Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet implementiert Beispiele für die Drag-and-Drop-Ereignisüberwachung im Detail
Das WeChat-Applet implementiert Beispiele für die Drag-and-Drop-Ereignisüberwachung im Detail
- 高洛峰Original
- 2017-02-13 10:50:162504Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur Implementierung von Drag-and-Drop-Ereignisüberwachungsbeispielen im WeChat-Applet vorgestellt. Diese Methode wird bei der Entwicklung vieler Anwendungen oder Software verwendet . Freunde in Not können sich auf die Drag-and-Drop-Überwachungsfunktion des WeChat-Applets beziehen:
Bei der Entwicklung von Software oder APP-Anwendungen stoßen Sie in letzter Zeit häufig auf Drag-and-Drop-Überwachung Ich habe etwas über WeChat-Miniprogramme gelernt und möchte einen solchen Drag-and-Drop-Effekt erzielen, den ich hier aufzeichnen werde.
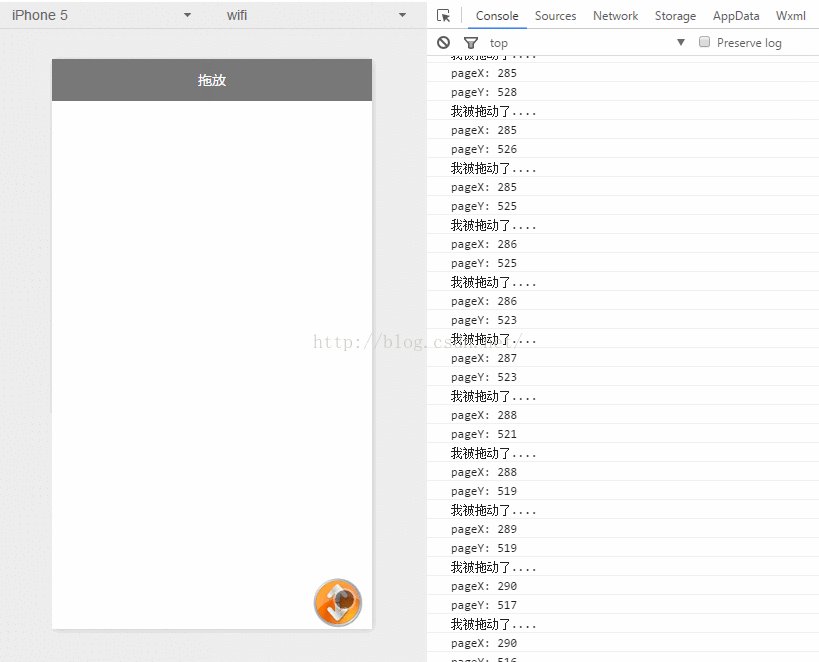
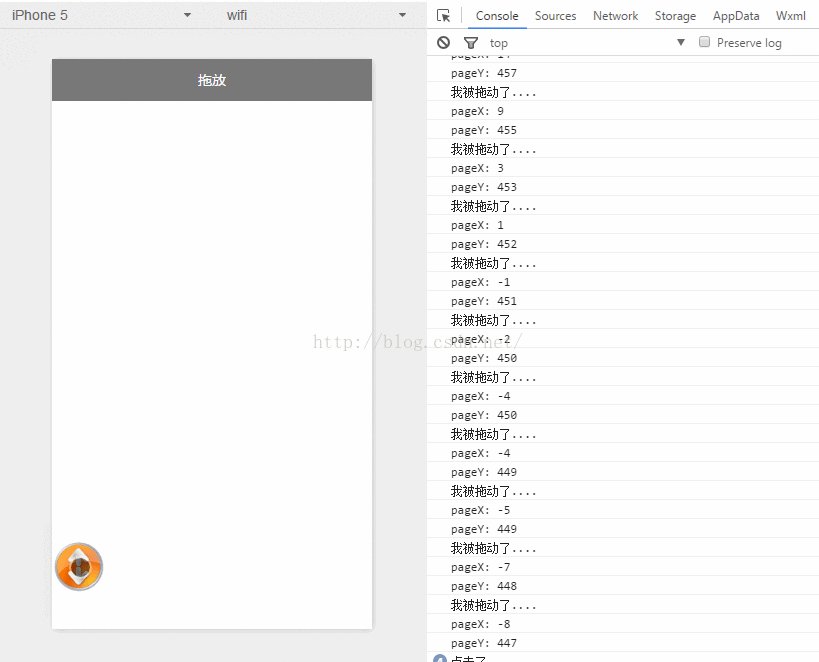
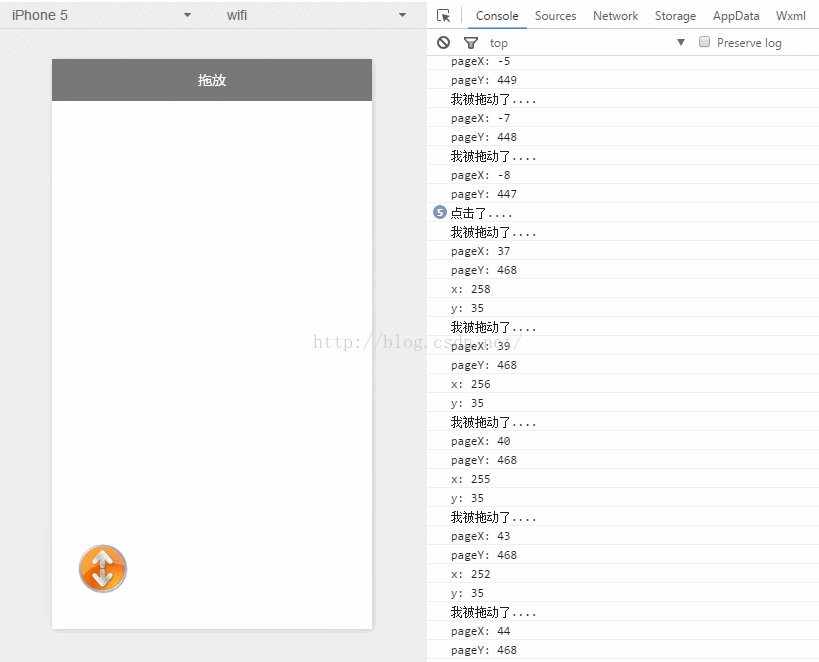
Ich muss eine Schaltfläche erstellen, die in der Scroll-Ansicht schwebtGIF:
 Android verfügt auch über ähnliche Vorgänge wie das Verschieben von Steuerelementen. Die Idee ist, die X-Y-Variablen der Verschiebung abzurufen und die Koordinaten für das Steuerelement festzulegen
Android verfügt auch über ähnliche Vorgänge wie das Verschieben von Steuerelementen. Die Idee ist, die X-Y-Variablen der Verschiebung abzurufen und die Koordinaten für das Steuerelement festzulegen
Einfach ein Bild einrichten, einen Touch-Event-Listener hinzufügen und die X-Y-Verschiebung entsprechend dem Touch-Event festlegen an die Position des Bildes
../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () {
[javascript] view plain copy
<span style="white-space:pre"> </span>//获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般 if (pageX < 30) return; if (pageX > this.data.screenWidth - 30) return; if (this.data.screenHeight - pageY <= 30) return; if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},3.index.wxss
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})Hier müssen Sie den Z-Index festlegen
Detailliertere Beispiele für die WeChat-Applet-Implementierung von Drag und Drop-Event-Überwachung, bitte beachten Sie die PHP-Chinese-Website für verwandte Artikel!
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

