Über das Dropdown-Feld „Auswählen' werden Ereignisse und Erweiterungen in BootStrap ausgelöst
- 高洛峰Original
- 2016-12-05 16:43:123372Durchsuche
Das Problem mit dem Dropdown-Feld „Auswählen“ besteht darin, dass sich nach der Auswahl einer Option die Frontend-Anzeige ändert und ich wissen möchte, welche Option ausgewählt ist.
Das ist leicht zu lösen:
lautet wie folgt:
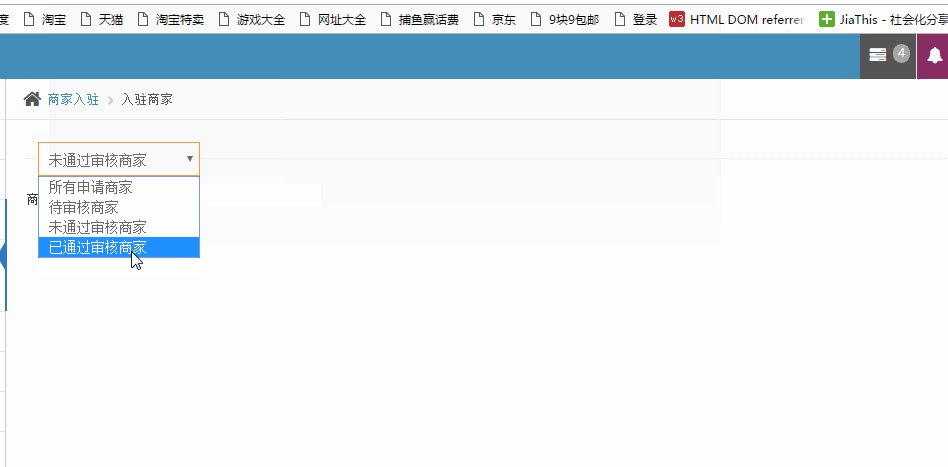
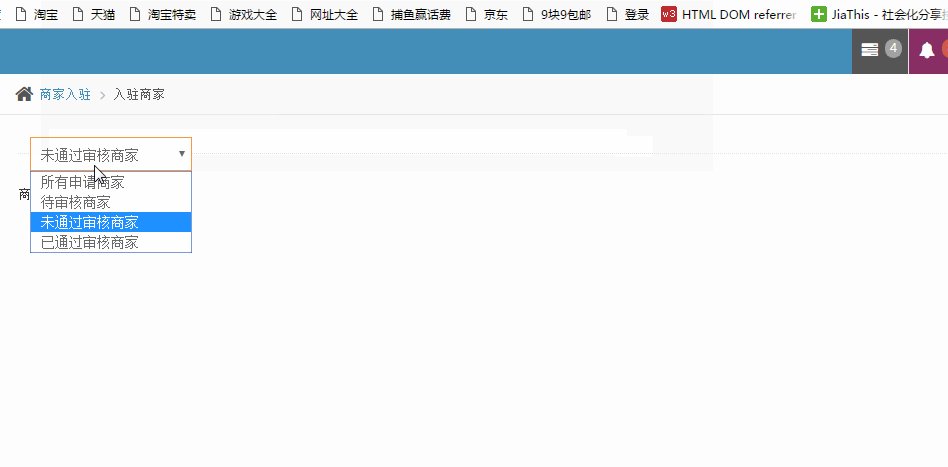
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option>所有申请商家</option> <option>待审核商家</option> <option>未通过审核商家</option> <option>已通过审核商家</option> </select> </div> </div>
JS:
function selectOnchang(obj){
//获取被选中的option标签选项
alert(obj.selectedIndex);
}Was hier verwendet wird, ist onchange und selectedIndex .
onchange-Ereignis tritt auf, wenn sich der Inhalt des Feldes ändert. Das
onchange-Ereignis kann auch verwendet werden, um Ereignisse nach Änderungen von Optionsfeldern und Kontrollkästchen auszulösen.
selectedIndex: Setzt die Indexnummer des ausgewählten Elements in der Dropdown-Liste oder gibt sie zurück.
Auf diese Weise wird das Änderungsereignis ausgelöst, wenn wir die Option ändern.
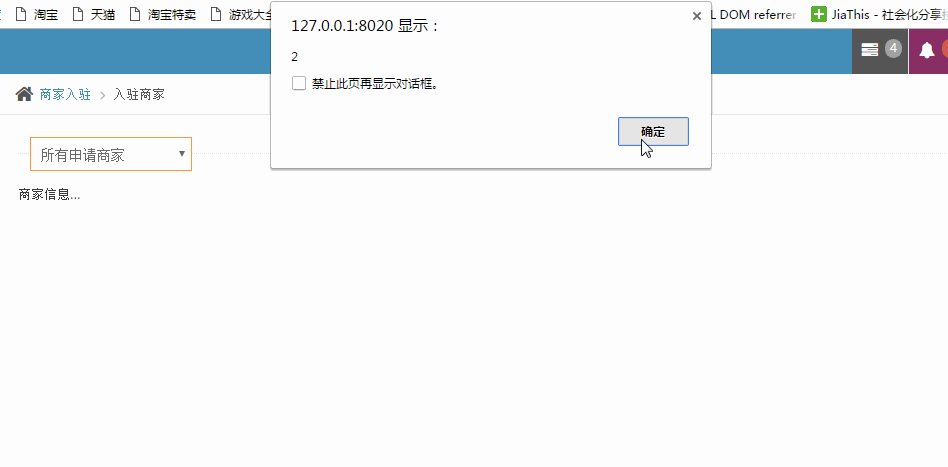
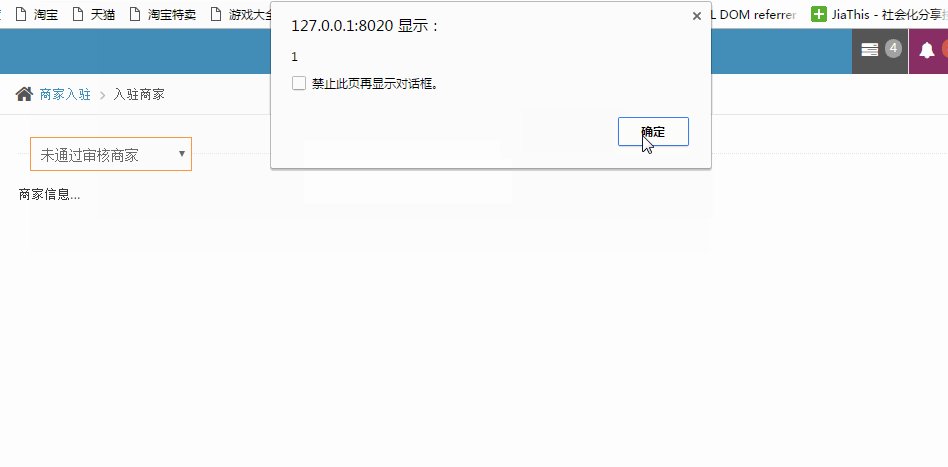
Der Effekt ist wie folgt:

Auf diese Weise können wir nur ermitteln, welcher Artikel ausgewählt ist, und wenn wir auswählen, welchen Artikel wir benötigen um spezielle Informationen weiterzugeben, was zu tun ist, wenn es soweit ist.
<div class="page-header"> <div class="form-horizontal"> <div class="control-label col-lg-0"> </div> <div class="col-lg-2"> <select class="form-control" onchange="selectOnchang(this)"> <option value="all">所有申请商家</option> <option value="check_pending">待审核商家</option> <option value="no">未通过审核商家</option> <option value="yes">已通过审核商家</option> </select> </div> </div>
Mit anderen Worten, wenn ich es auswähle, möchte ich den Wert erhalten. Was soll ich zu diesem Zeitpunkt tun?
Es gibt nur eine Methode, um dies zu erreichen, es sollte viele andere Methoden geben.
function selectOnchang(obj){
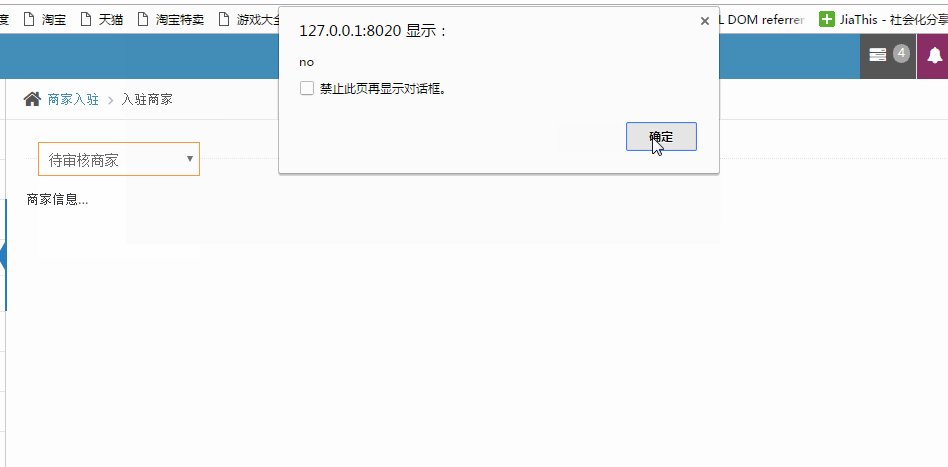
var value = obj.options[obj.selectedIndex].value;
alert(value);
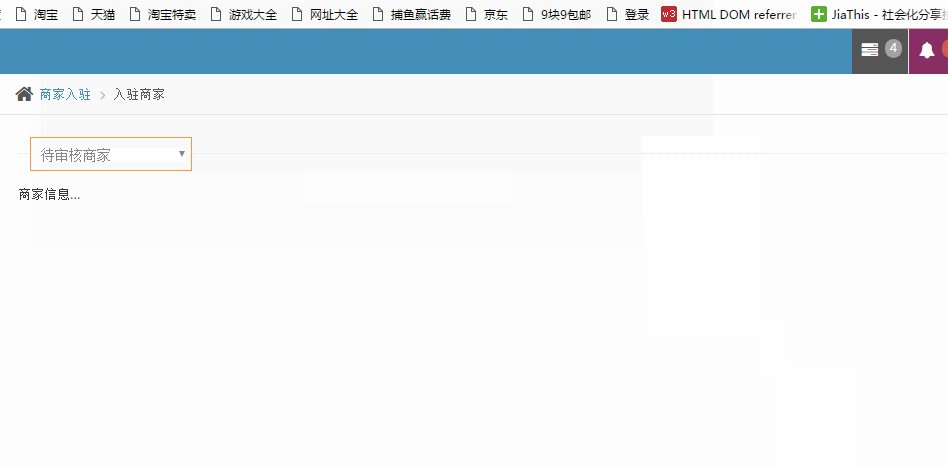
}Die Darstellung ist wie folgt: