Das Implementierungsprinzip der bidirektionalen Datenbindung zwischen Angular und Vue (der Schwerpunkt liegt auf der bidirektionalen Bindung von Vue)
- 高洛峰Original
- 2016-12-05 16:25:002255Durchsuche
Als ich meine Notizen zur erweiterten JavaScript-Programmierung sortierte, sah ich das Kapitel über objektorientiertes Design. Darin wurde erwähnt, dass Objektattribute in mehr als 90 % der von uns normalerweise verwendeten js-Objekte unterteilt sind Verwenden Sie nur Datenattribute. ;Wir haben immer erklärt, was Datenattribute und Zugriffsattribute sind?
Datenattribute: Datenattribute enthalten den Speicherort eines Datenwerts, an dem Werte gelesen und geschrieben werden können.
Accessor-Eigenschaften enthalten keine Datenwerte; sie enthalten ein Paar Getter- und Setter-Funktionen. Beim Lesen der Accessor-Eigenschaften ist diese Funktion für die Rückgabe eines gültigen Werts und das Schreiben verantwortlich Die Accessor-Eigenschaften werden aufgerufen und der neue Wert übergeben.
Der hier eingeführte Fokus ist die Accessor-Eigenschaft des Objekts. Sie können nur die verwenden Object.defineProrerty()-Methode von es5, wie im folgenden Beispiel gezeigt:
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
return this._year
},
set:function (newValue) {
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
book.year=2005;
alert(book.edition);//2
console.log(book.year);//2005Das heißt, wenn book.year=2005 ausgeführt wird, wird die festgelegte Methode im Jahr tatsächlich ausgeführt, und wenn book ausgeführt wird. Jahr wird die Get-Methode des Jahres ausgeführt.
var book={
_year:2004,
edition:1
};
Object.defineProperty(book,"year",{
get:function () {
console.log("year get")
return this._year
},
set:function (newValue) {
console.log("year set")
if(newValue>2004){
this._year=newValue;
this.edition+=newValue-2004;
}
}
});
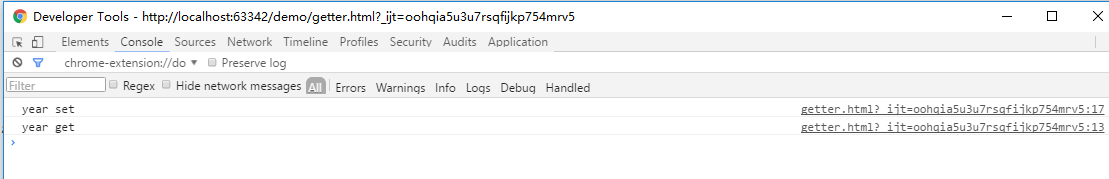
book.year=2005;
alert(book.year);Die Konsolenaufforderung lautet:

Dieses Prinzip ist das Prinzip der bidirektionalen Daten von Vue Bindung. Wenn wir Attributdaten in den Daten in der Vue-Komponente deklarieren, sind sie tatsächlich in einer Accessor-Eigenschaft gekapselt Get- und Set-Methoden und die Steuerung bidirektionaler Daten liegen in den Get- und Set-Methoden, denn unabhängig davon, ob Sie bereit sind (in 2.0 gemountet) oder den Wert in der Ansicht ändern, wird die Set-Methode ausgelöst und der neue Wert kopiert , und passen Sie dann den Wert in der Ansicht erneut an. Natürlich haben Sie komplexere Steuervorgänge. Lassen Sie dann den erhaltenen Attributwert immer den neuesten Wert speichern Bei Angular1 handelt es sich vereinfacht gesagt um die Überwachung, ob sich der neue Wert und der alte Wert geändert haben. Der Verbrauch der beiden Leistungen scheint nicht auf dem gleichen Niveau zu sein .
Es ist, als würde man HTML5-Sockets als Push-Frontend für aktive Nachrichten verwenden und alle 5 Sekunden Anfragen zur Erfassung an den Hintergrund senden