Heim >Web-Frontend >js-Tutorial >jQuery EasyUI Tutorial-EasyLoader (einfaches Laden)
jQuery EasyUI Tutorial-EasyLoader (einfaches Laden)
- 黄舟Original
- 2016-12-27 16:21:361125Durchsuche
Der vorherige Artikel hat Ihnen den jQuery EasyUI-Tutorial-Parser (Parser) vorgestellt. Nachdem Sie jQuery-Parser (Parser) verstanden haben, besteht der nächste Schritt darin, EasyLoader (einfacher Loader) zu lernen.
Verwendung:
1. Laden Sie das EasyUI-Modul
easyloader.base = ‘../'; // 设置 easyui 基础目录
easyloader.load(‘messager’, function(){ // 加载指定模块
$.messager.alert(‘Title’, ‘load ok’);
})2. Laden Sie das Skript vom absoluten Pfad
using(‘http://code.jquery.com/jquery-1.4.4.min.js’, function(){
// …
});3 Skript
// 脚本路径相对于 easyui 目录
using(‘./myscript.js’, function(){
// …
});Als nächstes folgen die Eigenschaften, Ereignisse und Methoden von EasyLoader (einfaches Laden).
Attribute:

Vordefinierte Bereiche:
bg // 保加利亚语 ca // 加拿大 cs // 捷克语 cz // 捷克语(捷克共和国) da // 丹麦语 de // 德语 en // 英语 es // 西班牙语 fr // 法语 nl // 荷兰 tr // 土耳其语 zh_CN // 简体中文 zh_TW // 繁体中文
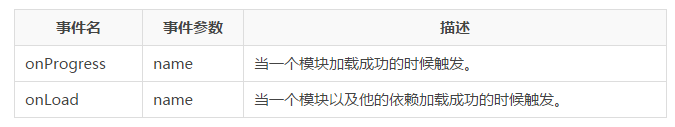
Ereignisse:

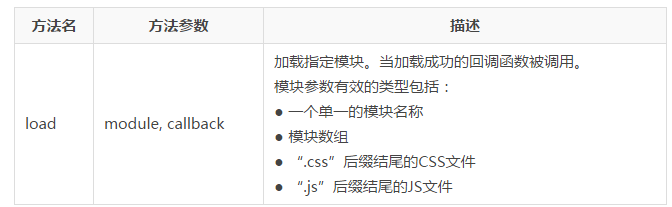
Methode:

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials-EasyLoader (einfaches Laden). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (). www.php.cn) !
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:jQuery EasyUI Tutorial-Parser (Parser)Nächster Artikel:jQuery EasyUI Tutorial-Parser (Parser)
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

