Heim >Web-Frontend >js-Tutorial >jQuery EasyUI Tutorial-Draggable (Ziehen)
jQuery EasyUI Tutorial-Draggable (Ziehen)
- 黄舟Original
- 2016-12-27 16:25:251543Durchsuche
Hallo zusammen, in Bezug auf das jQuery EasyUI-Tutorial geht es in den ersten beiden Artikeln hauptsächlich um das grundlegende Verständnis des jQuery EasyUI-Parsers und -Loaders. Für die Einführungsphase benötigen wir nur ein kurzes Verständnis. Schließlich wird die erste Phase nicht zu tiefgreifend sein.
Verwenden Sie $.fn.draggable.defaults, um das Standardwertobjekt zu überschreiben.
Anwendungsfall:
Erreicht durch zwei Methoden: Tags und Javascript.
1. Erstellen Sie ein ziehbares Element über eine Beschriftung.
<div id=”dd” class=”easyui-draggable” data-options=”handle:’#title'” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div></div>
2. Verwenden Sie Javascript, um ein ziehbares Element zu erstellen.
<div id=”dd” style=”width:100px;height:100px;”> <div id=”title” style=”background:#ccc;”>title</div> </div>
$(‘#dd’).draggable({
handle:’#title’
});Kennen Sie die beiden oben genannten Methoden? Als Nächstes stelle ich Ihnen die Eigenschaften, Ereignisse und Methoden des Draggable-Plug-Ins vor.
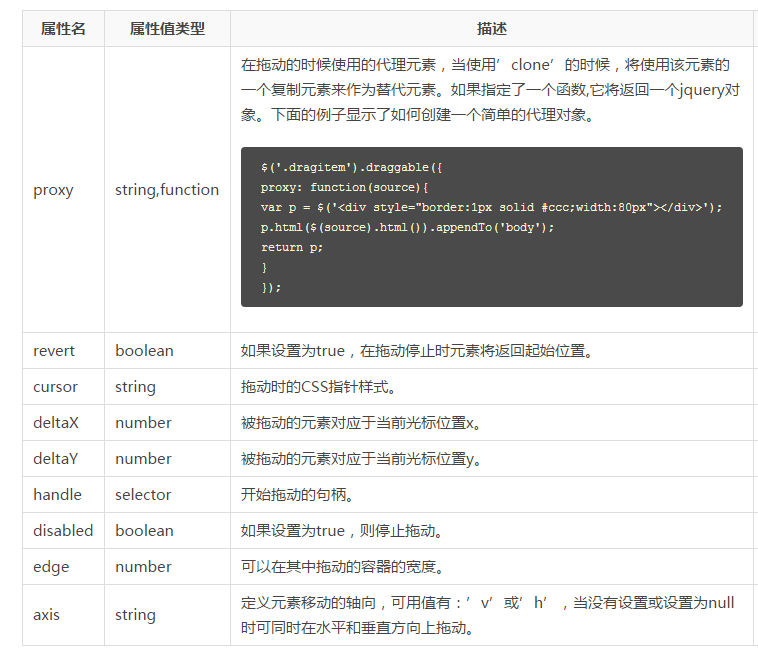
Eigenschaften:

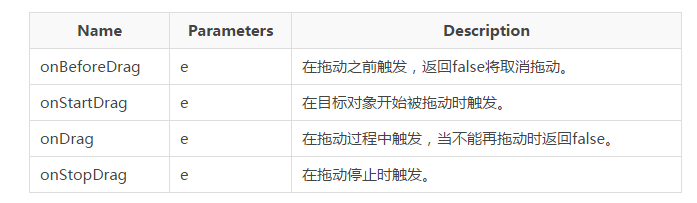
Ereignisse:

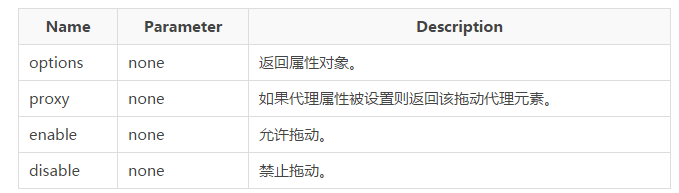
Methoden:

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials – Draggable (Drag). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

