Studiennotizen zum Bootstrap-Grid-System
- 高洛峰Original
- 2016-12-05 13:21:241866Durchsuche
Wie viel wissen Sie über das Bootstrap-Grid-System?
1. Einführung
Bootstrap verfügt über ein integriertes, reaktionsfähiges, mobiles Rastersystem. Wenn das Bildschirmgerät oder die Größe des Ansichtsfensters zunimmt, unterteilt das System es automatisch in die größten 12 Spalten. Es enthält benutzerfreundliche vordefinierte Klassen und leistungsstarke Mixins zum Generieren semantischerer Layouts.
2. Rasteroptionen
bootstrap3.x verwendet vier Rasteroptionen, wie unten gezeigt Lassen Sie uns die Unterschiede zwischen den vier Rasteroptionen im Detail erklären. Der einzige Unterschied besteht darin, dass sie für Geräte unterschiedlicher Bildschirmgröße geeignet sind. Schauen wir uns das Klassenpräfix an. Benennen wir diese vier Rasteroptionen mit dem Präfix col-sm, col-md und col-lg. md ist die Abkürzung für mid, sm ist die Abkürzung für small und xs ist die Abkürzung für ***. Diese Benennung spiegelt die unterschiedlichen Bildschirmbreiten wider, an die sich diese Klassen anpassen. Im Folgenden stellen wir die jeweiligen Merkmale dieser Klassen vor.
Verwenden Sie die Tabelle unten, um im Detail zu sehen, wie das Grid-System von Bootstrap auf verschiedenen Bildschirmgeräten funktioniert.

3. Spaltenversatz
Verwenden Sie .col-md-offset-*, um die Spalte nach rechts zu versetzen. Diese Klassen vergrößern den linken Rand aller Spalten mithilfe des *-Selektors. Beispielsweise verschiebt .col-md-offset-4 .col-md-4 um die Breite von 4 Spalten nach rechts.
4. Verschachtelte Spalten
Um das integrierte Raster zum Verschachteln von Inhalten zu verwenden, fügen Sie eine neue .row und eine Reihe von .col-md-*-Spalten zum vorhandenen .col-md -* This hinzu innerhalb der Kolonne erreicht werden kann. Die Summe der in der verschachtelten Zeile enthaltenen Spalten sollte 12 betragen.
5. Spaltensortierung
Sie können die Reihenfolge der Spalten einfach ändern, indem Sie .col-md-push-* und .col-md-pull-* verwenden.
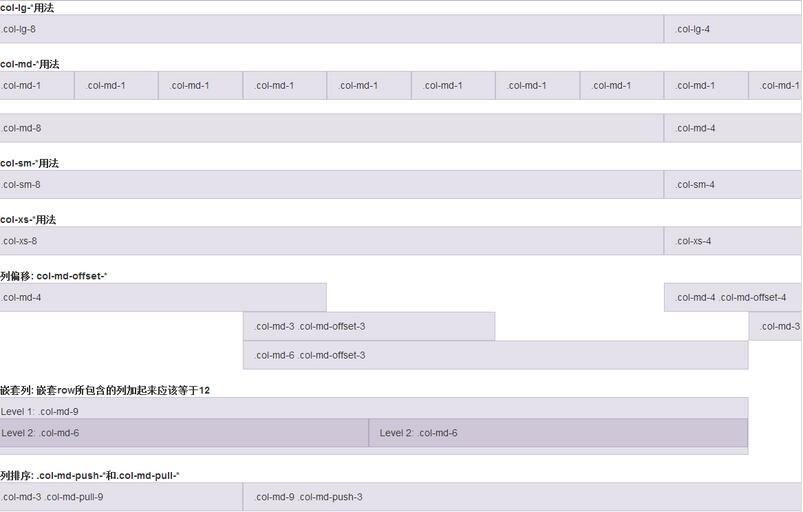
Fall
<%@ page language="java" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>栅格</title>
<meta content="IE=edge" http-equiv="X-UA-Compatible">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<meta name="author" content="linjiqin218@126.com" />
<meta name="Copyright" content="parami|厦门波罗密网络科技有限公司" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<jsp:include page="/demo/base/js_bootstrap.jsp" />
<style type="text/css">
.show-grid [class ^="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: #eee;
border: 1px solid #ddd;
background-color: rgba(86, 61, 124, .15);
border: 1px solid rgba(86, 61, 124, .2);
}
</style>
<script type="text/javascript">
$(function(){
});
</script>
</head>
<body>
<b>col-lg-*用法</b>
<br/>
<div class="row show-grid">
<div class="col-lg-8">.col-lg-8</div>
<div class="col-lg-4">.col-lg-4</div>
</div>
<br/>
<b>col-md-*用法</b>
<div class="row show-grid">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<br/>
<div class="row show-grid">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<br/>
<b>col-sm-*用法</b>
<div class="row show-grid">
<div class="col-sm-8">.col-sm-8</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
<br/>
<b>col-xs-*用法</b>
<div class="row show-grid">
<div class="col-xs-8">.col-xs-8</div>
<div class="col-xs-4">.col-xs-4</div>
</div>
<br/>
<b>列偏移: col-md-offset-*</b>
<div class="row show-grid">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row show-grid">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row show-grid">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<br/>
<b>嵌套列: 嵌套row所包含的列加起来应该等于12</b>
<div class="row show-grid">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row show-grid">
<div class="col-md-6">Level 2: .col-md-6</div>
<div class="col-md-6">Level 2: .col-md-6</div>
</div>
</div>
</div>
<br/>
<b>列排序: .col-md-push-*和.col-md-pull-*</b>
<div class="row show-grid">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
</body>
</html>Demonstrationseffekt: