Heim >Web-Frontend >js-Tutorial >jQuery EasyUI Tutorial-Droppable (Ort)
jQuery EasyUI Tutorial-Droppable (Ort)
- 黄舟Original
- 2016-12-27 16:28:221402Durchsuche
Im vorherigen Artikel haben Sie das jQuery EasyUI-Tutorial-Draggable-Plug-in kennengelernt. Zusätzlich zur Verwendung des Draggable-Plug-Ins zum Ziehen eines beliebigen Elements können Sie auch das Droppable-UI-Plug-In aufrufen, um das gezogene Element zu platzieren jedes Element in den angegebenen Bereich, ähnlich einem Warenkorbeffekt.
Okay, lass uns als nächstes jQuery-Droppable (Platzierung) lernen!
Verwenden Sie $.fn.droppable.defaults, um das Standardwertobjekt zu überschreiben.
Anwendungsfall:
Erstellen Sie eine Drop-Zone durch Tags und Javascript.
1. Erstellen Sie einen Platzierungsbereich durch Tags.
<div id=”dd” class=”easyui-droppable” data-options=”accept:’#d1,#d3′” style=”width:100px;height:100px;”></div>
2. Verwenden Sie Javascript, um einen Drop-Bereich zu erstellen.
<div id=”dd” style=”width:100px;height:100px;”></div>
$(‘#dd’).droppable({
accept:’#d1,#d3′
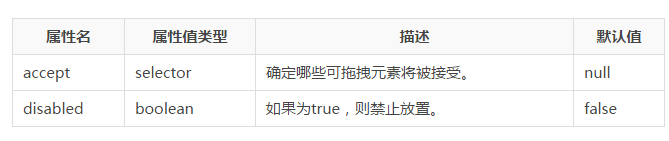
});Eigenschaften:

Ereignisse:

Methode :

Das Obige ist der Inhalt des jQuery EasyUI-Tutorials – Droppable (Platzierung). Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php). cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

