Heim >Web-Frontend >CSS-Tutorial >Verwenden Sie den radialen Farbverlauf von CSS3, um einen durchdringenden Kreis zu erzielen
Verwenden Sie den radialen Farbverlauf von CSS3, um einen durchdringenden Kreis zu erzielen
- 高洛峰Original
- 2016-10-15 16:47:392514Durchsuche
Sehen Sie sich zuerst die Anforderungen an:

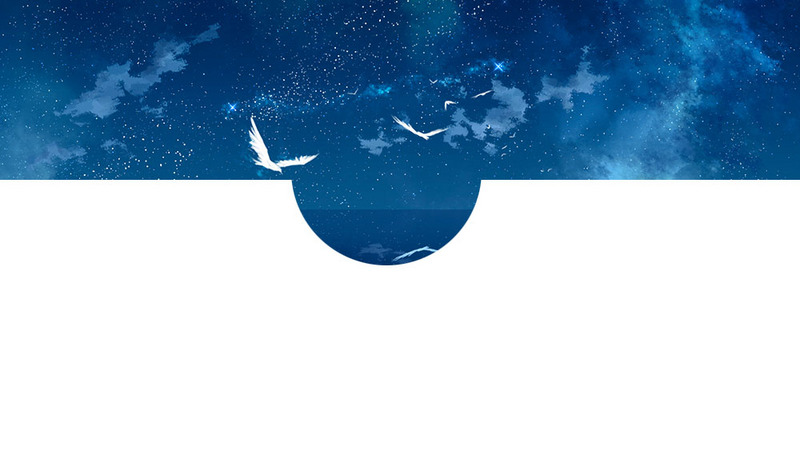
Wie im Bild gezeigt, müssen Sie diesen Effekt erzeugen. Wie mache ich das normalerweise? Der in das Bild eingeschnittene Halbkreis kann eine Situation lösen, in der der Hintergrund des Bildes fest und nicht gekachelt ist.
Wenn das Hintergrundbild ein Kachelmuster ist, ist das nicht behoben? Der ausgeschnittene Halbkreis kann nicht dem Hintergrundbild entsprechen
Jetzt können Sie den radialen Farbverlauf von CSS3 verwenden, um diesen transparenten Kreis zu realisieren. Wenn der Kreis transparent ist, müssen Sie sich auf diese Weise keine Gedanken über den Hintergrund machen Bild.
background-image: repeating-radial-gradient(500px 500px at 50% 0px ,transparent 0%, transparent 50px,#0cc 50px, #0cc 200%);
Code-Erklärung:
500px 500px bei 50 % 0px ,
Die Breite und Höhe der Hintergrundfarbe des weißen Bereichs und die Mittelkoordinate des Kreises
transparent 0 %, transparent 50px, #fff 50px, #fff 200%
Die Hintergrundfarbe von der Mitte des Kreises bis zum kleinen Kreis ist transparent und die Hintergrundfarbe vom kleinen Kreis zum großen Kreis ist #0cc

