Beispiel für eine WeChat-Applet-Nachrichtenaufforderungsbox
- 高洛峰Original
- 2016-12-05 13:46:402185Durchsuche
Ich bin mit Toast sehr vertraut, wenn ich mit Android arbeite. Toast ist auch eine wichtige Methode zur Nachrichtenerinnerung bei der Entwicklung von WeChat-Applets.
Eingabeaufforderungsfeld:
wx.showToast(OBJECT )
Meldungsaufforderungsfeld anzeigen
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
wx.hideToast()
Nachrichtenaufforderungsfeld ausblenden
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)
wx.showModal(OBJECT)
Modales Popup-Fenster anzeigen
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
wx.showActionSheet(OBJECT)
Aktionsmenü anzeigen
OBJECT-Parameterbeschreibung:

Erfolgsrückgabeparameterbeschreibung:

Beispielcode:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})
Navigationsleiste festlegen
wx.setNavigationBarTitle(OBJECT)
Den Titel von dynamisch festlegen die aktuelle Seite.
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
Am aktuelle Uhrzeit Auf der Seite wird die Ladeanimation der Navigationsleiste angezeigt.
wx.hideNavigationBarLoading()
Animation zum Laden der Navigationsleiste ausblenden.
Seitensprung:
wx.navigateTo(OBJECT)
Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung. Verwenden Sie wx.navigateBack, um zu zurückzukehren Originalseite.
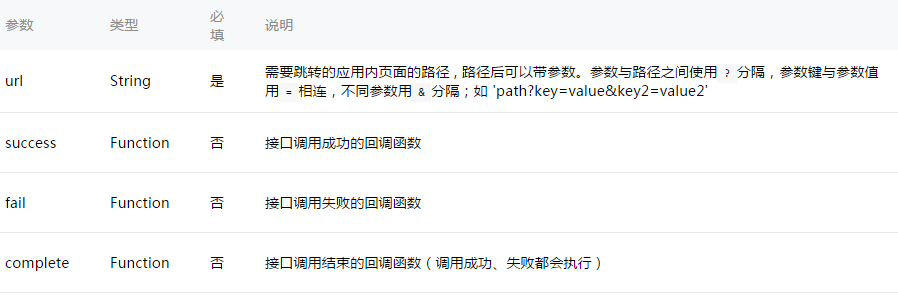
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})Hinweis: In der richtigen Reihenfolge Um den Benutzern bei der Verwendung von Miniprogrammen keine Probleme zu bereiten, legen wir fest, dass der Seitenpfad nur fünf Ebenen umfassen darf. Versuchen Sie, Interaktionen auf mehreren Ebenen zu vermeiden.
wx.redirectTo(OBJECT)
Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
OBJECT-Parameterbeschreibung:

Beispielcode:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
Schließen Aktuelle Seite, Rückkehr zur vorherigen Seite oder zur mehrstufigen Seite. Sie können den aktuellen Seitenstapel über getCurrentPages() abrufen und entscheiden, wie viele Ebenen zurückgegeben werden sollen.
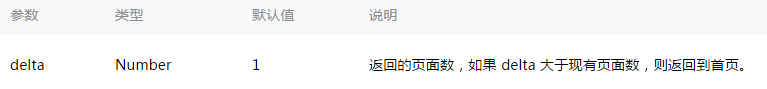
OBJECT-Parameterbeschreibung:

Animation:
wx.createAnimation(OBJECT)
Erstellen Sie ein Animation einer Animationsinstanz. Rufen Sie die Methoden der Instanz auf, um die Animation zu beschreiben. Abschließend werden die Animationsdaten über die Exportmethode der Animationsinstanz exportiert und an die Animationseigenschaft der Komponente übergeben.
Hinweis: Bei jedem Aufruf der Exportmethode wird der vorherige Animationsvorgang gelöscht
OBJECT-Parameterbeschreibung:

var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})
Animation
Die Animationsinstanz kann die folgende Methode aufrufen, um die Animation zu beschreiben. Nach Abschluss des Aufrufs kehrt sie zu sich selbst zurück und unterstützt die Kette Anrufschreiben.
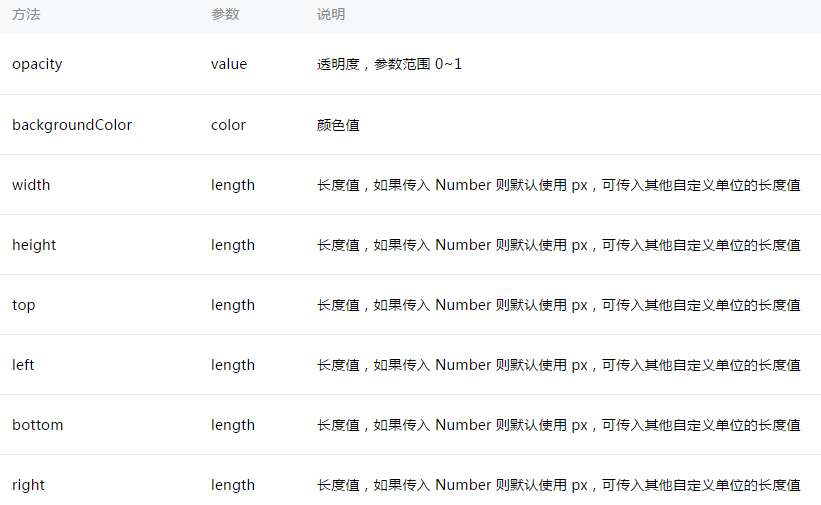
Stil:

Rotation:

Maßstab:

Versatz:

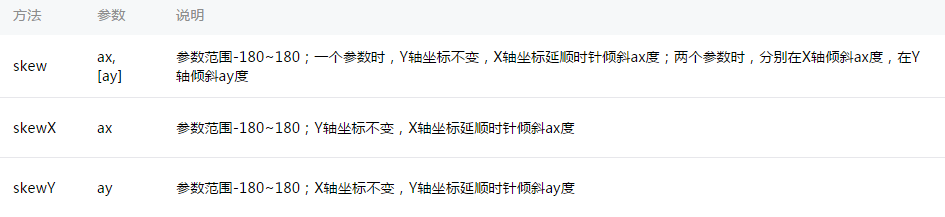
Neigung:

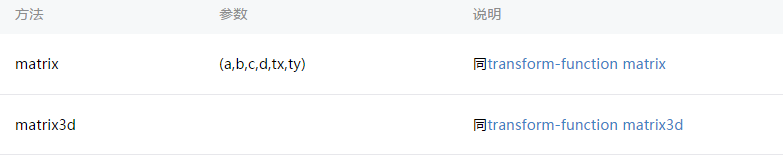
Matrixverformung:

Animationswarteschlange
Nach dem Aufruf der Animationsoperationsmethode muss step() aufgerufen werden, um den Abschluss einer Gruppe von Animationen anzuzeigen. Sie können eine beliebige Anzahl von Animationen aufrufen Methoden in einer Gruppe von Animationen starten alle Animationen in einer Gruppe von Animationen gleichzeitig und die nächste Gruppe von Animationen wird erst fortgesetzt, wenn eine Gruppe von Animationen abgeschlossen ist. step kann einen Konfigurationsparameter ähnlich wie wx.createAnimation() übergeben, um die Konfiguration der aktuellen Gruppenanimation anzugeben.
Beispiel:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})
wx.hideKeyboard()
Tastatur ausblenden.
wx.stopPullDownRefresh()
Pulldown-Aktualisierung der aktuellen Seite stoppen. Einzelheiten finden Sie unter seitenbezogene Ereignisverarbeitungsfunktionen.

