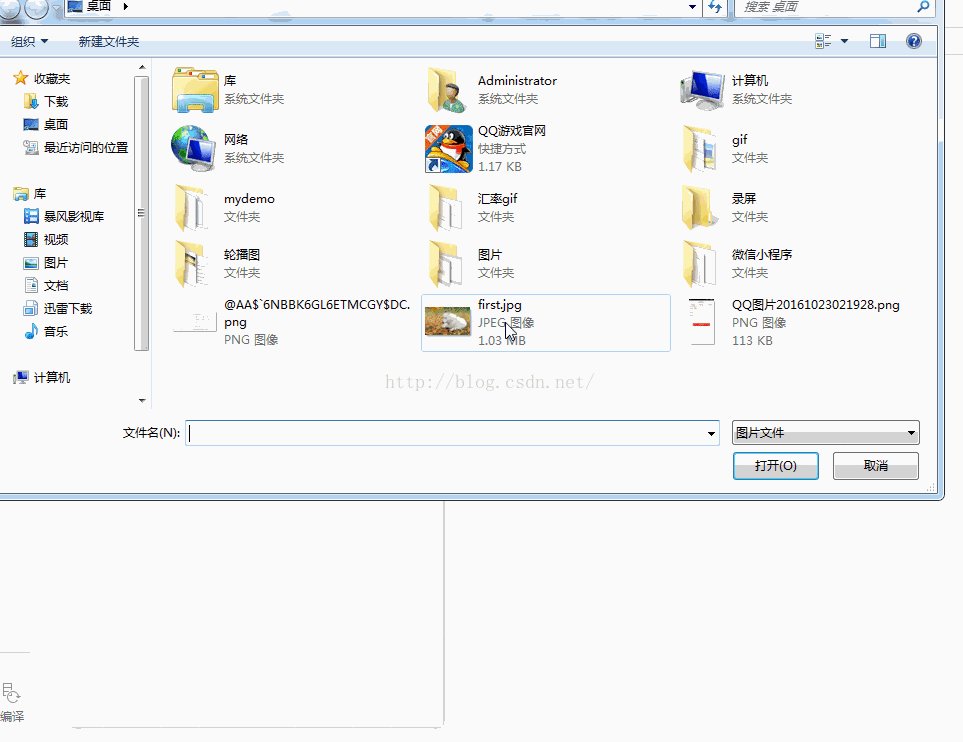
Lokale Bilder abrufen Oder Machen Sie Fotos, ich werde hier nicht näher darauf eingehen. Mein Blog
lädt den Code direkt hoch:
1.index.js
//index.js
//获取应用实例
var app = getApp()
const AV = require('../../utils/av-weapp.js');
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
AV.init({
appId: 'EJx0NSfY*********-gzGzoHsz',
appKey: 'FBVPg5G*******T97SNQj',
});
},
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 9, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths: res.tempFilePaths
})
var tempFilePath = res.tempFilePaths[0];
new AV.File('file-name', {
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
})
}
})
Sie können die URL des Bildes über file.url() abrufen. Das Folgende ist die URL eines der Bilder nach I hat es hochgeladen
http://www.php.cn/

Wenn Schüler Leancloud verwenden, können Sie darauf verweisen . Für andere können Sie die Dokumentation lesen.
WeChat-Applet lädt lokale Bilddateien hoch
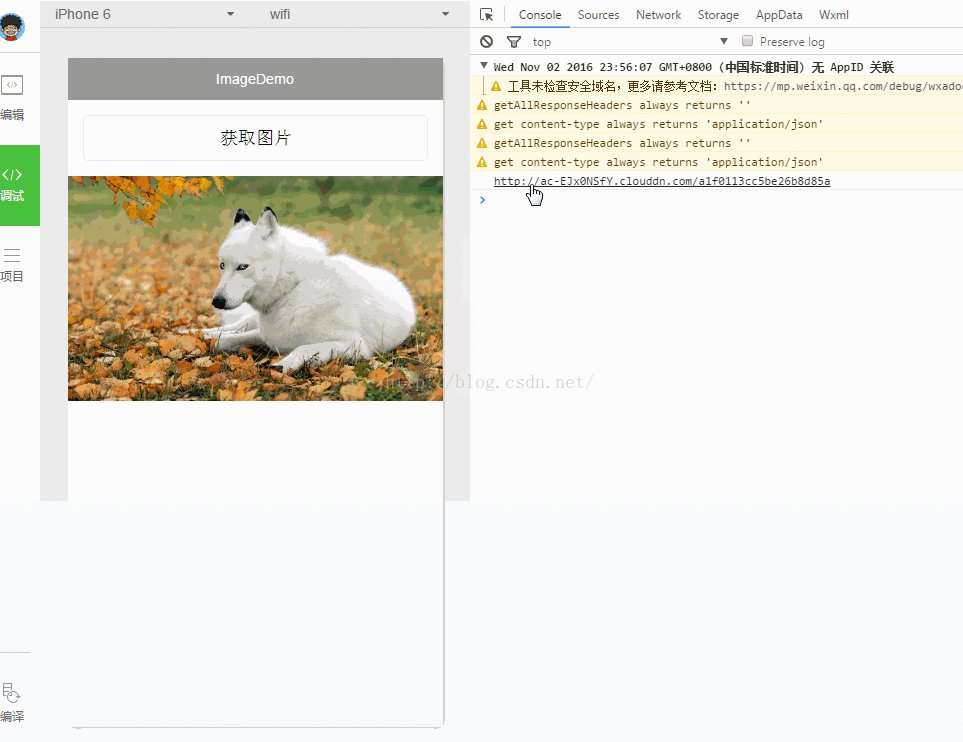
2.index.wxml
<!--index.wxml-->
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
Vielen Dank fürs Lesen, ich hoffe, es kann Ihnen helfen, vielen Dank für Ihre Unterstützung dieser Website!
Ausführlichere Erläuterungen zum lokalen Bild-Upload (Leancloud), Beispiele für WeChat-Miniprogramm-Tutorials und verwandte Artikel finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

