Heim >Web-Frontend >Front-End-Fragen und Antworten >Analyse und Optimierung der Website-Struktur für kleine und mittlere Unternehmen
Analyse und Optimierung der Website-Struktur für kleine und mittlere Unternehmen
- 伊谢尔伦Original
- 2016-12-03 11:57:121658Durchsuche
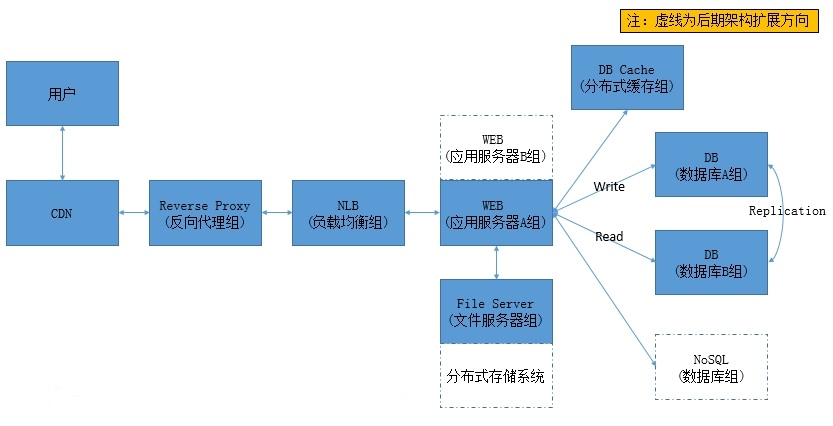
Erster Blick auf das Diagramm der Website-Architektur:

Die obige Website-Architektur wird häufig in mittleren und großen Websites verwendet. In diesem Artikel werden die jeweils verwendeten Mainstream-Technologien und -Lösungen analysiert Ebene der Architektur als Hilfe Für diejenigen, die mit dem Betrieb und der Wartung von Websites noch nicht vertraut sind, können sie die Website-Architektur besser verstehen und selbst eine Reihe von Architekturkonzepten erstellen.
Die erste Schicht: CDN
Die Verteilung des inländischen Netzwerks erfolgt hauptsächlich über China Telecom im Süden und China Unicom im Norden, was ein großes Problem der überregionalen Zugriffsverzögerung für Websites mit einer gewissen Zeit verursacht Um die Anzahl der Besuche zu erhöhen, fügen Sie ein CDN (Content Distribution Network) hinzu. Layer können dieses Phänomen effektiv verbessern und sind auch die beste Wahl für die Website-Beschleunigung. CDN speichert Website-Seiten auf über das ganze Land verteilten Knoten zwischen und ruft Daten aus dem nächstgelegenen Computerraum ab, wenn Benutzer darauf zugreifen, wodurch der Weg des Netzwerkzugriffs erheblich verkürzt wird. Wenn Sie selbst ein CDN erstellen möchten, ist dies nicht zu empfehlen. Um es ganz klar auszudrücken: Blockieren Sie nichts vom Betrieb und der Wartung. Die Bereitstellung der CDN-Architektur ist nicht kompliziert, aber es gibt auch viele Faktoren, die den Effekt beeinflussen. Es ist nicht einfach, die erwarteten Ergebnisse zu erzielen. Es ist immer noch eine undankbare Aufgabe dass du nicht dazu in der Lage bist. Es wird empfohlen, ein auf CDN spezialisiertes Unternehmen zu finden. Die Kosten sind nicht hoch, die Fähigkeit, Verkehrsangriffen zu widerstehen, ist sehr gut und der Betrieb und die Wartung sind viel weniger mühsam.
Die zweite Schicht: Reverse-Proxy (Webseiten-Cache)
Wenn das CDN die anzufordernden Daten nicht zwischenspeichert, wird eine Anfrage an diese Schicht gestellt und die Cache-Funktion (lokal ) ist auf dem Proxy-Server konfiguriert. Er durchsucht den lokalen Cache, um zu sehen, ob vom CDN angeforderte Daten vorhanden sind. Wenn nicht, fordert er den Backend-Load-Balancer an und leitet ihn weiter Es wird an den WEB-Server gesendet, um die Daten an den Proxy-Server zurückzugeben. Der Proxy-Server sendet dann das Ergebnis an das CDN. Proxyserver speichern im Allgemeinen statische Seiten zwischen, die sich nicht häufig ändern, z. B. Bilder, JS, CSS, HTML usw. Zur gängigen Caching-Software gehören Squid, Varnish und Nginx.
Die dritte Ebene: Lastausgleich
Websites mit einer großen Anzahl von Besuchen verwenden den Lastausgleich, da dies der beste Weg ist, den Leistungsengpass eines einzelnen Servers zu lösen. Der Reverse-Proxy leitet die Anfrage an den Load Balancer weiter, und der Load Balancer übergibt sie an den Back-End-WEB-Dienst zur Verarbeitung basierend auf dem Algorithmus (Rotationstraining, Lastauswahl usw.). Nachdem die WEB-Dienstverarbeitung abgeschlossen ist Die Daten werden direkt an den Reverse-Proxy-Server zurückgegeben. Durch den Lastausgleich werden Anforderungen sinnvoll auf mehrere Back-End-WEB-Server verteilt, wodurch die gleichzeitige Last auf einem einzelnen Server reduziert und die Dienstverfügbarkeit sichergestellt wird. Zur gängigen Lastausgleichssoftware gehören LVS, HAProxy und Nginx.
Die vierte Schicht: WEB-Dienst
Der WEB-Dienst verarbeitet Benutzeranfragen. Die Verarbeitungseffizienz des WEB-Dienstes wirkt sich direkt auf die Zugriffsgeschwindigkeit aus. Um zu vermeiden, dass diese Schicht einen langsamen Zugriff verursacht angepasst. Hervorragend, lassen Sie den WEB-Service sein Bestes geben. Zu den gängigen WEB-Diensten gehören Apache und Nginx.
Apache-Optimierung:
1).mod_deflate-Komprimierungsmodul
Überprüfen Sie, ob es geladen ist:
# apachectl –M |grep deflate
Wenn nicht installiert, verwenden Sie Apxs zum Kompilieren it:
# /usr/local/apache/bin/apxs –c –I –A apache源码目录/modules/mod_deflate.c
Konfigurationsparameter deflate:
<IfModulemod_deflate.c> DeflateCompressionLevel6 #压缩等级(1-9),数值越大效率越高,消耗CPU也就越高 SetOutputFilterDEFLATE #启用压缩 AddOutputFilterByTypeDEFLATE text/html text/plain text/xml #压缩类型 AddOutputFilterByTypeDEFLATE css js html htm xml php </IfModule>
2).mod_expires Cache-Modul
Überprüfen Sie, ob es wird geladen:
# apachectl –M |grep expires
Wenn es nicht installiert ist, kompilieren Sie es mit apxs:
# /usr/local/apache/bin/apxs –c –I –A apache源码目录/modules/mod_expires.c
Aktivieren Sie das Modul in httpd.conf : LoadModule expires_module module/mod_expires.so
Der Cache-Mechanismus hat drei Verwendungszwecke: global, Verzeichnis und virtueller Host
Globale Konfiguration, am Ende der Konfigurationsdatei hinzufügen:
<IfModulemod_expires.c> ExpiresActiveon #启用有效期控制,会自动清除已过期的缓存,然后从服务器获取新的 ExpiresDefault "accessplus 1 days" #默认任意格式的文档都是1天后过期 ExpiresByTypetext/html "access plus 12 months" ExpiresByTypeimage/jpg "access plus 12 months" #jpg格式图片缓存12月 </IfModule>
3).
apache有两种常见工作模式,worker和prefork,默认是worker,是混合型的MPM(多路处理模块),支持多进程和多线程,由线程来处理请求,所以可以处理更多请求,提高并发能力,系统资源开销也小于基于进程的MPM,由于线程使用进程内存空间,进程崩溃会导致其下线程崩溃。而prefork是非线程型MPM,进程占用系统资源也比worker多,由于进程处理连接,在工作效率上也比worker更稳定。可通过apache2 –l查看当前工作模式,在编译时使用—with-mpm参数指定工作模式。根据自己业务需求选择不同工作模式,再适当增加工作模式相关参数,可提高处理能力。
配置参数说明:
<IfModuleprefork.c> StartServers 8 #默认启动8个httpd进程 MinSpareServers 5 #最小的空闲进程数 MaxSpareServers 20 #最大的空闲进程数,如果大于这个值,apache会自动kill一些进程 ServerLimit 256 #服务器允许进程数的上限 MaxClients 256 #同时最多发起多少个访问,超过则进入队列等待 MaxRequestsPerChild 4000 #每个进程启动的最大线程 </IfModule>
Nginx优化:
1).gzip压缩模块
http {
……
gzip on;
gzip_min_length 1k; #允许压缩的页面最小字节数,默认是0,多大都压缩,小于1k的可能适得其反
gzip_buffers 4 16k; #gzip申请内存的大小,按数据大小的4倍去申请内存
gzip_http_version 1.0; #识别http协议版本
gzip_comp_level 2; #压缩级别,1压缩比最小,处理速度最快,9压缩比最大,处理速度最慢
gzip_types text/plainapplication/x-javascripttext/css application/xml image/jpg; #压缩数据类型
gzip_vary on; #根据客户端的http头来判断,是否需要压缩
}2).expires缓存模块
server {
location ~ .*\.(gif|jpg|png|bmp|swf)$ #缓存数据后缀类型
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
}3).fastcgi优化
nginx不支持直接调用或者解析动态程序(php),必须通过fastcgi(通用网关接口)来启动php-fpm进程来解析php脚本。也就是说用户请求先到nginx,nginx再将动态解析交给fastcgi,fastcgi启动php-fpm解析php脚本。所以我们有必要对fastcgi和php-fpm进行适当的参数优化。
http {
……
fastcgi_cache_path/usr/local/nginx/fastcgi_cache levels=1:2 keys_zone=TEST:10m inactive=5m;
# FastCGI缓存指定一个文件路径、目录结构等级、关键字区域存储时间和非活动删除时间
fastcgi_connect_timeout 300; #指定连接到后端FastCGI的超时时间
fastcgi_send_timeout 300; #指定向FastCGI传送请求的超时时间
fastcgi_read_timeout 300; #指定接收FastCGI应答的超时时间
fastcgi_buffer_size 64k; #指定读取FastCGI应答第一部分需要多大的缓冲区
fastcgi_buffers 4 64k; #指定本地需要用多少盒多大的缓冲区来缓冲FastCGI的应答请求
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k; #表示在写入缓存文件时使用多大的数据块,默认值是fastcgi_buffers的两倍
fastcgi_cache TEST; #开启fastcgi_cache缓存并指定一个TEST名称
fastcgi_cache_valid 200 302 1h; #指定200、302应答代码的缓存1小时
fastcgi_cache_valid 301 1d; #将301应答代码缓存1天
fastcgi_cache_valid any 1m; #将其他应答均缓存1分钟
{php-fpm.conf配置参数:
pm =dynamic #两种控制子进程方式(static和dynamic) pm.max_children= 5 #同一时间存活的最大子进程数 pm.start_servers= 2 #启动时创建的进程数 pm.min_spare_servers= 1 #最小php-fpm进程数 pm.max_spare_servers= 3 #最大php-fpm进程数
4).proxy_cache本地缓存模块
http {
……
proxy_temp_path /usr/local/nginx/proxy_cache/temp; #缓存临时目录
proxy_cache_path /usr/local/nginx/proxy_cache/cache levels=1:2 keys_zone=one:10m inactive=1d max_size=1g;
#缓存文件实际目录,levels定义层级目录,1:2说明1是一级目录,2是二级目录,keys_zone存储元数据,并分配10M内存空间。inctive表示1天没有被访问的缓存就删除,默认10分钟。max_size是最大分配磁盘空间
server {
listen 80;
server_name 192.168.1.10;
location / {
proxy_cache one; #调用缓存区
#proxy_cache_valid 200 304 12h; #可根据HTTP状态码设置不同的缓存时间
proxy_cache_valid any 10m; #缓存有效期为10分钟
}
#清除URL缓存,允许来自哪个网段的IP可以清除缓存(需要安装第三方模块"ngx_cache_purge"),清除URL缓存方法:访问http://192.168.1.10/purge/文件名
location ~ /purge(/.*){
allow 127.0.0.1;
allow 192.168.1.0/24;
deny all;
proxy_cache_purge cache_one$host$1$is_args$args;
}
}小结:
启用压缩模块可以节省一部分带宽,会增加WEB端CPU处理,但在上图网站架构中,WEB端启用压缩模块并没有起到作用,因为传输到上层走的是局域网。对于直接面向用户的架构还是要启用的。WEB也不用启用expires模块,因为有了反向代理服务器和CDN,所以到不了用户浏览器,开启起不到作用。
如果反向代理使用nginx做代理,可开启expires模块,将静态文件缓存到用户浏览器,浏览器发起请求时,先判断本地缓存是否有请求的数据,如果有再判断是否过期,如果不过期就直接浏览缓存数据,哪怕服务器资源已经改变,所以要根据业务情况合理设置过期时间。
5). 利用PHP缓存器提高代码执行效率
php程序在没有使用缓存器情况下,每次请求php页面,php都会对此页面进行代码编译,这就意味着重复的编译工作会增加服务器负载。有了缓存器就会把每次编译后的数据缓存到共享内存中,下次访问直接使用缓冲区已编译好的代码,从而避免重复的编译过程,以加快其执行效率。因此PHP网站使用缓存器是完全有必要的!主流的PHP缓存器有:eAccelerator、XCache
第五层:动静分离
动静分离,顾名思义,是将动态页面和静态页面分离到不同服务器上处理,比如使用web是nginx,可以让fastcgi部署到单独一台服务器,专门解析php动态页面,静态页面默认由nginx处理,并做好缓存策略。再比如一个商城网站,会有大量的图片,可以考虑增加文件服务器组,将请求图片和上传图片的都交给文件服务器处理。文件服务器主流使用NFS,存在单点故障,可以DRBD+HeartBeat+NFS部署高可用,如果单台压力过大,考虑使用分布式文件系统,如GlusterFS、MooseFS等。
第六层:数据库缓存
Verwenden Sie die Caching-Technologie, um heiße Daten im Speicher zwischenzuspeichern. Wenn sich die angeforderten Daten im Cache befinden, werden sie direkt aus der Datenbank abgerufen und im Cache-System aktualisiert, um die Leseleistung zu verbessern Datenbankkosten. Caching-Implementierungen umfassen lokales Caching und verteiltes Caching. Lokales Caching speichert Daten im lokalen Serverspeicher oder in Dateien. Der verteilte Cache speichert Daten im Speicher, ist verteilt, kann große Datenmengen zwischenspeichern und verfügt über eine gute Skalierbarkeit. Zu den gängigen verteilten Cache-Systemen gehören Memcached und Redis, die eine stabile Leistung und hohe Geschwindigkeit mit einem QPS von etwa 8 W bieten. Wenn Sie Datenpersistenz wünschen, wählen Sie Redis, dessen Leistung nicht geringer ist als die von Memcached.
Die siebte Ebene: Datenbank
Diese Ebene spielt eine führende Rolle in der gesamten Website-Architektur und bestimmt direkt das Benutzererlebnis. Die relative Architekturoptimierung ist ebenfalls komplizierter.
In Verbindung stehende Artikel
Mehr sehen- Problem beim Übergeben von Werten von der übergeordneten Komponente an die untergeordneten Komponenten-Echarts in Vue
- Einige Gedanken zu React diese Bindung
- Django verwendet eine Anfrage, um die vom Browser gesendeten Parameter abzurufen
- DOM-Operation in JQuery – Wrap
- Erläuterung verwandter Inhalte von Prototyp und Prototypenkette

